Agile Advisor
Leveling Up Agile Requirements
Not only does backlog management impact product architecture, but full adoption of Experience Leveling can also enable faster time-to-production, higher quality, and better user experience.
Mature agile development teams strive to deliver only the smallest amount of functionality and code needed to satisfy a given desirement. They strive for this ideal because even valuable code or capability added to software has maintenance costs. When code inventory is increased without a corresponding value to the customer, the net value of the software package decreases due to system complexity and maintenance cost increase.
Even with a firm understanding of this principle, many teams struggle to implement only functionality which is strictly necessary. Most developers have years of history in which software they created goes into the category "Will be used later". In some cases, they may have introduced abstractions that "Will be needed by Feature X, next Sprint." Yet all too often, Feature X never gets scheduled for implementation.
Experience Leveling is an organizational technique for desirements (or requirements). The technique helps development teams build only what's necessary, while decreasing time between potential releases.
Let's define terms. A desirement is a non-compiled request for software to change. Examples include specification documents, Team Foundation Server Work Items, index cards, and hope expressed with Microsoft Word.
A requirement, on the other hand, is an automated test proving desired behavior exists in software. Requirements (tests) must pass before software may ship.
Effective use of Experience Leveling includes not only the code-level approach to software design, but a layered approach to software requirements and the way work is provided to the team. This means those who create and manage requirements are in a powerful position to influence code being created.
Thin Slices
A popular concept to help teams avoid creating unneeded code is
thin slicing features. Thin slicing is an evolutionary architecture idea; it proposes implementing only a small bit of functionality, but all the way through the layers of the application. For example, a developer adds only one button to a form, knowing it will eventually need more functionality and
controls. Only after making the button work completely, and passing all relevant acceptance criteria, does the developer add the next bit of functionality.
Thin slicing at work on a typical layered application is shown in Figure 1. The development team implements complete end-to-end features or functions in each Sprint. While the resulting product increment may not have all functionality customers want and need, every feature present in the software is complete. Each feature is fully functional, tested, validated, usable, and even shippable should the product owner choose to release it.

[Click on image for larger view.] |
| Figure 1. Thin Slicing features over system architecture. |
Successfully transitioning to this way of developing software often takes months. The habits and muscle memory of the development team must change to accommodate this new way of approaching software design. It's a lot of work, but for teams successfully reaching this state of agility, the dividends are very high. The ability to ship at any time and to only include strictly necessary functionality lies at the very heart of true agility, and increases the value of both the software and the team creating it.
Experience Levels
How desirements are described, packaged, and presented strongly influences product design. Accordingly, it's reasonable to (at least minimally) consider software design when creating and ordering the product backlog.
Experience Levels provide a container for organizing desirements which works hand-in-hand with thin slicing. Experience Levels progressively reveal functionality, as new slices of functionality are added. Consider a typical search engine: Searching the Internet for relevant information is the core experience. The first level of experience may be to search all pages on the Web. The next level of functionality may allow searching only images. The next level of the search experience may allow only searching videos found online. And so on.
Organizing the product backlog into Experience Levels is only half the technique. The other half is ensuring the development team actually treats these Experience Levels as releasable milestones. This may mean reaching zero known defects in the product, exercising the release process in part or in whole, or actually delivering a product increment to customers.
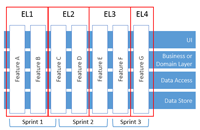
Overlaying Experience Levels onto the thin feature slices is shown in Figure 2. Each Experience Level (EL) represents useful functionality and provides value without any other investment.

[Click on image for larger view.] |
| Figure 2. Experience Levels on Feature Slices. |
Experience Levels exploit Conway's Law -- organizations which design systems are constrained to produce designs which are copies of the communication structures of these organizations -- to influence positive behaviors and outcomes. Teams new to minimalist design and evolutionary architecture can get a jumpstart from using Experience Levels.
The Word Ribbon Case Study
Since most readers will be familiar with the ribbon menu bar in Microsoft Word, it provides a convenient model for demonstrating Experience Levels. Examples will focus chiefly on the functionality represented by the Font section of the Home tab, shown in Figure 3.

[Click on image for larger view.] |
| Figure 3. The Font menu in the Word ribbon menu. |
The Home > Font menu experience allows customization of font and typeface within the current document. Organizing this overall experience into logical levels helps the development team focus, while allowing the product owner to ship whenever needed.
The Experience Map
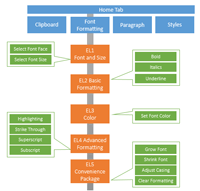
One way of organizing the Experience Levels for the Font Formatting menu is shown in Figure 4.

[Click on image for larger view.] |
| Figure 4. A Requirements Map using Experience Levels. |
The Home Tab consists of several child experiences, one of which is Font Formatting, which itself is organized into Experience Levels (EL) 1-5. There is no upper bound to the potential number of levels for any given Experience. Accordingly, Experience Levels may be structured 1-n, in order of decreasing value, increasing complexity, or some other criteria.
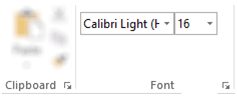
EL1 is the smallest collection of user stories possible resulting in a usable experience for the customer; it's the minimum functionality a customer would find valuable. One proposed implementation is shown in Figure 5.

|
| Figure 5. How Experience Level 1 might look in the product. |
While this functionality may not be enough to delight the customer, or even to ship the product at all, delivering just this much functionality has several benefits for both customers and the development team.
Benefit for Customers
Since product owners may deliver the product at the completion of any Experience Level, customers are able to receive more frequent updates to their software. Features are never incomplete or unusable.
Customers may get essential functionality as soon as possible. While customers may hope for (and even deserve) more functionality in future releases, at least some level of experience is available quickly. This provides immediate value without forcing the customer to wait for everything to be delivered at once.
Progressively revealing a feature through Experience Levels allows work to begin on a feature before fully understanding where the feature may evolve. This powerful concept allows for customer feedback to truly drive the design and implementation of the product.
Feedback may be gathered from customers after delivering each Experience Level. This often results in fundamental changes to the ordering of the Product Backlog and the evolution of the product.
Development Team Benefits
Experience Levels require thinking more deliberately in terms of good User Interface (UI) element segregation. Development teams delivering one Experience Level at a time get skilled at creating modular and functional user interfaces.
Ordering work in logical experience groupings also forces the product owner to make deliberate decisions about when to stop adding functionality. This makes it easier to stop investing in a given feature.
Delivering each Experience Level in sequence naturally limits Work in Progress (WIP). There are many benefits to limiting WIP, the most notable being a significant rise in software quality. Details about limiting WIP is beyond the scope of this article, but delivering Experience Levels sequentially necessarily forces this excellent practice.
Just like the user stories they contain, the size of each Experience Level may be estimated by the development team. Experience Levels often make good estimation packages because they're at a level of detail useful for long-term planning.
A development team may work on a single Experience Level for several Sprints, while individual user stories or Product Backlog items are planned and completed each Sprint.
Font Formatting for Levels 2-5
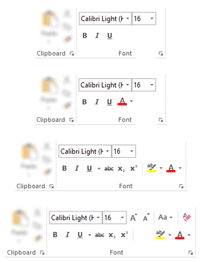
As each Experience Level is delivered, the UI evolves to accommodate and support the new functionality. Figure 6 shows one possible evolution of the user interface for the feature.

[Click on image for larger view.] |
| Figure 6. Experience Levels 2-5 of the Font Formatting ribbon menu. |
Better, Faster Development
Using Experience Levels effectively yields higher quality software, faster throughput, and clear product management benefits. The renewed focus on User Experience and evolutionary architecture means faster delivery of fit-for-purpose software.
Getting started is usually quite easy for existing agile teams; consider it a product backlog management technique with beneficial side effects. Customers and development teams alike stand to gain from progressively revealing functionality via Experience Levels.
About the Author
David Starr is a Senior Program Manager at Microsoft, where he helps make tools for agile teams using Visual Studio. He has also been Chief Craftsman for Scrum.org, a five-time Visual Studio ALM MVP, a Pluralsight technical instructor, and agile coach.