News
C# Dev Kit Update Helps Wrangle NuGet Packages and More in VS Code
Microsoft's C# Dev Kit extension for Visual Studio Code has been updated to more easily wrangle NuGet packages, run/debug .NET Aspire applications, see the active document in Solution Explorer and acquire the .NET SDK within the editor.
The C# Dev Kit helps C# developers in many ways, including code management in solution explorer and testing with integrated unit test discovery and execution. The VS Code extension, which reached general availability last October with the same licensing as the Visual Studio Community Edition, has now been installed more than 3.7 million times.
 [Click on image for larger view.] C# Dev Kit (source: Microsoft).
[Click on image for larger view.] C# Dev Kit (source: Microsoft).
Here's a concise summary of what's new in the latest (April 2024) release as announced yesterday (May 7).
NuGet Wrangling
Developers can now manage NuGet packages directly from VS Code using new commands in the command palette.
Adding NuGet package to a project is simplified with the NuGet: Add NuGet Package command. If there are multiple projects in the solution, devs will be prompted to select the target project. After searching for packages by name, users can choose the desired version, upon which the tool will add the package to the project and update relevant files and references.
To update or removing NuGet packages, developers can now use the commands NuGet: Update NuGet Package and NuGet: Remove NuGet Package. These commands display the installed packages, allowing developers to make selections for updates or removals, with the necessary changes applied to project files and references.
Run/Debug .NET Aspire Applications
.NET Aspire is described as an opinionated, cloud-ready stack for building cloud-native applications with .NET.
Developers can now launch .NET Aspire projects from VS Code with the familiar Ctrl-F5 (Run without debugging) command, which will start a .NET Aspire application, launching the app host project along with associated front-end and API projects.
Debugging is also simplified with Start debugging command (F5), with all projects attaching to the debugger, allowing breakpoints across different parts of an application.
See the Active Document in Solution Explorer
With the new command .NET: Sync with Active Document, developers can quickly navigate to the active (currently open and focused) document in the Solution Explorer. Executed from the command palette, it will expand tree and highlight the active document in the Solution Explorer and scroll to it if necessary. Additionally, enabling the setting dotnet.automaticallySyncWithActiveItem ensures that the active document is always highlighted in the Solution Explorer when switching between documents.
Acquiring the .NET SDK within VS Code
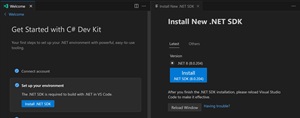
Helping .NET newbies in the dev kit walkthrough is the ability to "Install .NET SDK" in the "Set up your environment" section, providing a fully integrated SDK install experience.
 [Click on image for larger view.] SDK Acquisition (source: Microsoft).
[Click on image for larger view.] SDK Acquisition (source: Microsoft).
The May Sprint
The May Iteration Plan in GitHub lists a bunch of bug fixes along with features and improvements coming up including:
- Improved experience for Add New Project/File #967
- Create Class Interface, etc. #682
- Create controller file #132
- Refine file contents of new C# class file in Solution Explorer #128
- Start Window #83
About the Author
David Ramel is an editor and writer at Converge 360.