News
Xamarin Leverages New iOS 11 Functionality
The Xamarin team at Microsoft has been updating its cross-platform development software to accommodate the new functionality in Apple's iOS 11, publishing guidance along the way.
After earlier posting "Visual Design Updates" to explore new features in iOS 11 and how to update the Xamarin.iOS variant of its software, the Xamarin team recently published a post for Xamarin.Forms, an additional layer built over Xamarin.iOS and Xamarin.Android in order to provide common UI functionality across both platforms (and Windows).
The new guidance explains how the team made the new iOS functionality even easier to use with Xamarin.Forms, focusing on using the SafeArea layout guides defined in iOS 11 and the new capabilities to use larger titles for items in the navigation bar.
Apple's SafeArea guidance instructs developers how to make sure their content appears correctly in the visible area of a screen, for example to avoid the "notch" encountered on an iPhone X screen in landscape mode.
A previously published post explained how to work within SafeArea constraints for iPhone X, a process that's said to be made even easier in Xamarin.Forms.
"In the 2.4.0 Service Release 4, we’re introducing a platform-specific for pages to use the safe area layout guides to create appropriate insets in your pages," said Xamarin developer David Ortinau in a blog post Friday.
A "platform-specific" lets a developer leverage functionality that's only available on a specific platform, obviating the need to create custom renderers or effects. To use the SafeArea platform-specific, developers need only opt in by setting a flag in a class constructor or in the backing XAML code.
While "some sensible defaults" are provided for inset values to configure the feature, Ortinau said developers can implement finer control over settings that control specifications such as padding.
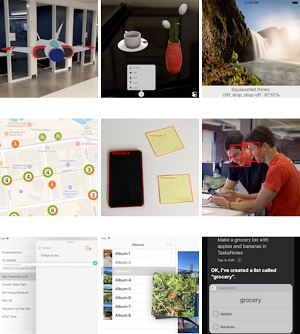
 [Click on image for larger view.] Augmented Reality Highlights New iOS 11 Functionality (source: Microsoft).
[Click on image for larger view.] Augmented Reality Highlights New iOS 11 Functionality (source: Microsoft).
A platform-specific also eases the implementation of large titles.
"Part of the new iOS 11 update is support for a larger display of your titles that appear in the navigation bar," Ortinau said. "As with safe areas, you can now use a platform-specific to opt-in to this visual design pattern. When enabled, the title that usually appears in the center of the navigation bar will appear left aligned and, of course, larger. In landscape the title will return to the center to optimize the view visible for content."
Again, Xamarin.Forms developers can opt in to display the large titles and can configure their display with three options: always, automatic (the behavior is inherited from the previous page in the navigation stack) or never.
To use these new platform-specifics, developers can go to GitHub for the 2.4.0 Service Release 4 code as part of a Web preview.
After the features are put through their paces by community developers, that build will be promoted to general availability via NuGet if no changes are needed.
The previously published guidance for Xamarin.iOS details working with UIKit and other updates concerning the navigation bar, search bar, table views and more.
About the Author
David Ramel is an editor and writer at Converge 360.