News
Blazor MVC Revives Old Tech for Modern, Red-Hot Web-Dev Framework
With ASP.NET MVC out of active development in favor of ASP.NET Core, one developer is reviving the old MVC tech for application in one of the hottest projects in Microsoft's new open source, cross-platform "Core" world: Blazor.
Blazor, of course, is Microsoft's new direction for C#-based web development, coming in two components for the server side and the client side. The latter is enabled by WebAssembly effectively acting as an assembly-language-like compilation target for C# code so that it can be used in the browser instead of the usual heavy reliance upon JavaScript.
As its name bespeaks, the Blazor MVC project seeks to wed the old Model-View-Controller (MVC) architectural pattern with Blazor.
The idea is to provide kind of an on-ramp to Blazor for developers who are familiar with the old MVC pattern (dating to the '70s) and want to get in on the hot new web-dev action.
The components of that pattern include:
Model
The central component of the pattern. It is the application's dynamic data structure, independent of the user interface. It directly manages the data, logic and rules of the application.
View
Any representation of information such as a chart, diagram or table. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants.
Controller
Accepts input and converts it to commands for the model or view.
The MVC design pattern is used to separate concerns in an application, effectively decoupling UI (view), data (model) and application logic (controller).
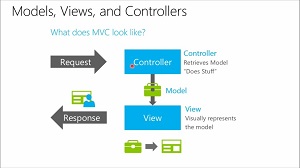
 [Click on image for larger view.] MVC Pattern (source: Microsoft).
[Click on image for larger view.] MVC Pattern (source: Microsoft).
In it, web site requests are routed to a Controller that is responsible for working with the Model to perform actions and/or retrieve data, Microsoft says. The Controller chooses the View to display and provides it with the Model. The View renders the final page, based on the data in the Model.
The GitHub description of Blazor MVC reads: "Opt-in Model-View-Controller framework for Blazor. Keep UI logic away from layout and formatting. Enable decoupled and dynamically composed screens along with broadcasted UI events. From a founder of the ASP.NET MvcContrib library."
That founder is Jeffrey Palermo, a Microsoft MVP who serves as chief architect at software architecture company Clear Measure.
Today (July 26), he published a YouTube video titled "What is Blazor MVC and Why You Should Care," in which he explains why he himself cares so much about this project.
He first began to care shortly after Microsoft debuted ASP.NET MVC in 2007.
"Microsoft created the the first kind of concept of ASP.NET MVC when all web applications were kind of page-based applications and sprinkled in some jQuery, a little bit of JavaScript, before before the industry kind of moved to more rich applications in the browser," he said.
That prompted him to co-author a series of "ASP.NET MVC in Action" books. Then, and now, he was concerned about sloppy development practices.
"What I've seen with so many teams -- and I've been working with development teams for so long that I see things that happen over and over again -- and one of the things that happens over and over again is that the user interface of applications gets to be just a big jumbled mess," he said. "And there's logic, there's code to make things look proper, and then there's code for a screen to have a certain behavior, and when those two different types of code are in the same source file it just leads to a big jumbled mess."
He was excited that Microsoft was making ASP.NET MVC a first-class pattern right out of the box with the File New Project templates in Visual Studio, which he saw as a way to avoid those jumbled messes.
"I've cared ever since, and I've done tons of speaking on the topic," he said. "But with Blazor becoming kind of the new, super-popular application type, this is relevant once more because the out-of-the box pattern puts controlling logic -- or screen behavior -- puts that kind of code into the same source file as code that makes the screen look a certain way. And you can use code behind or whatnot, but it ends up being in the same object which is running at runtime and that makes a difference as well."
Thus he started Blazor MVC, which comes in a NuGet package that was last updated about eight months ago.
 [Click on image for larger view.] Blazor MVC (source: NuGet).
[Click on image for larger view.] Blazor MVC (source: NuGet).
The tool's description says it helps developers add C# MVC capability to any Blazor application. "Developers that have experience with this framework in the past can have familiar structure and quickly move into Blazor," it continues, listing these features:
- Compatibility with .NET 3, .NET 5 and .NET 6 [basically anything that supports .NET Standard 2.1]
- Compatibility with both Blazor Server applications and Blazor WebAssembly
- Example projects on how to implement Blazor MVC
- Create Controllers and Models for each of your views by extending prebuild classes
The v2.1.1 update has been downloaded some 1,200 times, while all versions have been downloaded about 3,400 times.
"Thank you for the video, I was looking for this topic," says a comment appended to Palermo's video today.
About the Author
David Ramel is an editor and writer at Converge 360.