In-Depth
17 Free Tools for Visual Studio
What developer doesn't love a new toy? Especially if it's free and actually solves a problem that you face every day. Tools, however, are a very personal thing -- just because something works for someone else doesn't mean it will fit your style of development. You need a variety to pick from to find one worth keeping.
This is why I sifted through dozens of tools and utilities to come up with a list of free tools that can help .NET developers do their jobs better. I looked at both standalone tools -- which can be of value no matter what version of Visual Studio you use -- and Visual Studio add-ins, which integrate directly into the IDE UI.
I have a lot of respect for the people who created these .NET tools and Visual Studio add-ins (and the many others that didn't fit in this article). Many of these tools have been created by individual developers who have not only built the products, but have been actively supporting them for years and through several versions of the Microsoft .NET Framework. They're heroes. You should try out what they've created for you.
Standalone Tools
With two exceptions the tools in this section run independently of Visual Studio. Some of them (Regulator, for instance) have been around since the .NET Framework 1.0 and Visual Studio .NET, yet some developers don't seem to know about them. Others, like LINQPad, have appeared more recently to support new .NET technologies.
LINQPad
linqpad.net

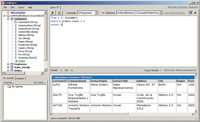
[Click on image for larger view.] |
| Figure 1. You can copy your LINQ statements into LINQPad and run them to see what you're actually going to get. |
I'm a big fan of LINQ, but if I want to interactively query my database within Visual Studio, I have to use SQL. If you want a tool that will leverage your LINQ skills, take a look at LINQPad. After launching LINQPad from your Start menu, you can either open a LINQ to SQL connection to a SQL Server database or open a DLL or EXE from an existing application that contains an Entity Framework model. You can then start issuing LINQ queries against the database or model and getting your data back (see Figure 1). Error messages are written in the LINQ method-based syntax (which is too bad) and the free version doesn't include "autocompletion," which gives you the LINQPad equivalent of IntelliSense. But if you ever get bored working with relational databases, you can also use LINQPad to issue LINQ queries against OData sources like WCF Data Services or
StackOverflow.com. Because LINQPad basically compiles and runs whatever code you feed it, you can also use LINQPad to test out non-LINQ code without having to create a dummy Console/Windows Forms project (it's a shame that it doesn't support Debug mode, though).
LInQ Visualizer
rajavenkatesh.com
While not a standalone tool, LInQ Visualizer is a great companion tool to LINQPad, so it gets mentioned here. After you've installed LInQ Visualizer, at runtime you can hover your mouse over any variable containing the value returned from a LINQ query against a database and see the SQL used. Getting to that display can be tricky: you have to move your mouse in a very narrow band to a drop-down arrow by a magnifying glass. Once you click on the drop-down arrow, you get a floating button that opens the visualizer's dialog. The trip is worth it. For those who are concerned about what's happening under the hood with LINQ, seeing the SQL can be very reassuring -- and it can help you better understand LINQ. From the visualizer's dialog, you can even execute your SQL to see what data you're getting. That your LINQ statement is displayed (in the method-based syntax) along with your connection string and related connection information is just icing on the cake. The only downside is that, while LInQ Visualizer works fine with my copy of Visual Studio 2008, I wasn't able to get it to work with Visual Studio 2010. Your experience may be different.
SMTP4Dev
smtp4dev.codeplex.com
SMTP4Dev is a small tool with limited ambitions. SMTP4Dev is a little SMTP server that runs in your system tray and accepts e-mail messages from your application. It has a simple UI for reviewing and deleting the e-mail generated by your application ... and that's all. I've been using SMTP4Dev for a couple of years now, whenever I need to test an app that sends e-mail. SMTP4Dev is simple to install and run -- just download the EXE, drop it somewhere and launch it. One warning: the SMTP4Dev UI has an Inspect button that, when I click it to find out what it does, causes SMTP4Dev to crash. I've stopped clicking on that button. When I need to do something more complicated with e-mail than just send it, I use Java Apache Mail Enterprise Server (JAMES). But SMTP4Dev is so easy to install that it remains my first choice.
P/Invoke Interop Assistant
clrinterop.codeplex.com
When I need to call COM code I often find that while the documentation includes sample code to show me what to do, it's all written in C or C++. The P/Invoke Interop Assistant gives me sample code as managed P/Invoke signatures, which I can copy and paste into my Visual Basic or C# applications. If you're accessing one of the standard Win32 functions, you can just search the built-in database of Windows functions. If, however, you're working with some other DLL, you can load it into the Assistant and it will generate the function signatures that you need. I don't often need to access COM functions, but when I do, the P/Invoke Interop Assistant is a huge help.
Regulator
osherove.com/tools
I freely admit that I'm clueless when it comes to regular expressions. But that's why I have Regulator. This tool allows you to enter regular expressions into one of its windows and sample strings into another (you even get some IntelliSense-like support when entering your regular expression). With a click of a button, Regulator will show which of your sample strings match your expression. The current version of Regulator also includes a snippets manager, so that once you've created an expression that works, you can put it somewhere you can find again. Regulator will even generate the code you'll need to insert into your application to actually apply your expression.
Regex Editor Add-In
bit.ly/dxCqnl
If you're using Regulator and programming in C#, you should consider getting the Regex Editor Add-In from the Visual Studio Gallery. A Visual Studio add-in rather than a standalone product, Regex Editor is included here because it offers much of the functionality inside Visual Studio as Regulator does outside. When you start to declare a new Regex object, the Regex Editor pops up as a free-floating window in which you can type your regular expression. The Regex Editor doesn't give you all the options that Regulator does, but it does let you test your expression against sample entries, save regular expressions to use later, and provide IntelliSense support while you type in your expression. Even with Regex Editor, I still use Regulator for two reasons: I've never been able to get Regex Editor to work in Visual Basic and I've never been able to get it to edit existing code. It's great when I'm entering an expression, but when I need to make changes, I go back to Regulator.
Fiddler
fiddler2.com
If you're working with AJAX/REST/JSON, things often don't work out quite the way you expect. I remember the first time I tried to get an AJAX-enabled page working with an ASP.NET MVC 2 site. Trying to figure out what exactly was coming back from the browser -- and how I could access it -- was a nightmare. The only way to get everything to work was to crawl under the hood and look at the actual messages going back and forth between the browser and the server. For years I used Firebug, an add-in to Firefox, which let me see what was going on. Lately, I've been using a free tool called Fiddler written by Eric Lawrence of Microsoft. Like Firebug, Fiddler lets me see the messages in a variety of formats (including the critical raw text). Unlike Firebug, Fiddler runs independently of any browser. Fiddler is also a working example of why everyone should take a UI design course. I think Fiddler does everything you'd ever want, but figuring out where it's done in Fiddler can be challenging.
ProjectConverter
emmet-gray.com
Starting with Visual Studio 2008, programmers could "multi-target" development, compiling code to older versions of .NET. There was just one problem: Each version of Visual Studio stored different information in the project and solution files, which made it impossible for earlier versions of Visual Studio to open those projects. Effectively, you couldn't upgrade just a few developers in a shop or team to the latest version of Visual Studio because, as soon as the "upgraded" developers opened a project, they locked out everyone who hadn't upgraded. ProjectConverter solves that problem by converting project and solution files between Visual Studio versions 2005, 2008 and 2010. You can launch it from your Start menu, but it also automatically appears on the Windows Explorer Open With menu choice for SLN files. One warning: It only fixes up your *PROJ and SLN files -- it's still your job to make sure that your code is version-compatible.
Visual Studio Add-Ins
Unlike the previous tools, add-ins integrate into the Visual Studio UI and respond to Visual Studio events. Microsoft has incorporated a gallery of add-ins into Visual Studio 2010 through the Extension Manager on the Tools menu. If you're a Visual Studio 2008 developer, you can find the Visual Studio Gallery tools at bit.ly/dxCqnl. While it's worth browsing through that list to see what interests you, it's very long. Here are some of the best tools from the Gallery, plus a few add-ins that can't be found in the Microsoft listing.
DevExpress CodeRush Xpress

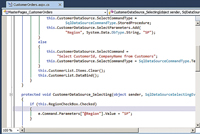
[Click on image for larger view.] |
| Figure 2. Among many other features, CodeRush Xpress dresses up your editor window to make it obvious how your code is nested. |
DevExpress CodeRush is the Swiss Army knife of add-ins: It provides dozens and dozens of features to make developers more productive (see Figure 2). The full version costs money, but Microsoft has a licensing agreement with Developer Express Inc. that allows Visual Studio developers to download a smaller, free version called CodeRush Xpress. At the cost of learning some more keystrokes, you get many more navigation options -- tabbing from one variable reference to another, for instance. You also get more automated refactorings than you'll probably be able to remember. With CodeRush Xpress installed, you can experiment with "consumer first" coding, where you write your code and CodeRush writes the skeletons of the classes to support it. To get CodeRush Xpress, go to msdn.com, then to the Visual Studio Developer center; pick either Visual C# or Visual Basic from the Developer Tools and Languages section; then pick Downloads from the language center's menu.
VS10x Code Map v2

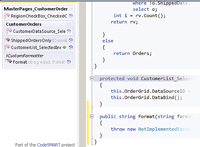
[Click on image for larger view.] |
| Figure 3. VS10x Code Map v2 not only lets you move through files faster, the icons it uses provides a summary of what kind of members make up your class. |
If you're building complex objects with multiple interfaces or nested classes -- or just classes with a whole lot of code -- you should consider VS10x Code Map v2. It takes up a fair amount of space on the left-hand side of your editor window, but if it speeds up your ability to get around in your code, then you may be willing to compress some space on the right-hand side of the screen to make room for it. (Do you really need to have the Solution Window open all the time?) Code Map breaks your code down into a few entries on the left-hand side of your editor window, nesting classes and interfaces under special headings (see Figure 3). You can move to the code by clicking on it in the code map. You can also use the map to expand or collapse blocks in your code; when you expand or collapse blocks in your code, the map also expands or collapses. The map also has bookmark support built-in to let you get back to things that you want to revisit.
DPack
DPack is another Swiss Army knife package containing a disparate set of tools. If you're good at remembering keystrokes, DPack may be the package of your dreams. DPack adds a bunch of new keystroke combinations for inserting and moving to numbered bookmarks, wrapping code in various code blocks, and backing up your solution. Those features may not even be the most important ones for you -- you may prefer the specialized "browsers" (dialog boxes) for opening files, finding the class you want in the .NET Framework, and moving to code members. You know that it takes Object Browser a long time to find anything, but you won't know how slow Object Browser is until you see the blazing-fast response you get with the DPack Framework browser.
JScript Editor Extensions
JScript Editor Extensions actually bundles up four small but useful extensions to the Visual Studio JavaScript editor. One utility adds brace matching: Select a parenthesis or brace, and the matching open or close delimiter is automatically highlighted. Despite my best intention in putting in the closing brace/parenthesis when I put in an opening brace/parenthesis, I still seem to spend a lot of time balancing delimiters. This tool makes that process go much faster. Another tool gives you term highlighting: Click on a word in your JavaScript code, wait a second, and all of the matching words are highlighted. Some additional support for creating doc comments is thrown in for good measure. Fundamentally, this add-in brings to Source View features that developers take for granted in the code window. Never again will I want to write JavaScript without these extensions.
XAML Styler
JavaScript isn't the only programming environment that could benefit from the tools that C# and Visual Basic developers take for granted. XAML Styler is a XAML beautifier: Right-click and select Beautify Xaml to have your XAML code reformatted. XAML Styler applies a sort order to your element's attributes to put the most important attributes first (classes, namespaces, title/names) and the least important attributes last (alignment). Line breaks are also handled intelligently in a way that packs short attributes onto single lines. If nothing else, XAML Styler will help ensure that your team has a common format for its XAML files.
Code Metrics ViewerLet's face it -- statistics are boring. But code metrics can help you understand where the soft spots are in your code by providing another perspective on your code. The Code Metrics Viewer lets you view a set of five metrics at both the member and class level from within Visual Studio. Different developers will find different metrics valuable (I pay attention to the Maintainability Index and Class Coupling numbers). To use the tool you need to do two things: Download the Visual Studio Code Metrics PowerTool 10.0, which isn't available from the Gallery (it generates the statistics that the viewer displays), and set an option in Visual Studio to tell the Viewer where the PowerTool can be found. After that, you can open the Metric window from the View | Other Windows menu and click Analyze Solution to get your stats whenever you want.
Spell Checker
Spell Checker checks spelling in strings and comments in your code and anything that isn't part of an element in HTML files. That may not strike you as being as important as some of the other tools in this article. And it may not seem important until that message with the spelling error is displayed to a user or, worse yet, to your boss. Quite frankly, other developers are going to form an opinion of your intelligence based on your comments, including any spelling errors. Spell Checker doesn't take long to run and might save you some embarrassment.
Add-In Experiments
Some of the tools in the Visual Studio Gallery look like experiments -- something that someone thinks is a good idea but may or may not have a future. Here are two that I think fall into that category.
AllMargins

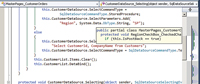
[Click on image for larger view.] |
| Figure 4. As you drag your mouse up and down the right-hand margin, AllMargins gives you a peek at the code at that location. |
If you spend a lot of time paging through your code trying to find the module you want to change but think that VS10x Code Map takes up too much room, then you need AllMargins. AllMargins condenses a graphical outline of your program into a small margin on the right-hand side of your code window. Vertical lines show the methods and properties of your class with another set of lines, nested inside the first set, that show blocks (if ... then, for ... each) inside the members. Colored backgrounds group the blocks within members. Your current position in the file is shown with a white highlight that covers the code visible in the window and a dot for your cursor. The real usefulness of AllMargins, however, kicks in when you move your mouse up and down that right-hand margin: a preview of the code at that location pops out as your mouse moves along the margin (see Figure 4). To go to a location, just click on the margin when you see the code you want. AllMargins is actually a combination of about a half-dozen other tools, so if you don't like the full effect, it might be worthwhile investigating its individual components and keeping just the ones you like.
VSGesture
Finally, a tool that I think I should like, but I'm not sure if I do, is VSGesture. I'm not one of those aging vi users who can memorize hundreds of keyboard combinations. I often have my hand on the mouse while I'm programming. VSGesture lets you perform several common operations by clicking the right mouse button and twitching your mouse. Dragging straight up and then making a sharp right turn starts a debugging session, for instance; circling around triggers a build of your project; circling around twice builds your whole solution; a quick scribble closes all your windows. It doesn't work as fluently with a laptop's touchpad as it does with a real mouse. And don't try it on a designer! It only works in code windows. Nothing is more embarrassing then having someone watch you as you suddenly jerk your mouse across a designer, pause for the action to kick in ... and then have nothing happen. Don't ask how I know this.
About the Author
Peter Vogel is a system architect and principal in PH&V Information Services. PH&V provides full-stack consulting from UX design through object modeling to database design. Peter tweets about his VSM columns with the hashtag #vogelarticles. His blog posts on user experience design can be found at http://blog.learningtree.com/tag/ui/.