Practical ASP.NET
Accessing Server-Side Data from Client-Side Code in .NET 4
Peter uses the new dataView and dataContext objects from the AJAX Toolkit to create a data-driven page without server-side code.
I'm in the process of building an AJAX-enabled Web page using the latest tools from the AJAX library and .NET 4 (though surprisingly little of this project depends on .NET 4). This duplicates an earlier project that began in an article on integrating ASP.NET, JavaScript, and jQuery. In my last column, I described the WCF Data Services that I'm using to handle data retrieval and update at the server Creating a WCF Data Service. You, of course, might prefer to use a Web service to provide a more controlled facade to your server-side data. I discussed those issues in earlier columns, as well in Converting from Business Objects to User Interface and AJAX Data Strategies in .NET 4 [ref:]).
The structure for the Web page is simple: At the top of the page is a drop down list of all of the customers in the Northwind database. When the user selects a customer, the information for that customer is displayed for update. The customer can be deleted and new customers added. Also displayed is a table of all of the orders for this customer. The entries in this table are also updateable, allowing the user to add, delete and change orders.
Populating the dropdown list
To begin this project I'll populate the customer list from the client, rather than populating it with server-side code. My first step is to "AJAX-enable" my ASPX page. I can use Microsoft's Content Delivery Network to deliver the JavaScript files that I need by adding this tag to my page:
<script type="text/javascript"
src="http://AJAX.microsoft.com/AJAX/beta/0911/Start.js"></script>
I next drag an ASP.NET DropDownList control to the page and set its id to customerList. I also set its CssClass to "sys-template" (the dataView, which I'll be using later, ignores controls unless they have this CSS Class). My next step is to add a ListItem by selecting "Edit Items" from the control's SmartTag. I want the Text property to display the CompanyName property from the Customer object returned from my Data Service, so I add a single ListItem and set its Text property to "{{CompanyName}}." I set its value property "{{CustomerID}}." The double braces are used to create databinding expressions that work with the client-side dataView.
Getting the data
The next step is to actually retrieve the data. For that, I'm going to use two objects: The dataContext, which will retrieve data from my Web Service, and the dataView, which will handle getting it into my dropdown list.
My first step is to use the Sys object's onReady method to ensure that I don't do anything until the page is fully loaded (and also ensure that I only load the dropdown list when the page is first displayed). The onReady method calls a function that will do the actual work:
Sys.onReady(function () {
Within the function called by the onReady method, I use the Sys object's require method to download the components I need (the dataView and the adoNetDataContext) and then call another function:
Sys.require([Sys.components.dataView, Sys.components.adoNetDataContext],
function () {
I'm now ready to create my dataContext object. I'm using the adoNetDataContext object because it's specifically designed to work with WCF Data Services. I instantiate the object specifying the URL for the Data Service's svc file and reference this object through a variable I've called dNwind:
var dNwind = Sys.create.adoNetDataContext(
{
serviceUri: "NorthwindDataServices.svc"
});
The final step is to create a dataView, tie it to the adoNetDataContext in the dNwind variable and specify which method I want to use to populate the dataView. With a WCF Data Service, I just need to give the name of the EF Entity I want -- in this case the Customers Entity. Finally, I set the autoFetch property to true to have my dropdown list populated as soon as the dataView is created:
var dCustView = Sys.create.dataView("#customerList",
{
dataProvider: dNwind,
fetchOperation: "Customers",
autoFetch: true
});
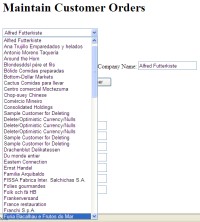
The result is shown in Figure 1. It looks like you have a working DropDownList populated by client-side code, but you don't. As I'll discuss in my next column.

[Click on image for larger view.] |
| Figure 1. Deceiving appearances. While this drop down list, populated by client-side code looks like it's working, it has a hidden flaw. |
About the Author
Peter Vogel is a system architect and principal in PH&V Information Services. PH&V provides full-stack consulting from UX design through object modeling to database design. Peter tweets about his VSM columns with the hashtag #vogelarticles. His blog posts on user experience design can be found at http://blog.learningtree.com/tag/ui/.