News
Server-Side Blazor Component Rendering ('Blazor United') Comes to .NET 8
The recently released .NET 8 Preview 3 introduces server-side rendering support for Blazor components, part of a project that Microsoft has dubbed "Blazor United."
That project originated with Blazor creator Steve Sanderson, who unveiled it in January in a YouTube video titled "Blazor United prototype" wherein he said: "We've started some experiments to combine the advantages of Razor Pages, Blazor Server and Blazor WebAssembly all into one thing, so this would be a way for Blazor components to be a single architecture for all your web UI scenarios -- that's for plain HTML rendering and for full interactivity either server-side or on WebAssembly -- and that's all in one project with the ability to easily switch between different rendering modes and even mix them in the same page."
The ASP.NET Core dev team subsequently started a big push to incorporate the new approach in .NET 8, due in November.
That push resulted in the introduction of initial functionality in .NET 8 Preview 3, which also introduced native AOT for ASP.NET Core.
However, it appears that Microsoft might be thinking of ditching the "Blazor United" moniker, as the post detailing ASP.NET Core improvements in .NET 8 doesn't use the term at all. Instead, the functionality is introduced under a subheading of "Server-side rendering with Blazor components."
"This preview adds initial support for server-side rendering with Blazor components," said Microsoft's Daniel Roth in the post. "This is the beginnings of the Blazor unification effort to enable using Blazor components for all your web UI needs, client-side and server-side. This is an early preview of the functionality, so it's still somewhat limited, but our goal is to enable using reusable Blazor components no matter how you choose to architect your app."
One of those limitations involves client-side interactivity, of which there is none at this point.
Roth detailed the hoops that developers have to jump through to enable the server-side rendering, which results in this "hello Blazor" example:
 [Click on image for larger view.] Hello Blazor, from the Server (source: Microsoft).
[Click on image for larger view.] Hello Blazor, from the Server (source: Microsoft).
He then noted the behind-the-scenes action that enables the server-side rendering and explained why there is no client-side interactivity as of yet.
"If you take a look at what's happening on the network in the browser dev tools, you'll notice that you don't see any WebSocket connections or WebAssembly being downloaded," Roth said. "It's just a single request returning fully rendered HTML from the server. This also means there isn't any support for interactivity yet. For example, if you add a button with an @onclick handler it won't do anything when clicked because there's nothing setup to execute the handler. Integration with client interactivity using Blazor Server or Blazor WebAssembly is forthcoming."
Roth pointed to a complete sample of the default Blazor project template implemented purely with server-side rendering (but with no client-side interactivity) that can be found in the ASP.NET Core GitHub repo, titled "BlazorUnitedApp."
Roth also detailed the related ability to render Razor components outside of ASP.NET Core, which he called "a convenient side effect" of the server-side rendering work. "You can now render Blazor components outside the context of an HTTP request," he said. "You can render Razor components as HTML directly to a string or stream independently of the ASP.NET Core hosting environment. This is convenient for scenarios where you want to generate HTML fragments, like for a generated email, or even for generating static site content."
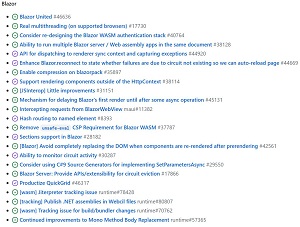
As the Blazor for .NET 8 roadmap shows, the above work just reflects a small part of what the dev team is working on.
 [Click on image for larger view.] Blazor Roadmap for .NET 8 (source: Microsoft).
[Click on image for larger view.] Blazor Roadmap for .NET 8 (source: Microsoft).
Other Blazor work detailed by Roth in last week's announcement includes:
- Sections support in Blazor: Support for specifying outlets for content that can be filled in later comes with the new
SectionOutlet and SectionContent components. Devs typically use Sections to define placeholders in layouts that are then filled in by specific pages.
- Monitor Blazor Server circuit activity: A new
CreateInboundActivityHandler method on CircuitHandler helps developers monitor inbound circuit activity -- any activity sent from the browser to the server, such as UI events or JavaScript-to-.NET interop calls -- in Blazor Server apps.
- SIMD enabled by default for Blazor WebAssembly apps: WebAssembly fixed-width SIMD (Single Instruction, Multiple Data) now works in all major browsers, enabled by the aforementioned AOT compilation option for Blazor WebAssembly apps. Roth said SIMD can improve the throughput of vectorized computations by performing an operation on multiple pieces of data, in parallel, using a single instruction.
When a developer asked Roth if Blazor United be available in .NET 8 and if Blazor WASM will continue after Blazor United, Roth replied:
The "Blazor United" effort is really a collection of features we're adding to Blazor so that you can get the best of server & client based web development. These features include: Server-side rendering, streaming rendering, enhanced navigations & form handling, add client interactivity per page or component, and determining the client render mode at runtime. We've started delivering server-side rendering support for Blazor with .NET 8 Preview 3, which is now available to try out. We plan to deliver the remaining features in upcoming previews. We hope to deliver them all for .NET 8, but we'll see how far we get.
About the Author
David Ramel is an editor and writer at Converge 360.