Product Reviews
Adding AJAX with Telerik RadControls for ASP.NET AJAX
Telerik RadControls for ASP.NET AJAX suite shows a thoughtful approach that builds on ASP.NET AJAX to create a set of controls that play well in ASP.NET.
The new suite of ASP.NET AJAX-based controls from Telerik Inc. extends the Microsoft AJAX foundation without sacrificing compatibility with the Microsoft framework. Telerik RadControls for ASP.NET AJAX includes more than 80 controls, including a complete set of docking controls for drag-and-drop Web applications, menus, splitters, calendars and tab controls, among others. Several of the controls in the suite represent packages I would expect to be sold as stand-alone controls: a scheduler, a spellchecker, a grid and a chart, for instance.
The package also includes extensions to Visual Studio, including a new menu item that provides fast access to Telerik templates for starting new projects. However, the controls can also be added to Web sites and applications created using the standard Visual Studio templates. The controls do an excellent job of ensuring that any necessary infrastructure is added to the web.config file of the sites where you use them.
The Telerik suite also includes replacements for the Microsoft AJAX Extensions controls. Telerik replacement controls are compatible with the standard Microsoft AJAX library controls, as well as with ScriptManager. However, Telerik RadScriptManager runs a little faster and provides some more functionality than ScriptManager does, and RadAjaxManager is more flexible than the UpdatePanel. The RadStyleSheetManager speeds up downloading stylesheets by consolidating requests, while the RadScriptBlock and RadCodeBlock controls solve some problems when inserting server-side control references into client-side code.

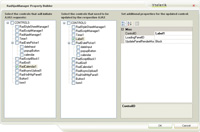
[Click on image for larger view.] |
| Figure 1. The Telerik RadAjaxManager lets you select which controls will trigger AJAX-style postbacks and which controls will be updated on the postback's return. |
The client-side controls were easy to work with. When working with the RadCalendar control, for instance, I had all the client-side events that I wanted and an object model that broke the calendar down into easily manageable components -- including a separate RadInput object for controlling data input.
Methods on the client-side objects let me retrieve both JavaScript objects that represent the control and the underlying DOM elements that implement the control. The suite already supports integrating with jQuery. The Telerik development team seems to understand how client-side support enables effective apps.
Many of the controls (including the RadGrid control) support "one-way client-side data binding," which allows you to load data into the controls from Web services that are automatically called from the control. Unfortunately, as with other AJAX-enabled suites, you'll need to write your own code to get data back to the server using Web services.
Documentation is strong. In addition to the Help file and online help -- much of it accessible directly from the controls' SmartTags -- there's an 800-page "training package" that I found very helpful. But the intriguing RadXmlHttpPanel, which provides a lighter-weight postback than the UpdatePanel, was largely undocumented; I had to go spelunking through the company forums to find answers to previous users' questions. That said, most of the controls were well-documented and sample code was available for all controls, including the RadXmlHttpPanel.
If you haven't committed to a vendor's suite, the Telerik package would be an excellent addition to your toolbox.
RadControls for ASP.NET AJAX
Telerik Inc.
Web: www.telerik.com
Phone: 888-365 2779
Price: Developer license $799; with subscription and priority support $999
Quick Facts: A set of AJAX controls build on the Microsoft ASP.NET AJAX framework
Pros: Rich suite with some powerful controls; well-thought-out AJAX support
Cons: Sketchy documentation in places
About the Author
Peter Vogel is a system architect and principal in PH&V Information Services. PH&V provides full-stack consulting from UX design through object modeling to database design. Peter tweets about his VSM columns with the hashtag #vogelarticles. His blog posts on user experience design can be found at http://blog.learningtree.com/tag/ui/.