Visual Studio Toolbox
Rounding Up the Newest Extensions for Visual Studio 2017
I've collected 46 of the newest Visual Studio 2017 extensions for customizing your code editor, organizing files and projects and managing your source control.
- By Terrence Dorsey
- 11/30/2017
Back in September I pulled together the list, "22 New Tools and Extensions for Visual Studio 2017," and since then new releases of extensions for the latest version of Visual Studio haven't slowed down a bit. Here's another roundup of the latest new extensions, starting with several that take advantage of the customization features to help make your editor more useful and your code easier to read.
Themes and Customization
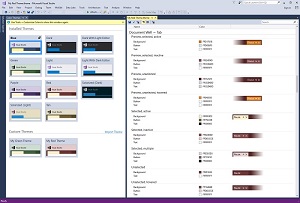
Visual Studio 2015 Color Theme Editor was a very popular tool for customizing the Visual Studio editor ... popular enough that people were hacking it to support Visual Studio 2017. No hacking needed anymore: Color Theme Editor for Visual Studio 2017 is now available with direct support for the slightly different Visual Studio 2017 color palette (see Figure 1).
 [Click on image for larger view.] Figure 1. Customize Your Editor with Visual Studio 2017 Color Theme Editor.
[Click on image for larger view.] Figure 1. Customize Your Editor with Visual Studio 2017 Color Theme Editor.
You can also download just the new Color Themes without the editor from the project GitHub repository. For details, see the "The Visual Studio 2017 Color Theme Editor is Finally Available!" blog post and video on Channel 9.
You can install the themes from the repo or grab Justin Clareburt's Color Themes for Visual Studio package on Visual Studio Marketplace.
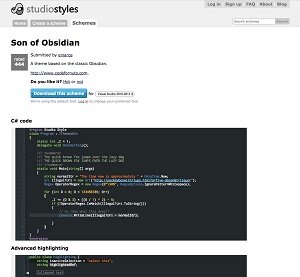
Luke Sampson's Studio Styles Web site is still a great place to find and download Visual Studio color schemes supporting versions back to Visual Studio 2008 and WebMatrix (see Figure 2). Themes are still being added today, but Sampson hasn't updated the site to support Visual Studio 2017 at the time of this writing. Hopefully it's on the way.
 [Click on image for larger view.] Figure 2. Studio Styles Lets You Download Visual Studio Themes from Other Users.
[Click on image for larger view.] Figure 2. Studio Styles Lets You Download Visual Studio Themes from Other Users.
Stanislav Kuzmich's Enhanced Syntax Highlighting extension uses the Roslyn APIs to provide customizable syntax highlighting for your C# code, adding support for Field, Local Variable, Method, Namespace, Parameter and Property colorization. Kuzmich has been quick to make fixes and updates in response to user feedback, which is always great to see. Support him by giving the extension a try.
Gray Log Lines is one of those incredibly simple but indispensable tools for getting clutter out of the way and letting you focus on the important parts of your code. It just looks for logging commands -- any line starting with Log., Logging., Logger. or _log. -- and grays out the line in the editor, including any message strings in the line.
Taking customization a bit further, Justin Clareburt has also recently released the SublimeVS extension, which customizes the Visual Studio editor to operate more like the popular Sublime Text editor. Clareburt does this by adding some features like the mini map, Sublime keyboard shortcuts and navigation features, and bundling in some extensions to provide Sublime-style functionality. These bundled extensions include MixEdit by Marco Alamia, Zen Coding by Mads Kristensen, Easy Motion by Jared Parsons, VSTricks by David Jackson, Whack Whack Terminal by Daniel Griffen and more.
For another take on the subject, see Brandon Satrom's "Sublime Studio: Replicating Sublime Text 2 Features in Visual Studio" blog post. It's from 2013, but many of the ideas and tips still apply.
Note that Visual Studio Code supports Using existing TextMate Themes (.tmTheme files also used by Sublime Text) along with its own workbench.colorCustomizations and editor.tokenColorCustomizations-based theme settings. You can find collections of Visual Studio Code-compatible themes on the Visual Studio Code Marketplace, Colorsublime and TmTheme Editor.
Solutions and Files
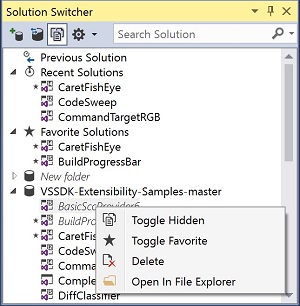
Moving between projects or solutions could be a better experience; sometimes it feels like packing and unpacking suitcases just to review a few lines of code. Alexey Ilyin's Solution Switcher extension simplifies one aspect of finding and opening solutions by providing a simple tab for listing recent and favorite solutions, along with an interface for browsing all of the solutions on your system (see Figure 3). You can navigate directly to a solution folder or open the solution in Visual Studio or another configurable IDE.
 [Click on image for larger view.] Figure 3. Solution Switcher Helps You Navigate Solutions Quickly and Easily.
[Click on image for larger view.] Figure 3. Solution Switcher Helps You Navigate Solutions Quickly and Easily.
Greg Trevellick's Solution Open Pop Up offers a unique and helpful way to display important notes about a project: If you include a file called SolutionOpenPopUp.txt or ReadMe.txt in the root folder of the solution, Solution Open Pop Up automatically displays the contents of the file in a popup window when you open the solution. It provides options for which file it displays, the ability to truncate line length or overall length, and more. I can see this being particularly useful for To Do lists and reminders, as well as notes about build configuration, dependencies, deployment details, and more.
Trevellick is a pretty prolific extension writer. Once you've opened your solution and read the notes, he's released a bunch of extensions that provide right-click menu options to open files from the code editor or Solution Explorer in a variety of external programs, including Open in GIMP, Open in Android Studio, Open in Xamarin Studio, Open in Altova XMLSpy, Open in Chrome Canary, Open in Firefox Developer Edition, Open in Paint.NET or Open in MS Paint, Open in Markdown Monster, open in various versions of Visual Studio ... 24 different app-openers in all, including Open in Emacs (but not open in Vim).
Autosave2017 is a simple extension that can automatically save your work after a configurable amount of time. You can also set it up to build your project after saving any changes. I was honestly surprised this isn't a built-in feature.
When you're finished working and want to clean up, Grzegorz Kozub's Clear Recent removes items from the Recent Files, Recent Projects and Solutions from the File menu, as well as the Recents list from the Visual Studio Start Page. You can remove all items from these lists or only remove projects and solutions that aren't found on disk anymore.
Working in Files
Once you find the files you need and open them up, it's time to get some work accomplished. ReLine uses typography trickery to reduce code line height without changing the font size and reduce the line height of all lines that don't contain letters or numbers by 25 percent (see Figure 4). According to the developer this lets you display up to 15 percent more code on your screen while keeping code font sizing at your preferred size.
 [Click on image for larger view.] Figure 4. Reline Helps You Show More Code Onscreen Without Using Teeny-Tiny Fonts.
[Click on image for larger view.] Figure 4. Reline Helps You Show More Code Onscreen Without Using Teeny-Tiny Fonts.
Tao Klerks' Poor Man's T-Sql Formatter SSMS/VS Extension is a free, open source extension that provides T-SQL code formatting, colorization and minimization. You can apply formatting to selected code or entire files within the code editor. Versions are available for Visual Studio, SQL Server Management Studio, Notepad++, WinForms and WinMerge, plus a JavaScript library and command-line utility. It can even output formatted, colorized HTML code for your SQL statements. If you want to try Poor Man's T-Sql Formatter, head over to the interactive Poor SQL Web demonstrator. Just paste your SQL into the page, configure the settings and see the formatted output instantly. It works offline, too!
ResXTweaks, by Toli Boiko, is a handy extension for navigating and organizing resources in the .resx files for your C# projects. If you can't read XML natively like The Matrix, then ResXTweaks helps you by searching for resource entries when invoking the Go To Implementation command on a designer class property, automatically detecting and processing localized versions of .resx files and sorting .resx files in the XML editor window and Solution Explorer.
Tom Englert's ResXManager supplies another level of resource file management, providing a central interface to all of the .resx-based string resources in your solution. It's optimized for string resource translation and localization but also provides a much more efficient way of creating, reviewing and editing any string resources for your project.
Speaking of strings, Nguyễn Thuận Tân's Comment Translator can translate either selected comment strings or automatically all comments in a code file. Comment Translator can translate inline or show the translation for a selected comment in a popup window. It supports translation in code files including C#, C/C++, F#, Visual Basic, HTML, CSS, JavaScript/TypeScript, XML/XAML, Python and Razor.
Compare and Commit
As you work, you'll need to check out code, check in new work and compare changes between versions of files. If your team is using the Team Foundation Server (TFS) version control tools, Hamid Shahid's ShelvesetComparer extension is going to be a handy tool. It allows you to compare the contents of any two TFS shelvesets without needing to first unshelve them. You can use ShelvesetComparer to compare your own shelvesets or the shelvesets of anyone else on your team that are accessible through Team Explorer. Select the shelvesets, then select a file to view the differences in that file between the two shelvesets.
Want to know more about using shelvesets in TFS? Check out Mickey Gousset's Visual Studio Magazine article, "Manage In-Progress Code with TFS ShelveSets," which walks you through some common scenarios where shelvesets serve as a great not-quite-checked-in place to keep code or a shared location for code reviews and collaboration.
If you're more into Git for version control, maybe try the Gitea Extension for Visual Studio, which integrates Gitea directly into the Visual Studio Team Explorer. Gitea provides a Git service like GitHub, Bitbucket or Gitlab, but self-hosted using a Go-based application that runs on Linux, macOS, Windows and even architectures like ARM or PowerPC.
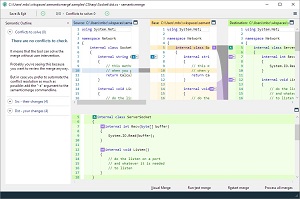
 [Click on image for larger view.] Figure 5. Semanticmerge Provides Powerful Code Comparison, Refactoring and Merge Tools.
[Click on image for larger view.] Figure 5. Semanticmerge Provides Powerful Code Comparison, Refactoring and Merge Tools.
gmaster is a more comprehensive set of tools for managing your Git-based projects with a focus on better visualization of your code and workflow instead of just covering up the command line. gmaster provides a visual branch explorer, easy to read file diff viewer, semantic parsing of refactored code diffs and simplified merging of refactored code, simplified merge tools and even image diff comparison. gmaster is in beta right now and available as a gmaster trial on Visual Studio Marketplace. SemanticMerge 2.0, which provides some of the underlying code diff, review, refactoring and merge functionality of gmaster is available for trial or purchase (see Figure 5).