Q&A
Hands-On Blazor Q&A with Roland Guijt
The red-hot Blazor project has been burning through the Microsoft-centric web-dev world with its brand-new C#-based experience, but does the hype match the reality?
You can find out in a full-day hands-on workshop led by Microsoft MVP and trainer Roland Guijt, an international speaker and consultant specializing in cloud and web technology.
Promising to help attendees get started in a long-term relationship with Blazor, Guijt will be presenting at the Nov. 13-18 Live! 360 developer conference in Orlando, comprising five separate conferences in one six-day event spanning Visual Studio, SQL Server, TechMentor, Artificial Intelligence and Cloud & Containers.
His unique approach in a session titled "Hands-On Workshop: Blazor: Blazing into the Future of Web Development" involves the step-by-step construction of components -- the foundation of Blazor -- but only after they have a clear understanding of each step.
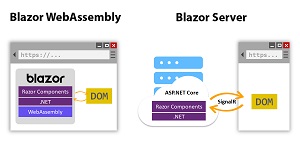
 [Click on image for larger view.] Blazor (source: Microsoft).
[Click on image for larger view.] Blazor (source: Microsoft).
To provide time for that complete understanding, the 8 a.m. - 5 p.m. Nov. 18 session provides a full eight hours of instruction to ensure attendees:
- Gain a thorough understanding of how Blazor works
- Learn how to structure a Blazor application effectively
- Learn Blazor component building: beginner to advanced
We recently caught up with Guijt to learn more about Blazor ahead of his presentation.
VisualStudioMagazine: Why do you think Blazor has become so popular?
Guijt: The main reason is that most .NET developers don't have the best relationship with JavaScript. :-) In the past, creating Single-Page Applications (SPAs) or other browser applications always needed JavaScript. Blazor eliminates the need for JavaScript because C# can be used to write the browser application.
What Blazor concepts do you find developers struggle with the most?
Developers who have ever worked with a Single-Page Application framework in JavaScript like React or Angular normally don't have a problem starting with Blazor because it uses concepts that are found in these JavaScript frameworks.
 "The steep part in the learning curve is for developers who don't have the mentioned [SPA] experience. I would advise them to first learn about Single-Page Applications in general before diving into Blazor."
"The steep part in the learning curve is for developers who don't have the mentioned [SPA] experience. I would advise them to first learn about Single-Page Applications in general before diving into Blazor."
Roland Guijt, Microsoft MVP, Trainer
The steep part in the learning curve is for developers who don't have the mentioned experience. I would advise them to first learn about Single-Page Applications in general before diving into Blazor.
As you will address Blazor's different hosting models in your presentation, can you briefly describe them here?
There is a server-side hosting model, which has the same structure as a non-Blazor ASP.NET Core application. The heavy lifting will be done on the server while maintaining the Single-Page Application experience for the user.
The other one is using WebAssembly. All application assemblies are sent to the browser along with a stripped-down .NET runtime written in WebAssembly that can process the assemblies. Here most of the UI work is done by the browser.
What parts of Blazor need fleshing out, polishing, better functionality, performance, etc.?
Blazor itself is a joy to work with and is very stable. The weak point at the moment is the tooling. Visual Studio still doesn't do a great job while developing a Blazor application. Hopefully these issues will be solved soon.
What considerations are involved with structuring a Blazor application effectively?
A Blazor application is basically a bunch of components. I would recommend not just start writing them but first think about the components that are needed, how they keep state and how they communicate as well as how they are reused. This will lead to a more organized and maintainable application.
Blazor has been pointed at everything from mobile to desktop in addition to web. Why is it so versatile, and how do you see it evolving?
The output of components is not bound to a browser or a particular device. They can be used in different kinds of applications.
In the future I think Blazor will be the No. 1 way to create web applications using .NET.
About the Author
David Ramel is an editor and writer at Converge 360.