UI Code Expert
Richer UI Design with PowerPoint Storyboarding
PowerPoint Storyboarding, a new feature of Visual Studio 11, brings new dimensions to UI design.
With the release of the Visual Studio 11 beta comes a new tool for designing screens: PowerPoint Storyboarding. It's an add-on for PowerPoint that might at first seem a little underwhelming, but the fact that it's a PowerPoint extension is exactly what makes it such a great tool for screen mock-ups and collaboration on such mock-ups. Let's explore this new tool that ships with Visual Studio ALM.
Why PowerPoint?
Although it might be surprising to some, PowerPoint has a surprisingly rich set of features for mocking up screens. Consider the following:
- Approachable for a broad audience
- Drawing basic screens is simple, while complex screens are possible
- Animation is supported
- Includes support for review through commenting, inking and comparison
- Custom formatting of both graphics and text is rich and powerful while keeping usability strong
- Easily extensible with custom graphics, animations and add-ins
- Includes built-in screen- and audio-capture capabilities
- Provides support for rendering audio, video and other application objects (using OLE embedding)
- Macro recording is available
- Action support allows the mouse click/hover over events to fire without programming
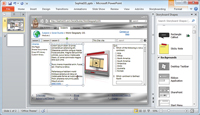
To understand and appreciate PowerPoint Storyboarding, take a look at Figure 1, which is little more than PowerPoint with an additional set of storyboarding shapes focused on screen designs (in this particular image the Ribbon toolbar is collapsed).

[Click on image for larger view.] |
| Figure 1. The PowerPoint Storyboarding screen in the Visual Studio 11 beta. |
Shapes
The shapes are organized into categories:
- Annotation Useful for adding additional sticky note information to a screen (see Figure 2).

[Click on image for larger view.] |
| Figure 2. Annotation images in PowerPoint Storyboarding. |
- Backgrounds Starters that jump-start the look and feel of the screen to correspond to the platforms being designed (see Figure 3).

[Click on image for larger view.] |
| Figure 3. Default screen backgrounds for PowerPoint Storyboarding. |
- The background options indicate the focus on Microsoft Platform design, but there's no such limitation in the tool. It's reasonable (and the extensibility simple enough) that we can expect additional platform images to appear in the not-too-distant future. This includes iPad, iPhone and Android, for example.
- These shapes aren't simply images that can't be divided. Rather, they're groups of many smaller shapes, making it easy to select individual items and customize them. For example, in Figure 1, the Back/Forward buttons were easily indented to make room for the company logo.
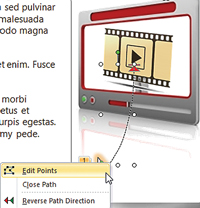
- Common Standard Controls These are available for virtually any platform (see Figure 4). The controls are as one would expect, but notice the "animated icon" alongside the Click shape. Embedding animation into a shape demonstrates why PowerPoint is such a good solution. Placing the Click shape onto the canvas provides a Custom Path animation using standard PowerPoint animation tools (see Figure 5).

[Click on image for larger view.] |
| Figure 4. Common PowerPoint Storyboarding controls. |

[Click on image for larger view.] |
| Figure 5. Some shapes include customizable animation. |
- Now, when selecting Preview on the Animations menu, you can see the mouse move from the green triangle to the red triangle along the path specified.
- Obviously, the animation isn't unique to PowerPoint Storyboarding shapes alone. In fact, the animation support is nothing more than the animation support built in to PowerPoint. It's possible, for example, to show animations of a toolbar or docked windows collapsing.
- Icons/Metro Icons/Windows Phone Icons A selection of common icons useful for toolbars. The Metro icons are examples of "Standard" Windows 8 Metro-style icons.
- Media Shapes Related to complex controls, whether charts, video/audio controls or even mapping (see Figure 6,).

[Click on image for larger view.] |
| Figure 6. Media shapes. |
- Metro Standard Controls for Metro applications, including everything from the new Start Menu tiles to Charms, Keyboard and Share.
- Windows Phone Standard Metro icons related to Windows Phone (Figure 7).

[Click on image for larger view.] |
| Figure 7. Windows Phone shapes, many specific to the Metro UI. |
- Windows Common Windows UI components include items such as the Command Prompt and File Menu (Figure 8,).

[Click on image for larger view.] |
| Figure 8. Common Windows shapes, including Ribbon and Tree List controls. |
Custom Shapes
Although there are numerous built-in shapes, it would be rare for an organization not to want to have custom shapes -- corporate logos (at a minimum), for example. PowerPoint Storyboarding fully supports exporting and importing shapes, thereby sharing them among the team or deploying to a second computer. This is done by right-clicking on the shape and selecting the Storyboarding | Add to My Shapes menu. Those shapes with animation will get added with the same animation, so the next time you use the shape, the animation will be available again.
To edit a shape (other than deleting and re-adding it), first make the modifications to the shape as required, then right-click on the shape and select the Storyboarding | Update My Shape context menu.
Once custom shapes have been added, they can be exported and imported from the Storyboarding Ribbon. The file resulting from an export has the .sbsx extension. Changing it to .zip allows you to explore the contents using Windows Explorer (as is true with most recent Office formats). The shapes themselves are put in a .pptx file with one shape appearing on each slide, and common data such as the name of the shape category is located within the core.xml file (still embedded within the .sbsx file).
The Storyboarding Ribbon includes a Screenshot tool (located in the Insert dropdown). This is a standard menu item in PowerPoint, but it's duplicated in the Storyboarding Ribbon because of the frequency with which screenshots are likely to be used. This, of course, is another great source of custom shapes, whether they're entire backgrounds (like a screenshot of an existing application) or smaller portions or images. PowerPoint Storyboarding is just as capable of brownfield (building on an existing application rather than developing from scratch) screen design as it is of greenfield (new) application design.
The Lorem Ipsum Easter Egg
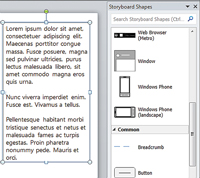
One of the lesser-known Microsoft Office Easter Eggs is the fact that you can type "=Lorem()"+Enter to generate lorem ipsum text, as shown in Figure 9.

[Click on image for larger view.] |
| Figure 9. The Lorem Expansion Easter Egg, which automatically adds generic text. |
This means you can add a Text Box control, type "=Lorem()" and automatically have the control filled with Lorem ipsum text. In fact, the "=Lorem()" text even supports parameters. The first is the number of paragraphs, while the second is the total number of lines to create. (This is yet another location where PowerPoint Storyboarding is simply leveraging the underlying PowerPoint platform.)
Integration with TFS
Another important capability of PowerPoint Storyboarding is the ability to link storyboards to Team Foundation Server (TFS). The key thing to note about the storyboards is that they need to be saved to a shared location for the team and stakeholders to review. A Windows share or team Web site (TFS SharePoint site) are the obvious candidates for a shared location.
What About SketchFlow?
It was less than three years ago that Microsoft introduced Microsoft SketchFlow into the quiver of UI design tools within Expression Studio. SketchFlow was specifically designed to allow real-time collaboration between the application users (and other stakeholders), while also supporting co-development with programmers through interoperability with the Visual Studio project file format.
Although the Visual Studio 11 beta does include some Expression tools, SketchFlow isn't one of them. However, there's nothing in Visual Studio 11 that usurps the full functionality found in SketchFlow 4 (for example, PowerPoint Storyboarding doesn't include any interoperability between the Visual Studio project files and the Storyboarding .pptx files). To its credit, however, the simplicity and approachability of PowerPoint clearly outweighs the complexities of SketchFlow for the typical product owner or business analyst. The result is a tool appropriately targeting the broader audience, while leaving the UI design engineer to continue to hold integration meetings to evaluate the progress.
Jump-Starting UI Design
Many high-end graphics artists (and even nerdy developer types) will be reluctant to give up their complex graphics suites -- and they shouldn't. However, for the remaining audience, the accessibility of PowerPoint makes the work of UI design much more available. Simply browsing through the various ribbons in standard PowerPoint demonstrates how extensively PowerPoint achieves the goals of a high-level UI design even without PowerPoint Storyboarding. (Even the Review menu is useful in the UI design process as a means of gathering input.) Furthermore, Microsoft's addition of numerous UI design shapes to jump-start the design process makes the PowerPoint Storyboarding tool extremely attractive to a broad spectrum of users.
About the Author
Mark Michaelis (http://IntelliTect.com/Mark) is the founder of IntelliTect and serves as the Chief Technical Architect and Trainer. Since 1996, he has been a Microsoft MVP for C#, Visual Studio Team System, and the Windows SDK and in 2007 he was recognized as a Microsoft Regional Director. He also serves on several Microsoft software design review teams, including C#, the Connected Systems Division, and VSTS. Mark speaks at developer conferences and has written numerous articles and books - Essential C# 5.0 is his most recent. Mark holds a Bachelor of Arts in Philosophy from the University of Illinois and a Masters in Computer Science from the Illinois Institute of Technology. When not bonding with his computer, Mark is busy with his family or training for another triathlon (having completed the Ironman in 2008). Mark lives in Spokane, Washington, with his wife Elisabeth and three children, Benjamin, Hanna and Abigail.