Product Reviews
Building ASP.NET MVC Applications with Syncfusion
Syncfusion Essential Studio for ASP.NET MVC includes more than four-dozen controls, half-a-dozen templates and several utilities, all of them useful. Documentation is lacking, though.

Like other tool suites, Syncfusion Essential Studio for ASP.NET MVC (for versions 3 and 4) includes a large set of useful controls for creating Web applications. The package includes a grid, chart, gauge, scheduling control, diagram control and almost four-dozen other controls, which Syncfusion refers to as "tools." Those Syncfusion tools include a captcha control, client-side and server-side validators, a ribbon and a picture gallery -- pretty much all of the controls that UI developers take for granted. The chart and gauge controls come in both legacy and HTML5 versions. If you're targeting mobile platforms, the suite includes mobile versions of most of the controls (the diagram and scheduling controls are missing separate mobile versions, for instance). Also part of the package are a dozen prepackaged themes, reporting controls (a report viewer, a PDF viewer, plus controls for reading and generating Word and Excel documents,) and business intelligence controls (which provide online analytical processing, or OLAP, support).
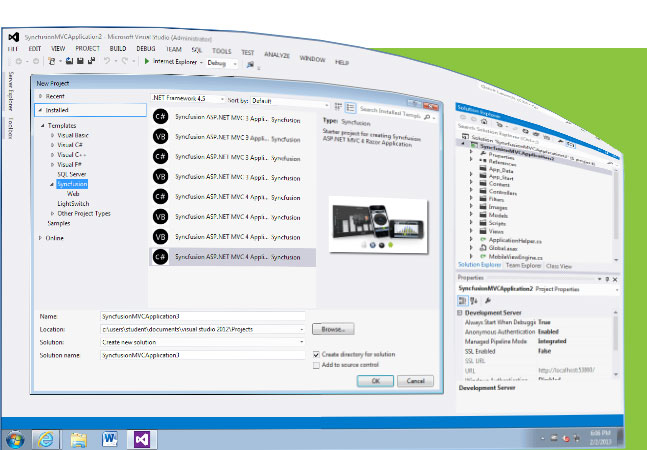
 [Click on image for larger view.]
Figure 1. Installing Syncfusion Essential Studio for ASP.NET MVC gives you eight new project templates for creating mobile and desktop Web applications.
[Click on image for larger view.]
Figure 1. Installing Syncfusion Essential Studio for ASP.NET MVC gives you eight new project templates for creating mobile and desktop Web applications.
Adding controls to an ASP.NET MVC application requires coordinating DLLs and JavaScript files, which Essential Studio handles by providing a new set of project templates. Selecting a project type from the Syncfusion tab in the New Project dialog starts a wizard that lets you select which Syncfusion controls you want to use in your project, along with the theme you want applied. The SyncFusion wizard doesn't give you the option to add a test project (though you could add a test project after your MVC project is created) or to select among the various Visual Studio default project types (Empty, Basic, Intranet and more). A Syncfusion MVC project has classes and partial views to support forms-based authentication. If you select any of the mobile controls, you also get ApplicationHelper and MobileViewEngine classes that provide utility code for determining if you're delivering your pages to one of the mobile platforms that Essential Studio supports directly.
You can also add controls individually to an existing project -- which makes you appreciate using the templates. Adding the first Syncfusion control to a project, for instance, involves adding references to DLLs, copying in scripts, making changes to web.config files and integrating two Syncfusion utilities: ScriptManager (a script resource manager) and StyleManager (a CSS manager). The controls work in Visual Studio 2008 to 2012 (including the Express editions) and with all the major browsers (though I only tested with Visual Studio 2012, Internet Explorer and Firefox).
Essential Studio includes a report writer, a document browser and a tool for generating the code to generate the equivalent of a worksheet that you've created in Excel. These tools aren't integrated with Visual Studio but are available from your Start menu or the Syncfusion Dashboard (which also provides access to the online help).
The documentation is strong on identifying the properties and methods you'll need to use on the controls, but provides little or no direction for performing any tasks beyond the basics of adding the control to a page (and wiring it up to a data source, where appropriate). If you're going beyond the basics, you should find one of the numerous samples (in ASP.NET MVC 3) that does what you want and copy its code to form the initial version of your code. With that one warning, I'd recommend the package to any ASP.NET MVC developer.
Company: Syncfusion Inc.
Web: syncfusion.com
Phone: 1-888-9DOTNET
Price: $995
Quick Facts: A complete set of controls for ASP.NET MVC development including reporting and OLAP support
Pros: Includes mobile versions of the controls, supporting tools and project templates that simplify creating applications that use the controls
Cons: Task-based documentation is weak -- you'll need to pull code from the many sample applications and modify
About the Author
Peter Vogel is a system architect and principal in PH&V Information Services. PH&V provides full-stack consulting from UX design through object modeling to database design. Peter tweets about his VSM columns with the hashtag #vogelarticles. His blog posts on user experience design can be found at http://blog.learningtree.com/tag/ui/.