Practical .NET
A First Look at Visual Studio Code
If you're looking for a lean, mean, cross-platform, desktop code editor then Visual Studio Code might be just your cup of tea. However, if you're used to the level of functionality you get with Visual Studio, it's important to set your expectations appropriately.
If you're a Microsoft .NET Framework developer then, over the years, you've had several choices when it comes to a free development tool, beginning with the various Visual Studio Express editions. With Visual Studio 2015, those various editions went away to be replaced with the free Visual Studio 2015 Community Edition (you can get both the older Express editions and the new Community Edition here).
But now you have another choice: Visual Studio Code (VSC). If you're coming to VSC from Visual Studio, you need to be clear with what you're getting. VSC is a source code editor and, unlike Visual Studio, doesn't provide (for example) visual designers. As a result, VSC is a much more lightweight application than any version of Visual Studio. And, unlike Visual Studio (which is very definitely a Windows application), VSC is designed to run on any platform, though it does run on the desktop and not in a browser.
Looking at the Editor
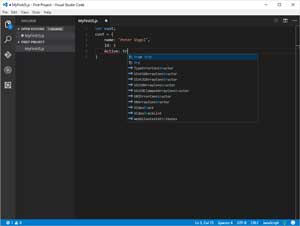
The lightweight nature of VSC is obvious as soon as you start it: It would be hard to imagine a more basic screen than the initial view you'll have of VSC (Figure 1). Once you start entering code, things will start to look more familiar (Figure 2) with an explorer view down the left-hand side and IntelliSense support in the main window. You can open additional panes from the View menu (additional panes will also appear automatically to support debugging and working with source code managers).
 [Click on image for larger view.]
Figure 1. Basic Visual Studio Code Startup Screen
[Click on image for larger view.]
Figure 1. Basic Visual Studio Code Startup Screen
 [Click on image for larger view.]
Figure 2. More Familiar UI Experience
[Click on image for larger view.]
Figure 2. More Familiar UI Experience
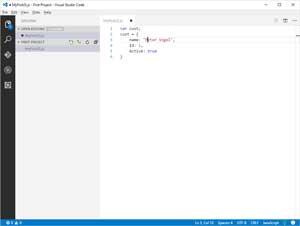
If you're unhappy with the stark white-on-black of the editor window, you can select a new theme from File | Preferences | Color Theme. Figure 3, for example, shows the "Light (Visual Studio)" theme.
 [Click on image for larger view.]
Figure 3. Making Visual Stduido Code Look More Like Visual Studio
[Click on image for larger view.]
Figure 3. Making Visual Stduido Code Look More Like Visual Studio
Having said that, with the exception of the icons down the left-hand side, one of the first things Visual Studio developers will notice is the absence of any menu system. Out of the box, you should expect to perform many actions (other than editing code, of course) in VSC by opening a command window and entering some command text.
The other major difference from Visual Studio is VSC's organizing principle: Rather than organizing files around projects, VSC organizes multiple files around folders. That doesn't mean that VSC ignores project-related information, though. Out of the box, if Visual Studio finds config files (for example. project.json or tsconfig.json), it will read and use the settings in those files.
The Value of Extensions
I shouldn't suggest that VSC is a bare bones application, though: There's a lot built into VSC, including debugging support, Git integration, and IntelliSense. More importantly, that "out of the box" qualifier I've been using matters very much: The key to VSC are the extensions available for it.
For example, out of the box, VSC supports just JavaScript, TypeScript and Node.js. Notable for Visual Studio developers will be the absence of the two "official languages" of the .NET Framework: C# and Visual Basic. However, that doesn't mean you can't get support for those languages: You just need to install the appropriate extensions. The easiest way to do that from within VSC is to click on the Extensions icon on the bottom of the list on the left-hand side of VSC to bring up the list (Figure 4).
 [Click on image for larger view.]
Figure 4. Listing the Most Popular Extensions
[Click on image for larger view.]
Figure 4. Listing the Most Popular Extensions
The @popular entry at the top of the extensions pane limits this list to just the top 10 extensions. You can get a longer list by changing @popular to @all (changing the entry to "JavaScript" will give you a list of all of the extensions that reference JavaScript).
However, if you'd prefer a more user-friendly display with more information about the listed extensions, you should visit the Visual Studio Marketplace and search for Visual Studio Code. You'll find almost 400 extensions already listed. The most popular extensions are, of course, those that add support for the major languages, including C# and Python. After finding an extension, rather than searching through the extensions pane to find it there, you can install an extension by opening a command window (Ctrl+P) and entering a command. To install the C# extension (which, among other benefits, adds support for csproj files), you'd enter this command:
ext install csharp
You can also add new themes through the extensions window (just change the text at the top to @theme) or even add a VSC extension that lets you create new themes. VSC can look any way you want.
Do I plan to switch to VSC? No. Right now, and for the foreseeable future, I suspect that I'll stick with the functionality I get with Visual Studio. I can see, however, with my more agile clients who are comfortable with me making changes on the fly, that I might power up VSC so I could open a file on the production system and make changes on the fly. But, having said that, I'm also the guy who didn't switch to ASP.NET MVC until version 3 and ASP.NET MVC is now most of my consulting business. Check back in a version or two.
About the Author
Peter Vogel is a system architect and principal in PH&V Information Services. PH&V provides full-stack consulting from UX design through object modeling to database design. Peter tweets about his VSM columns with the hashtag #vogelarticles. His blog posts on user experience design can be found at http://blog.learningtree.com/tag/ui/.