News
Blazor Gets Faster (Even Without AOT)
The C#-based Blazor web development framework received a performance boost with the new Release Candidate (RC) of the unifying .NET 5, scheduled for one more RC before go-live general availability on Nov. 10.
However, even better things are coming up next year, as the performance improvements were attained without the use of native ahead-of-time (AOT) compilation, a much-requested feature that developers won't enjoy until next year.
Lack of native AOT compilation in .NET Core is a sore spot for Microsoft, which recently published results of a survey indicating this missing option is holding developers back from using the framework more.
After detailing performance improvements in the .NET Core RC1 -- specifically the ASP.NET Core component where Blazor lives -- in a blog post today (Sept. 14), Microsoft's Daniel Roth, principal program manager for ASP.NET, shed more light on what's to come.
"You can expect ongoing work to improve Blazor WebAssembly performance," Roth said. "Besides optimizing the Blazor WebAssembly runtime and framework, the .NET team is also working with browser implementers to further speed up WebAssembly execution. And for .NET 6, we expect to ship support for ahead-of-time (AoT) compilation to WebAssembly, which should further improve performance."
As for the performance improvements announced in RC1 -- affecting the client-side component, Blazor WebAssembly -- Roth said, "For .NET 5, we've made significant improvements to Blazor WebAssembly runtime performance, with a specific focus on complex UI rendering and JSON serialization. In our performance tests, Blazor WebAssembly in .NET 5 is 2-3x faster for most scenarios.
"Runtime code execution in Blazor WebAssembly in .NET 5 is generally faster than Blazor WebAssembly 3.2 due to optimizations in the core framework libraries and improvements to the .NET IL interpreter. Things like string comparisons, dictionary lookups, and JSON handling are generally much faster in .NET 5 on WebAssembly."
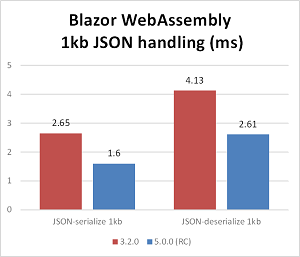
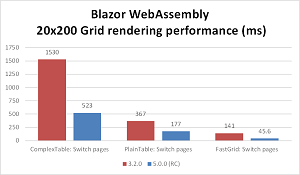
The difference in performance in JSON handling and grid rendering between .NET Core 3.2 and .NET 5 RC1 are illustrated in two charts:
 [Click on image for larger view.] JSON Handling (source: Microsoft).
[Click on image for larger view.] JSON Handling (source: Microsoft).
 [Click on image for larger view.] Grid Rendering (source: Microsoft).
[Click on image for larger view.] Grid Rendering (source: Microsoft).
The Blazor performance optimizations issue on GitHub lists dev team interactions with developers that reveal plans and concerns.
Clearly indicating that Blazor is the star of the ASP.NET Core show, Roth's post also delves into the details surrounding:
- Blazor component virtualization: "You can further improve the perceived performance of component rendering using the new built-in virtualization support."
-
Blazor WebAssembly prerendering: The component tag helper now supports two more render modes for prerendering Blazor WebAssembly app components:
- WebAssemblyPrerendered: Prerenders the component into static HTML and includes a marker for a Blazor WebAssembly app to later use to make the component interactive when loaded in the browser.
- WebAssembly: Renders a marker for a Blazor WebAssembly app to use to include an interactive component when loaded in the browser. The component is not prerendered. This option simply makes it easier to render different Blazor WebAssembly components on different cshtml pages.
- Browser compatibility analyzer for Blazor WebAssembly: ".NET 5 now includes a platform compatibility analyzer that will warn you when your app uses APIs that are not supported by your target platforms. For Blazor WebAssembly apps, this means checking that APIs are supported in browsers."
-
Blazor JavaScript isolation and object references: Developers can isolate JavaScript as standard JavaScript modules, with benefits including:
- Imported JavaScript no longer pollutes the global namespace.
- Consumers of your library and components no longer need to manually import the related JavaScript.
- Blazor file input support: "Blazor now offers an
InputFile component for handling file uploads, or more generally for reading browser file data into your .NET code."
- Custom validation class attributes in Blazor: "You can now specify custom validation class names in Blazor. This is useful when integrating with CSS frameworks, like Bootstrap."
- Blazor support for
ontoggle event: This support was provided by community contributor Vladimir Samoilenko.
Other parts of ASP.NET Core in the new RC1 also received some Roth attention, including:
- Open API Specification (Swagger) on-by-default in ASP.NET Core API projects
- Azure API Management Import
- Better F5 Experience for Web API Projects
- SignalR parallel hub invocations
- Added Messagepack support in SignalR Java client
The post goes into detail about those and other improvements for the web framework component of .NET Core. Developers putting the platform through its paces can provide feedback on the project's GitHub issues site.
More information can also be found in the Blazor Roadmap for .NET 5 GitHub issue.
About the Author
David Ramel is an editor and writer at Converge 360.