Mono for Android
iOS Development with Xamarin.iOS and Visual Studio
Xamarin, which specializes in building tools that let developers build mobile apps in C#, has taken that idea one step further with Xamarin.iOS.
Developers working with Xamarin MonoTouch have been stuck with developing on a Macintosh and working with MonoDevelop. This hasn't been a bad thing. The Apple iOS SDK only runs on the Mac, so this requirement hasn't been a major limiting factor in iOS development.
Unfortunately, .NET and C# developers are used to using Visual Studio. Microsoft has spent a lot of time, effort and money to make Visual Studio the premier software development tool in existence. Xamarin Inc. has heard from those developers who want to integrate Visual Studio with iOS development. On Feb. 20, Xamarin introduced Xamarin.iOS for Visual Studio. This plug-in allows developers using Visual Studio to write iPhone and iPad applications for the iPhone using the Microsoft .NET Framework and C#.
Configuration and Setup
When I first discussed this product with some developers, their feedback was: "Great! Now we don't need Macs for iPhone development!" Unfortunately, that's not quite how the product works. Here are the basics:
- Write code in Visual Studio.
- When compiling code, contact a Mac build server for compilation. The build server handles the interaction with the Apple iOS SDK.
- The Mac build server sends the program to the iOS simulator or device.
- The Mac build server works as an intermediary between Visual Studio and the iOS simulator or device.
Xamarin has produced an installation guide for Xamarin.iOS.
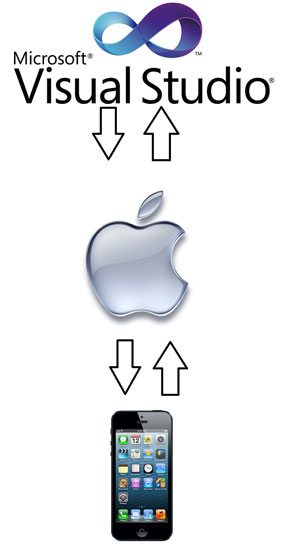
Figure 1 shows the communication at a high level.
 [Click on image for larger view.]
Figure 1. The Xamarin.iOS workflow.
[Click on image for larger view.]
Figure 1. The Xamarin.iOS workflow.
Get Started
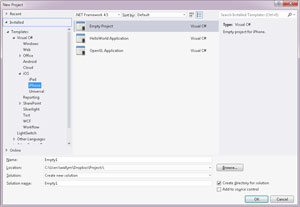
Start by creating a project, as shown in Figure 2.
 [Click on image for larger view.]
Figure 2. Creating a new project for iPhone.
[Click on image for larger view.]
Figure 2. Creating a new project for iPhone.
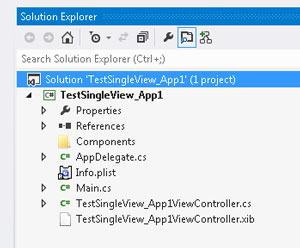
Once a project's been created, you can see it in Solution Explorer, as shown in Figure 3. The files are similar to those in MonoDevelop.
 [Click on image for larger view.]
Figure 3. The project in Solution Explorer appears the same as any other Visual Studio project.
[Click on image for larger view.]
Figure 3. The project in Solution Explorer appears the same as any other Visual Studio project.
I'll examine some code written in Xamarin.iOS. Listing 1 creates a UIButton, displays that button and handles the button's touch events.
Listing 1. Creating a button in Xamarin.iOS and handling the button's events.
using System;
using System.Drawing;
using MonoTouch.Foundation;
using MonoTouch.UIKit;
namespace TestSingleView_App1
{
public partial class TestSingleView_App1ViewController : UIViewController
{
UIButton uib;
int count = 0;
public TestSingleView_App1ViewController()
: base("TestSingleView_App1ViewController", null)
{
}
public override void DidReceiveMemoryWarning()
{
// Releases the view if it doesn't have a superview.
base.DidReceiveMemoryWarning();
// Release any cached data, images, etc. that aren't in use.
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
float width = UIScreen.MainScreen.ApplicationFrame.Width;
float delta = 20f;
float buttonWidth = width - ( 2 * delta );
float buttonHeigth = 2 * delta;
RectangleF r = new RectangleF( delta, delta, buttonWidth, buttonHeigth);
// uib = UIButton.FromType(UIButtonType.RoundedRect);
uib = UIButton.FromType(UIButtonType.RoundedRect);
// uib = new UIButton(UIButtonType.RoundedRect);
uib.Frame = r;
uib.SetTitle("Click Me", UIControlState.Normal);
//uib.BackgroundColor = UIColor.White;
uib.SetTitleColor(UIColor.Black, UIControlState.Normal);
uib.TouchUpInside += uib_TouchUpInside;
this.View.AddSubview(uib);
// this.View.BackgroundColor = UIColor.White;
// Perform any additional setup after loading the view, typically from a nib.
}
void uib_TouchUpInside(object sender, EventArgs e)
{
string countString = String.Format("{0} clicks", ++count);
uib.SetTitle(countString, UIControlState.Normal);
}
public override void ViewDidUnload()
{
base.ViewDidUnload();
// Clear any references to subviews of the main view in order to
// allow the Garbage Collector to collect them sooner.
//
// e.g. myOutlet.Dispose (); myOutlet = null;
ReleaseDesignerOutlets();
}
public override bool ShouldAutorotateToInterfaceOrientation(UIInterfaceOrientation toInterfaceOrientation)
{
// Return true for supported orientations
return (toInterfaceOrientation != UIInterfaceOrientation.PortraitUpsideDown);
}
}
}
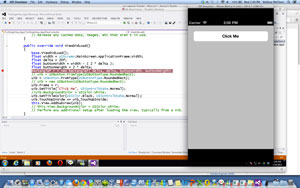
The output of the code in Listing 1 is shown in Figure 4. It shows Visual Studio 2012 running in a VM on a Mac, working with the Mac build server and running the iOS simulator. Note that running in a VM is not a requirement, and is shown here for example purposes only.
 [Click on image for larger view.]
Figure 4. The simple UI, running in a virtual environment on a Mac.
[Click on image for larger view.]
Figure 4. The simple UI, running in a virtual environment on a Mac.
Issues, Real and Imagined
In conversations with fellow developers, several questions have come up regarding Xamarin.iOS. I'll attempt to answer some of the most common ones.
- What about a design surface? At this time, there is no design surface. For some of you, this may be an issue. Thankfully, creating the necessary views and adding them to the viewing surface is fairly easy. Many iOS developers create controls programmatically and don't use the Xcode design surface. I spoke with Xamarin about this issue. The company is well aware of this, and has created samples that show how to create UI controls programmatically and display them to the user.
- Does Microsoft allow its tools to be used with non-Microsoft OSes? In the past, Microsoft limited Visual Studio use to building software only for its OSes. That rule is no longer part of the Visual Studio partner program, so feel free to create iPhone apps with Xamarin.iOS.
- Will Apple allow apps that were built in Visual Studio? While no one can speak for Apple except for Apple, projects seem to be compatible between Xamarin.iOS for Visual Studio and the new Xamarin Studio product. As long as the compiled products only compile against defined APIs and are built on a Mac, there shouldn't be a problem.
Industry Opinions
To gain a larger perspective on Xamarin.iOS, I sought feedback from other developers. The following are responses from Martin Bowling, a .NET developer who's very active with iOS and MonoTouch; Brent Schooley, a .NET developer who works at Infragistics as a technical evangelist; and Colin Eberhardt, CTO of ShinobiControls.
What are your thoughts on Xamarin.iOS for Visual Studio for developers? How does this help developers?
Schooley: Xamarin.iOS for Visual Studio is a big boon for developers who are currently working day-to-day in Visual Studio. There's a comfort level that comes from working in the tool you're familiar with. For the many developers that rely on productivity-enhancing add-ons -- such as ReSharper -- Xamarin.iOS for Visual Studio represents a welcome addition to an already stellar product. Developing iOS applications in Visual Studio will be the easiest way to integrate TFS [Team Foundation Server] workflows into the process as well. Also, the ability to work on native cross-platform applications that include iOS, Android, Windows Phone and Windows Store versions all within the same IDE within Windows is something that can't be matched by other cross-platform solutions.
Bowling: Allowing me to utilize the Visual Studio ecosystem that I've used for more than 15 years as a .NET developer is great. In addition to that, reaching out and including traditional Windows-based developers is a welcome addition to the C#/ iOS development community.
How does Xamarin.iOS affect the developer ecosystem? What's the effect on third-party developers?
Schooley: Demand for mobile applications within the enterprise is definitely growing. We hear this common message all the time here at Infragistics. Because many of these enterprises already have .NET developers who are familiar working with Visual Studio, the addition of being able to target iOS with Visual Studio means less training costs for tooling. For enterprises that are heavily reliant on TFS and related workflows, this support is even more important. I think the component store is a huge boost for control vendors as well. This will definitely be the easiest platform to sell iOS controls due to the tight integration within the tools. Being able to provide quick-start material right alongside the components makes communicating how easy the components are to use a breeze. It's also great to have the API docs accessible from the component page as well.
Eberhardt: As a provider of UI components I've always been a little disappointed by the Xcode Interface Builder. It doesn't offer any way for us to add our controls to the IDE "assets," so we can't interactively design a UI with anything other than Apple controls, which is a great shame. In contrast, Visual Studio provides a lot of extension points for third-party control and tool providers. You can add wizards, design-time data and more. I've made use of this in the past on previous projects. In fact, the extensibility of Visual Studio in general far exceeds that of Xcode. This provides a wealth of opportunity.
What are your thoughts on the new Xamarin 2.0 products announced for developers?
Schooley: The new Xamarin 2.0 products are a big step forward for cross-platform mobile developers. The new Xamarin Studio IDE has a fresh look and feel with fantastic performance and usability. It has really come a long way from where MonoDevelop was. The Visual Studio integration for iOS enables C# developers to build native cross-platform applications in the tool they're most familiar with. The component store is a big addition for developers. Finding components with MonoTouch bindings has been a somewhat difficult process for the average developer in the past. Now, component builders (both vendors like Infragistics and indie devs) can add their free and paid controls to the Xamarin component store, and have them be easily discoverable by anyone building with Xamarin. It's hard not to mention the new pricing structure, as well. The addition of a free Starter tier should bring many more developers to this growing ecosystem.
Bowling: The biggest thing for me is the inclusion of the free edition. I think this is great for the community, and we'll really see the C# mobile development community grow. Developers no longer have to make an investment to participate. I'm also looking forward to the add-on store and being able to have some great ready-to-use components.
About the Author
Wallace (Wally) B. McClure has authored books on iPhone programming with Mono/Monotouch, Android programming with Mono for Android, application architecture, ADO.NET, SQL Server and AJAX. He's a Microsoft MVP, an ASPInsider and a partner at Scalable Development Inc. He maintains a blog, and can be followed on Twitter.