Visual Studio Toolbox
25+ Tools for Cross-Platform Code Editing and Collaboration
A cornucopia of code editing and collaboration software that lets you use the same familiar tools no matter what computer you're working on.
- By Terrence Dorsey
- 05/21/2014
I recently started a new job, and the process of getting set up and integrated into the development, deployment and other systems -- along with syncing up with a new development team -- really highlighted the diversity of tools and environments people are working with today.
What I've noticed in getting set up and plugged into this environment, however, is interesting: A remarkable number of powerful development tools are available on multiple platforms, meaning you can take the same toolset with you whether you're working on Mac OS X, Windows or even Linux.
OK, Visual Studio Online isn't Visual Studio in a browser -- yet -- and there are still a large number of development jobs that, by definition, are platform-specific. That said, I was surprised how many feature-rich development environments have been baked into a browser or built to work on Linux, Mac OS X or Windows. Increasingly, your choice of development environment, OS and hardware are completely open.
Editors
Starting with the basics, there's your good old-fashioned programmer's text editor. There are very good editors available today, and some are free. The Mac OS in particular enjoys a wealth of excellent editors from which to choose. But if you're inclined to mind-meld with your editor and want to bring that muscle memory (along with all your settings, customizations and extensions) from machine to machine, your options are somewhat limited.
I'm sure someone out there is screaming, "VIM, VIM, VIM!" and someone else is screaming "EMACS, EMACS, EMACS!" with equal vehemence. You're both right: Vim and GNU Emacs are installed by default on pretty much every Linux and Mac system these days, and it's simple to get them set up on Windows as well. They're both extremely capable and flexible editors. At this point, though, you've either picked a side in the Emacs vs. Vim debate, or you don't really care.
If you do care, a common technique for syncing settings is sharing them via Dropbox. Harecoded explains how to synchronize your Vim configuration across different machines, or head over to StackOverflow to learn how to synchronize Emacs packages and settings. It's pretty straightforward stuff.
And with that, I'll :wq and move on.
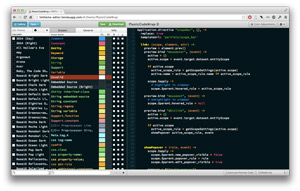
 [Click on image for larger view.]
Figure 1. Allen Bargi's TmTheme Editor lets you create custom Sublime Text color schemes.
[Click on image for larger view.]
Figure 1. Allen Bargi's TmTheme Editor lets you create custom Sublime Text color schemes.
Mac OS for some reason enjoys a vibrant selection of full-featured text editors to choose from, and my favorite, Sublime Text, happens to have Linux and Windows versions that are actively developed and feature-equivalent with the Mac version. Sublime Text 2 is the current "stable" version, and Sublime Text 3 is in beta. The key aspect of new development is the underlying version of Python the editors are built on, and this affects the development and compatibility of extensions, called "packages" in the world of Sublime Text. Sublime Text 2 was built on Python 2.x, while Sublime Text 3 is being built on Python 3.
A robust selection of packages is one of the key attractions of Sublime Text. You can get an idea of the scope of packages available over on Package Control, the home of the Sublime Text package manager. Even six months ago I would've recommended sticking with Sublime Text 2 because of package-compatibility issues, but it seems like the tide has turned. Many packages have been upgraded for Sublime Text 3, and it seems like a growing number of packages are being developed only for the new version of the editor.
If you like Sublime Text, you'll probably end up with it installed on all your systems. The problem then becomes, once you have your editing environment set up exactly as you'd like, with all of your most-needed packages, it's way too much trouble getting those changes set up in other environments, right? Wrong. As suggested earlier, you can save user preferences and packages -- they're just text files -- in a shared folder or Dropbox, and every time you launch Sublime Text it will use the most recent configuration data. There are subtle differences between the two versions of Sublime Text, so I'll direct you to Adam Landry for details on syncing Sublime Text 2 settings via Dropbox, while Alex Conrad explains how to sync Sublime Text 3 settings with Dropbox.
By the way, Allen Bargi wrote an incredibly flexible TmTheme Editor that lets you preview and customize TextMate or Sublime Text color schemes or even create your own from scratch. My current favorite is the brightly colored PlasticCodeWrap.
Something to keep an eye on: The GitHub Atom editor is, as I write this, in semi-public beta. The initial release is yet another Mac text editor app, but under the hood it's based on Web technology (using Chromium and Node, if I'm reading the initial reviews accurately), so GitHub's claims of future Windows and Linux versions should be entirely possible. Nicholas Cerminara wrote a recent blog post, "Hands-on with GitHub's New Text Editor Atom," to give you a taste.
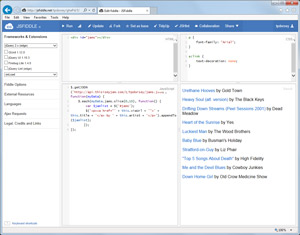
 [Click on image for larger view.]
Figure 2. Experiment with HTML, CSS and JavaScript in JSFiddle.
[Click on image for larger view.]
Figure 2. Experiment with HTML, CSS and JavaScript in JSFiddle.
Fiddles
Another priceless tool I'm glad to find everywhere I code is JSFiddle, which Tony Patton describes as an online playground for your JavaScript, HTML and CSS. Just type in your code, click Run and the result appears in the fourth pane. JSFiddle lets you select from more than 30 different external libraries and frameworks to load, from AngularJS and jQuery to Zepto. It can automatically tidy up indentation, validate your code with JSHint, fork code into a new fiddle, save or share code. There's even a collaboration tool for pair programming.
Even if you've used JSFiddle before, I highly recommend reading Burke Holland's "JsFiddle Tips and Tricks" to make sure you're getting all you can out of it, like mocking AJAX requests with MockJax when your data is private or your code isn't written for cross-domain requests.
There are a bunch of similar online HTML/CSS/JavaScript sandboxes, some of which are more focused on particular tasks. JS Bin is popular, and I also recommend checking out dabblet.com, a CSS playground created by Lea Verou. Other often-recommended front-end Web sandboxes include CodePen, CSSDesk and Tinkerbin, so there's a tool out there to meet just about every need and preference. Joshua Johnson sums up the pros and cons in his "5 Online Playgrounds for HTML, CSS and JavaScript Compared," which may help you decide which to check out first.
Focused on building Web apps with popular frameworks? Bootply is a Bootstrap-focused online editor and sandbox for JavaScript, CSS and HTML5, along with Angular, Handlebars, Isotope, jQuery and more.
Need to stretch your Web experimentation beyond HTML, CSS and JavaScript? Dev Metal rates six PHP fiddles, including which ones to avoid!
Online fiddles aren't just for Web developers, though.
The folks at Ruby Off Rails, in addition to their paid Ruby on Rails tutorials (significant discounts for women, by the way), offer Ruby Fiddle for interactive experimenting, saving, and forking code and creating public gists. Plus: Vim and Emacs keybindings!
Python Fiddle includes 15 featured code examples, 20 packages you can include -- from Beautiful Soup to Pygments -- and even a built-in tutorial.
Perhaps your interests run to something more along the lines of C# Pad, which provides a simple, interactive shell for C# code. Functional coding fans can check out Try F#. If you're interested in a more robust environment there's .NET Fiddle, which emulates the Microsoft .NET Framework 4.5 and lets you write C#, F# or even Visual Basic. It also supports console, script or MVC projects and NuGet package management. Over at CodeProject, Rion Williams provides an excellent tour of .NET Fiddle with some helpful tips and tricks for using less obvious features.
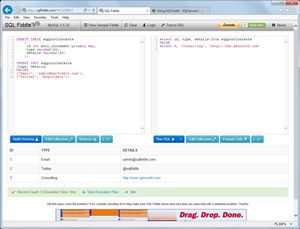
Data-focused developers haven't been left out of the fiddling: SQL Fiddle lets you create a schema, then run SQL commands against it, and supports numerous versions of MySQL, Oracle, PostgreSQL, SQLite and SQL Server. This is a great way to learn SQL, test queries or experiment with the various supported databases without having to set up any software.
If you find all of these options too restrictive, there's Ideone.com, the online compiler and IDE which lets you execute code in C/C++, Java, PHP, Python, and Perl and supports more than 40 other compilers and interpreters.
Collaborative Coding
That's fine for the coding introvert on the go, but what about programmers who want to collaborate or pair program, in a common environment, whatever platform they may be using, 24 hours a day. I mean, why settle when we can live the dream, right?
Of the online editors discussed already, JSFiddle, CodePen PRO and .NET Fiddle all have collaboration modes.
There are quite a few more code-focused, online editors that let you invite others to edit code interactively. Most of these run in the browser and features range from just basic text editing and syntax highlighting to project management, linting and more. A few of these are almost IDEs in the browser. Check out Amy Editor, Cloud9 IDE, CodeBunk, CoEdit.me, collabedit, Squad and Stypi.
Etherpad also runs in the browser, but requires a bit more client-side installation and configuration (along with lots of leeway for customization). There are pre-configured installers for Linux/Mac or Windows and pretty good manual installation instructions as well.
Build Your Own Editor
If none of these options fits your needs exactly, check out the open source CodeMirror,which lets you customize the online editing environment and build it right into your own Web site or application.
Firepad, like CodeMirror, is an open source code editor that you can build into your own projects. Firepad has the added feature of built-in collaboration features. Check out the site for a list of yet more collaborative editors based on Firepad.
 [Click on image for larger view.]
Figure 3. Online database query experimentation in SQL Fiddle.
[Click on image for larger view.]
Figure 3. Online database query experimentation in SQL Fiddle.
Online Cross-Editor Collaboration
I've saved a particularly interesting option for almost last, but you'll also see that it closes the circle with Sublime Text. Floobits is a real-time collaboration tool that provides several interesting features. First, it provides a browser-based collaborative editing experience, but also integrates with Sublime Text and Vim, giving you more options than almost any other experience here. That includes Sublime Text on Windows (though it seems you're best using Sublime Text 3). You can also chat and screen share using Google+ Hangouts and even share terminals.
It's true all this wonderfulness comes at a price: There's a free level of service that includes a limited number of public workspaces and several paid individual and enterprise levels of service if you need private workspaces.
How well does it work? Anthony Panozzo describes his experience using it in his post, "Floobits for Remote Pairing," laying out the positives as well as what didn't work so well.
Bonus: Collaboration for Interviews
Taking a slightly different -- and ingenious -- take on collaborative coding, Codassium focuses pretty much exclusively on interactive programming in the context of evaluating and interviewing programmers. Instead of just asking programming questions or heading to the whiteboard, why not watch while the candidate codes in real time, or paste in some code and ask the interviewee to find errors and refactor?
For some insight into the value of this style of pair-programming technical interview and some good practices for making it work, Alec McEachran wrote a thoughtful post about his own experience and how he's used the technique, "Interviewing Through Pair Programming." You'll find even more evidence in Jason Gorman's "Blind Pair Programming Interviews - Early Experience Report," in which he explains in detail how interactive pair programming helped the best candidates shine and the pretenders ... well, you'll see.