Q&A
Rockford Lhotka Introduces Blazor
In the old days, web development was all about JavaScript, consistently found to be among the most popular programming languages because of the breadth of the internet. However, the nature of the untyped, loosey-goosey language resulted in a kind of love/hate relationship among developers.
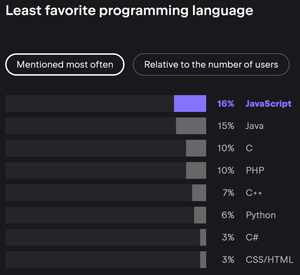
For example, it typically ranks highly in the "most dreaded" list of languages in Stack Overflow's annual developer surveys. Other surveys, such as one from JetBrains earlier this year that produced the graphic below, showed it to be the least favorite language.
 [Click on image for larger view.] Least Favorite Programming Languages (source: JetBrains).
[Click on image for larger view.] Least Favorite Programming Languages (source: JetBrains).
So about five years ago, along came Blazor, a Microsoft UI framework that enables devs to build powerful web apps using HTML, CSS and C# -- no JavaScript required (or at least, not too much). You can host an app on a web server or run the app on the client device in any modern browser. What's more, the very capable Blazor UI framework provides a powerful UI component model, data binding, routing, authorization and many other features necessary to build a modern app.
The "red hot" project quickly took off and transformed the web-dev space, subsequently being pointed to all kinds of development, including mobile and even desktop.
The framework is still evolving, and to help developers get started with it, popular developer, author and speaker Rockford Lhotka will provide an "Introduction to Blazor" at the big, five-day Visual Studio Live! developer conference to be held in San Diego Aug. 7-11.
Attendees of the 75-minute introductory/intermediate session slated for Aug. 9 will learn:
- How Blazor, WebAssembly and .NET combine to enable this app platform
- How to build server-side Blazor and Blazor WebAssembly apps
- How to use Blazor UI framework features such as UI components, data binding, routing and authorization
To learn more about the session, we caught up with the busy Lhotka, VP of strategy for Xpirit USA.
VisualStudioMagazine: What inspired you to present on the topic of Blazor?
Lhotka: I miss the days when we could use .NET to create the client and services for an application. The productivity and maintainability that comes with having a unified toolset, framework and programming language for everything except the database was intoxicating.
 "Until Blazor, most of us were stuck writing services in C# and the client in JavaScript, but now we can get back to an environment where it is possible to share code between server and client, along with having just one technology to learn."
"Until Blazor, most of us were stuck writing services in C# and the client in JavaScript, but now we can get back to an environment where it is possible to share code between server and client, along with having just one technology to learn."
Rockford Lhotka, VP of Strategy, Xpirit USA
Until Blazor, most of us were stuck writing services in C# and the client in JavaScript, but now we can get back to an environment where it is possible to share code between server and client, along with having just one technology to learn.
As an example, what is one especially significant new feature of Blazor?
Perhaps the most compelling feature of Blazor is that we have the option of running the "client code" on a web server or on the actual client device. The code and UI design is the same either way, providing us with a great deal of flexibility for deployment, while giving the user a rich and interactive experience either way.
How does Blazor compare to other UI frameworks?
I think there are two big categories for comparison. The first is to SPA web frameworks like Angular, React or Vue, and the second is to Windows UI frameworks like UWP, WPF and Windows Forms.
When comparing to SPA web frameworks, Blazor is a newcomer to the field, and so is playing catchup in terms of maturity. For organizations that have invested in hiring or training experts in JavaScript-based UI frameworks, Blazor may not be as compelling. Organizations that are primarily .NET, but "dabble" in some client-side JavaScript coding might find that Blazor is far more cost-effective in terms of developer productivity and the effort to maintain code over time.
For folks coming from a Windows UI environment where .NET is already the primary platform, and the goal is to become cross-platform, Blazor is amazingly compelling. All the benefits of using .NET to create client and server code remain in place, just like with existing Windows UI scenarios. Add to that the ability for Blazor to reach any device that has a modern browser, or to create native mobile apps using MAUI Hybrid, and I think this is the obvious technology for the future of any Windows Forms or WPF application.
What are some of the benefits of using Blazor, besides coding primarily in C# instead of JavaScript?
I'll focus on two key benefits. FIrst, the Blazor UI framework provides the data and event binding capabilities of XAML, with much simpler syntax. Second, the Blazor UI component model enables UI element reuse and composition in extremely powerful ways. Combined, these two capabilities allow us to create maintainable enterprise app solutions. I look at the Blazor UI model as taking the best from Windows Forms, XAML and web UI frameworks and combining them into the most productive and advanced UI model Microsoft has created to date.
What advice would you give to developers who are just starting to work with Blazor?
Start with Blazor Server app deployments, where the debugging experience is best. Even if you plan to deploy to WebAssembly or MAUI Hybrid, the best learning experience is with Blazor Server where the tooling is the most productive. As long as you build your app with a service-based or client-server architecture, it is easy to switch the deployment from server to browser or mobile once you are familiar with how the Blazor component model and data/event binding work.
It seems Blazor is being pointed to more and more use cases and keeps getting new features like server-side and streaming component rendering. How do you see Blazor evolving in the future?
Blazor is interesting, in that it provides a path forward for Windows developers (WPF, Windows Forms and so on), and yet it is fundamentally a web technology, built and maintained by the ASP.NET Core team at Microsoft. Looking at .NET 8, there are a lot of features being added to Blazor to support key web scenarios, such as server-side rendering of content, while still making it easy to switch to a richer model for pages requiring high levels of user interaction.
These concepts are largely new to both web and Windows developers. The ability to use a single UI component and binding model to write apps that use server-side rendering and also highly interactive user experiences is, I think, very compelling.
Note: Those wishing to attend the conference can save hundreds of dollars by registering early, according to the event's pricing page. The event organizer said: "Register for VSLive! San Diego by the Early Bird Deadline (July 14) to save up to $300 and secure your seat for intensive developer training in sunny Southern California!"
About the Author
David Ramel is an editor and writer at Converge 360.