News
GitHub Copilot Labs Brews 'Code Brushes' for ML-Powered Code Modification (Like Photoshop Painting)
Coming from the groundbreaking GitHub Copilot "AI pair programmer" team is a new machine language-powered tool called Code Brushes that aims to make code modification a more tactile process, similar to brush painting in image editing apps.
Code Brushes appeared on Wednesday (Jan. 11) on the GitHub Next site, which "investigates the future of software development." It can be tried out in the GitHub Copilot Labs preview extension in the Visual Studio Code Marketplace, which provides experimental features for GitHub Copilot.
GitHub Copilot, of course, is the AI-powered coding assistant that has been making waves of many different kinds in the software development space since its introduction in 2021.
Code Brushes is headed by Amelia Wattenberger of the R&D group at GitHub Next. Yesterday she took to the Twitter and Mastodon (an alternative to Twitter sans Elon Musk) social media services to announce the project.
"We wondered how we could make editing your code feel as tactile and easy as paint with a brush in Photoshop," she said.
According to the project description on the GitHub Next site, Code Brushes is for updating code with machine learning, now in the "usable prototype" stage.
"Painting is a very visceral activity -- you dip your paintbrush in a color and dab it onto your image," it says. "We wondered if we could make editing code feel just as tactile. To explore this idea, we added a toolbox of brushes to our Copilot Labs Visual Studio Code extension that can modify your code. Just select a few lines, choose your brush, and see your code update."
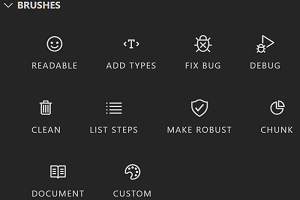
It can perform many different kinds of actions with different brushes, including:
- Make code more readable: Let's say you were working on code with a function that's hard to digest. What would it look like to “paint” that code with a brush that makes it easier to understand?
- Add types: Could adding types be as easy as clicking a button?
- Fix simple bugs: What if it were easy to fix simple bugs, like typos?
- Add debugging statements: Or if those bugs are more complex, could a brush add debugging statements for you?
- Make your code more robust: It works in my browser, what about yours? Make any code more robust with a click.
But beyond those, developers can also define their own custom brushes on the fly.
All of the above brushes and a few others have been added to the Copilot Labs brushes toolbox, which is available for anyone with a GitHub Copilot license, costing $10 per month or $100 per year.
 [Click on image for larger view.] Current Code Brushes (source: GitHub).
[Click on image for larger view.] Current Code Brushes (source: GitHub).
"This was a quick exploration, really just the tip of the iceberg!" the project site states. "In the future, we're interested in adding more useful brushes, as well as letting developers store their own custom brushes."
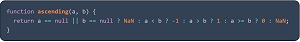
How Code Brushes perform their ML-powered magic isn't really explained, but each of the brushes mentioned above comes with screenshot examples showing their effect. The bug-fixing brush, for example can fix a simple typo, changing a variable name from the incorrect "low" to the correct "lo":
Original buggy code:
 [Click on image for larger view.] Original Code with 'low' (source: GitHub).
[Click on image for larger view.] Original Code with 'low' (source: GitHub).
Brushed code:
 [Click on image for larger view.] Fixed Code with 'lo' (source: GitHub).
[Click on image for larger view.] Fixed Code with 'lo' (source: GitHub).
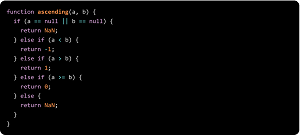
Other brushes make much more substantive changes. For example, here's how some code is make more readable:
Original hard-to-read code:
 [Click on image for larger view.] Original Code (source: GitHub).
[Click on image for larger view.] Original Code (source: GitHub).
Brushed more-readable code:
 [Click on image for larger view.] Brushed Code (source: GitHub).
[Click on image for larger view.] Brushed Code (source: GitHub).
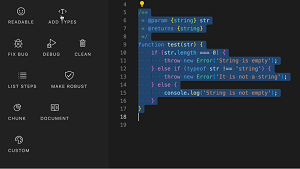
And here's an animated GIF showing the brushes in action, coming from Christian Heilmann, who wrote about the early-stage tech a full month ago.
 [Click on image for larger, animated GIF view.] Add Types Brush in Animated Action (source: Christian Heilmann).
[Click on image for larger, animated GIF view.] Add Types Brush in Animated Action (source: Christian Heilmann).
"Github Next now showed a new feature in GitHub Copilot labs that allows you to change code you write to make it cleaner, more robust and document it automatically," Heilmann said. "GitHub Copilot is incredible, and if you check what's happening in the preview released as the Copilot Labs extension it will only get more amazing."
The GitHub Copilot Labs tool installs a VS Code sidebar that now has four features: code explanation, code translation, IDE Brushes and test generation.
At the time of this writing, the extension has been installed 131,369 times, earning a perfect 5.0 rating from six reviewers.
About the Author
David Ramel is an editor and writer at Converge 360.