Q&A
Hybrid Web Frameworks Q&A with Allen Conway: Reach Android/iOS with JavaScript, HTML and CSS
Learn how offerings like Ionic, Cordova and others provide an alternative to straight web-dev, Progressive Web Applications (PWAs), native development and other cross-platform dev frameworks like Xamarin (now .NET MAUI), Flutter, React Native and so on.
Hybrid web frameworks provide a popular approach for cross-platform application development in that coders can target mobile iOS and Android platforms with one codebase consisting of JavaScript, HTML and CSS.
As such, offerings like Ionic, Cordova and others provide an alternative to straight web-dev, Progressive Web Applications (PWAs), native development and other cross-platform dev frameworks like Xamarin (now .NET MAUI), Flutter, React Native and so on.
And, as always with such alternative development approaches, the choice comes with a series of trade-offs, with each option having its own pros and cons. As evidenced in the 2017 Application Development Trends article, "Hybrid Apps Beat Native in New Survey," the benefits of the hybrid approach have been recognized for years, but continue to gain traction with new offerings and functionality.
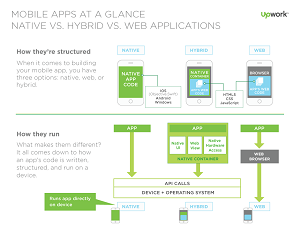
 [Click on image for larger view.] Native vs. Hybrid vs. Web Comparison (source: Upwork).
[Click on image for larger view.] Native vs. Hybrid vs. Web Comparison (source: Upwork).
One reason for that is that, by working with a single codebase consisting of JavaScript, HTML and CSS, developers can target both mobile OSes while reducing development time and reaching beyond browser-based, web-only applications with familiar web tech.
We caught up with hybrid development expert Allen Conway to get his thoughts on the hybrid approach in advance of his upcoming Nov. 15 presentation, "Fast Focus: Hybrid Web Frameworks," at the huge Live!360 tech conference being held in Orlando Nov. 13-18.
In the session, Conway will discuss some of the mainstream frameworks like Ionic to see how they can be leveraged to build hybrid web applications, while also looking briefly at the differences between "hybrid web frameworks" and "native mobile frameworks" and the pros and cons of each.
Here's what Conway, a web client practice lead at Cognizant Softvision, had to say in a short Q&A.
VisualStudioMagazine: How does working with a single JavaScript/HTML/CSS codebase to target both Android and iOS help teams reduce development time and reach beyond browser-based, web-only applications?
Conway: Hybrid web frameworks by nature allow a write-once leveraging the web stack, deploy-anywhere scenario with a target of native platforms and devices. This allows teams with existing web skills to reuse their core knowledge to build mobile-first applications, and reduce time to targeting Android, iOS and web without having to manage multiple separate languages and codebases.
What trade-offs are involved?
The main trade-off for hybrid web development vs. truly native development is you're working through an abstraction like Capacitor or Cordova. These abstractions provide us the ability to "black box" native programming, but at the cost of not having the ultimate in per-platform access and capabilities.
Can you briefly explain the differences between "Hybrid Web Frameworks" and "Native Mobile Frameworks" and the pros and cons of each?
Hybrid Web Frameworks work through an abstraction like Capacitor or Cordova for device access and work using a WebView, but allow working almost exclusively with web technologies.
 "Hybrid Web Frameworks work through an abstraction like Capacitor or Cordova for device access and work using a WebView, but allow working almost exclusively with web technologies."
"Hybrid Web Frameworks work through an abstraction like Capacitor or Cordova for device access and work using a WebView, but allow working almost exclusively with web technologies."
Allen Conway, Web Client Practice Lead Consultant for Cognizant Softvision
Native Mobile Frameworks target native controls and APIs via JavaScript to build truly native apps, but require more per-platform coding and knowledge than exclusively using web technologies.
How suitable are mainstream frameworks like Ionic for building hybrid web applications?
Ionic and Capacitor are proven and tenured frameworks adopted by the engineering community to solve enterprise needs in the web and mobile application development space that can handle a variety of software implementation scenarios.
What advantages does VS Code have over Visual Studio in building a Hybrid Web App?
The extensions offered in VS Code for Ionic and Capacitor development streamline running, building, debugging, configuring, and creating applications. With a suite of integrated functionality, the Ionic extension allows productive development of hybrid web applications.
In a 20-minute "Fast Focus" presentation, what's the main takeaway attendees will learn?
The main takeaway from the fast focus is to identify what exactly are hybrid web frameworks, which dev background is best suited to leverage these frameworks and a quick look into how they work.
About the Author
David Ramel is an editor and writer at Converge 360.