Inside VSTS
VSTS08 Web Testing
Mickey Gousset shows you how to record a Web test using Visual Studio Team System 2008.
Visual Studio Team System 2008 (both the Testing edition and the Team Suite edition) have a type of test referred to as a Web test. These Web tests are used to test the functionality of Web applications, and are also designed to be used to load test Web applications.
How Team System Web Tests Work
A Team System Web test consists of a series of HTTP requests that are recorded using the Web Test Recorder in a browser. Web testing in Visual Studio Team System works at the protocol level, by issuing HTTP requests directly to the Web server, then receiving a response directly back. The Web test does not actually run in a browser. As such, Javascript is not run as part of the Web test. However, the results of any Javascript that were run while the test was recorded will be used when the test is played back. There are also multiple options that can be used to simulate Javascript actions at runtime, including Web test plug- ins, Web test request plug-ins, and extraction rules.
Recording a Web Test
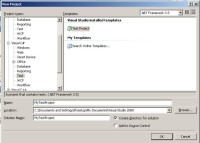
Before a Web test can be recorded, there must be a Visual Studio Test Project in which to store the test. To create a new test project, open Visual Studio, and select File -> New -> Project from the main menu. In the New Project dialog, under Visual C#, select Test Project. Finish filling out the dialog and click OK to create the test project. Figure 1 shows an example of the New Project dialog window:

[Click on image for larger view.] |
| Figure 1. |
The next step is to create a new Web test. This will automatically launch Internet Explorer and activate an integrated Web Test Recorder. This recorder will record every action performed in the browser.
To begin, right-click on the test project created previously and select Add -> New Test from the context menu. Select the Web Test template, and name the test MySimpleWebTest.webtest, then click the OK button. Internet Explorer will open, with the integrated Web Test Recorder.
To start the Web test recording, simply navigate to a site. In Figure 3, we have navigated to the main site of our application. Notice in the Web Test Recorder, it is tracking every request made.
Using the Web Test Recorder, you have the option to pause the test, stop the test, or delete what has been recorded and start over. You also have the ability to add comments to the Web test. It is considered a good practice to add comments after each request. This makes it easier, in the future, when looking back at this Web test, to understand its purpose.
Continue moving through the Web application until the test case being worked on has been recorded. Figure 2 shows a finished recording, where we are testing the login, search, and view functionality of this Web application. Comments have been added to the Web test recording to make it easier to understand what each request is doing.

[Click on image for larger view.] |
| Figure 2. |
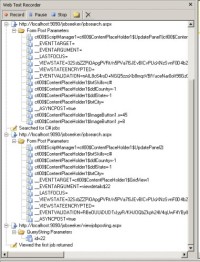
Figure 3 shows a drill-down into the requests in the recording. Notice how all the form post parameters and query string parameters are captured for use in future playback. Once you are finished recording the Web test, click the Stop button on the Web test recorder and return to Visual Studio.

[Click on image for larger view.] |
| Figure 3. |
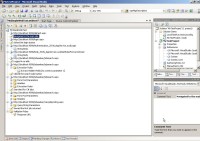
Back in Visual Studio, the recorded Web test appears as a series of requests, as shown in Figure 4.

[Click on image for larger view.] |
| Figure 4. |
Conclusion
In this column, part one of a series, we have looked at how to record a Web test using Visual Studio Team System, Internet Explorer and the Web Test Recorder. In part two, we will look at the Web test in Visual studio in more detail, and show how to run the recorded Web test.
About the Author
Mickey Gousset spends his days as a principal consultant for Infront Consulting Group. Gousset is lead author of "Professional Application Lifecycle Management with Visual Studio 2012" (Wrox, 2012) and frequents the speaker circuit singing the praises of ALM and DevOps. He also blogs at ALM Rocks!. Gousset is one of the original Team System/ALM MVPs and has held the award since 2005.