Practical .NET
UI Practicalities: Managing Data
Here's an example of how user stories, personas, usability testing and the practicalities of navigating with a mouse define a UI. Peter Vogel also discusses how he feels about error messages.
In previous columns about UI design, I've sketched out a process that begins by defining personas that represent your users, moves on to developing the user stories those personas follow and continues into usability testing. This column looks at a specific case study to show how a UI evolves through the application of these three tools and real-world screen logistics. This is less abstract than my earlier columns, but it shows how that earlier work pays off. And, fair warning: This is a form I'm working on right now for a project that's still in progress, so none of these designs are final.
Scheduler Managers, Work Orders and Services
The original request I received was for a form used by the company's "schedule management" team. These people are constantly under pressure -- the one-word description of their personas would be "harried." They all look to their personal lives, for instance, as a place where they get relief from the pace of their jobs. Unlike most users I work with, these people really do want a "do everything" screen. Ideally, first thing in the morning, they would bring up a single form and spend the whole day in it. They are also highly motivated and will figure out whatever functionality I build into the form.
The initial user story I implemented was to retrieve a list of work orders for the schedule manager (SM) to work with. Each work order specifies a list of services to be performed at a site. While each work order consists of many services, the SM typically advances individual services through the company's workflow process. Each SM begins by bringing up all the work orders in a specific status and then works with those work orders services until all of the services are dealt with. At that point, the SM moves on to work orders in another status. Of course, the SMs are constantly interrupted to deal with issues with specific work orders and services … but that's a different user story. For now, I'll stick with supporting the SM in finding the work orders with which he wants to work.
The company has enough work orders in any particular status that the SM needs additional filtering criteria (Order Taker, Client and so on) to get the list of services down to a manageable number. My initial screen allowed the SM to enter the criteria, and I would display the services from the work orders in a grid at the bottom of the form.
In addition to the grid of services, I also provided a checkbox list of work orders so SMs could filter the list of services by work order. To make filtering the list by work orders easier, I added a Clear All button that would uncheck all of the currently selected work orders so the user could then check just the one or two work orders he wanted (and I also added a Select All button to make it easy to go back to seeing all of the work orders). I put those buttons by the side of the work orders list so that mouse-oriented users could click the Clear All button and then, with a minimal mouse movement, shift over to the list and start checking off work orders.
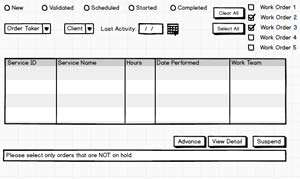
Figure 1 shows a simplified version of the initial UI (the wire-frame mock-ups I used were created with Balsamiq.
 [Click on image for larger view.]
Figure 1. The initial UI design as a wire-frame mock-up.
[Click on image for larger view.]
Figure 1. The initial UI design as a wire-frame mock-up.
After filtering the list down to a manageable size, the SM selects specific services (based on information received from other parts of the organization). After selecting some of the services, the SM clicks the Advance button at the bottom of the form to update the services.
There are all sorts of reasons why a service can't be advanced. The initial design of the UI would've let the user click on the Advance button even if the selected services couldn't be advanced. In that story, the user would get a set of pop-up messages describing why the services couldn't be advanced. I hate error messages, especially when they pop up -- I'd rather just not let the user do whatever I'm not going to let the user do. So I disabled the Advance button unless all of the services the SM has selected could be advanced. I also added a status bar at the bottom of the form that explained what the SM had to do to enable the button.
Changing Stories
At the usability-testing phase, however, the user story changed -- one of the SMs asked: "How do I advance a whole work order?" It turned out that, for some work orders in some states, the SMs typically advanced whole work orders rather than the individual services. For example, when a work team goes to a remote site to do some work, the team typically tries to do all the services in a work order in one visit to prevent having to return to the site. The result: The whole work order advances rather than individual services.
So I had to distinguish between two scenarios: When the user wants to advance one or more services, and when the user wants to advance all of the services in a work order. And I still had to do it in a single form.
That led some significant changes to the form, which I'll return to in a future column.
About the Author
Peter Vogel is a system architect and principal in PH&V Information Services. PH&V provides full-stack consulting from UX design through object modeling to database design. Peter tweets about his VSM columns with the hashtag #vogelarticles. His blog posts on user experience design can be found at http://blog.learningtree.com/tag/ui/.