Cross Platform C#
Deploy the Android 7 Multi-Window Mode via Xamarin
It's relatively simple to make use of the multi-window mode now that Xamarin supports it. Here's how.
Xamarin has updated Xamarin.Android to support the latest version of Android -- version 7, aka. Nougat -- that was made available in mid-August. My Nexus 6p and Nexus 7 have both been updated to Android 7 since then, and developers have all of the sweet, gooey goodness necessary to build applications for it.
While Android 7 doesn't appear to be a major update, there are some new items in it that are rather interesting:
- Multi-Window API: Users can open two apps on the screen at once, assuming that the screen on the device is large enough to support more than one app.
- Notification Enhancements: The notifications system was redesigned to include a direct reply feature. Users can reply directly to messages from the notification UI.
- Data Save: The Data Saver is a new system service that helps to reduce cellular data use by applications. It does this by giving users control over how applications use cellular data.
Other features of interest to developers include network security configuration, doze on the go, key attestation, new Quick Settings APIs, multi-locale support, ICU4J APIs, WebView improvements, Java 8 language features, directory access, custom pointer API, platform virtual reality (VR) support, virtual files and background processing optimizations.
I'm going to look at multi-window support in this article and the other two in future articles, but before I begin, here are two things to note:
- Not all Android devices are updated as quickly as Google devices. It's up to you to decide if there are enough devices in your target market to determine if the application should support Android 7.
- To develop with Android 7, verify that all of your development toolsets are running the latest tools. This includes Java JDK 1.8, the Android SDK and Xamarin. If you use any third-party tools, like Genymotion, check for the latest versions there, as well. (I like Genymotion a lot, so definitely check it out.)
Multi-Window Mode Support
Tablets and large-screen phones (phablets) have large enough screens where it's now feasible to run two applications at the same time. TV/entertainment devices have space where an application/video can be shown in a picture-in-picture mode. These applications can have full multitasking support while running. These apps will run side-by-side in either landscape (left to right) or portrait (one above the other) in a split screen view on a device, or in a picture in picture display in a TV. Users can drag the divider between the two apps to see more or less of the corresponding app.
How does multi-window mode work? When two apps are presented in multi-window mode, one app continues to run. The other app is paused but still visible. The app that runs is the selected activity. The app that's paused is the unselected activity.
Note: Multi-window mode doesn't modify the Android activity lifecycle.
It is possible to detect if an application is running within a multi-window mode setup. This is handled by a new property that's exposed by an Activity. This property is IsInMultiModeWindow.
Configure Your App
There are several steps to set up an application for multi-window mode. These are:
- The app must target API 24 or higher. API 24 is the Android 7 API Level.
- Android Manifest.
- Layout attributes.
The Android Manifest has some new properties that may be applied within it:
- android:resizeableActivity: This attribute may be set on an <activity/> or <application/> to enable/disable multi-window display. The value of true allows an activity to be started in split-screen, as well as free-form modes. If it's set to false, the activity doesn't support multi-window mode. Starting an activity that has its attribute set to false results in the activity being run in full-screen mode. The default value for this attribute is true. The allowed values are "true" and "false."
- android:supportsPictureInPicture: This attribute can be set on an <activity/>. It will determine if an activity supports picture-in-picture. The attribute is ignored if the resizeableActivity is set to false. The allowed values are "true" and "false."
The layout tag of the Android Manifest has additional attributes that can be applied. These are:
- android:defaultWidth: Default width of an activity when it's launched in free-form mode.
- android:defaultHeight: Default height of an activity launched in free-form mode.
- android:gravity: Initial placement of the activity; the allowed values are "top" and "end."
- android:minHeight: Minimum height of an activity in split-screen and free-form modes.
- android:minWidth. This is the minimum width of an activity in split-screen and free-form modes.
Dig into Some Code!
The key pieces to look at in the Android 7 Multi-Window APIs are the Android Manifest and some basic code in an Activity to check the multi-window status. The basic code revolves around the property of the Activity IsInMultiWindowMode. In this case, a test is done to determine if the app is running in multi-window mode:
if (!IsInMultiWindowMode)
{
// Do something
}
else {
// Do something else
}
AndroidManifest.xml File
Listing 1 is the Android Manifest file from the application. Note the use of the height and width settings mentioned previously. Also, developers should verify that they're using the correct minimum SDK settings.
Listing 1: AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest package="com.xamarin.multiwindowplayground"
xmlns:android="http://schemas.android.com/apk/res/android">
<application android:label="MultiWindow Playground" android:icon="@mipmap/ic_launcher">
<activity android:name="com.xamarin.multiwindowplayground.MinimumSizeActivity"
android:launchMode="singleInstance" android:taskAffinity="">
<layout android:defaultHeight="500dp" android:defaultWidth="750dp"
android:gravity="top|end" android:minWidth="500dp" android:minHeight="500dp" />
</activity>
</application>
<uses-sdk android:minSdkVersion="24" android:targetSdkVersion="24" />
</manifest>
I've found using the multi-window mode support to be a bit confusing. Here are some steps to help you understand the process:
- Start the application while it's running on a system running Android 7 (API Level 24).
- While the application is running, select and hold the Overview button.
- Select and hold the title window of the application. Once the window is selected, a message on the phone and the emulator asks the user to drag the window to the top of the screen. Drag to the requested point.
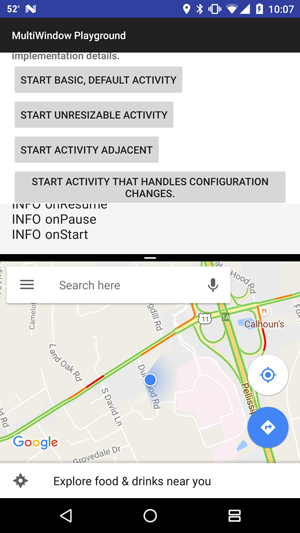
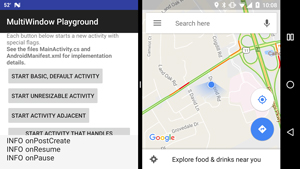
Your application is now running in multi-window mode. The second window on the system allows for other applications to run in that space. These are shown in Figure 1 (portrait) and Figure 2 (landscape). In one of the windows, the multi-window mode app is showing. The other window shows the Google Maps app.
 [Click on image for larger view.]
Figure 1. Multi-Window in Portrait Mode
[Click on image for larger view.]
Figure 1. Multi-Window in Portrait Mode
 [Click on image for larger view.]
Figure 2. Multi-Window in Landscape Mode
[Click on image for larger view.]
Figure 2. Multi-Window in Landscape Mode
Wrapping Up
As you can see, it's relatively easy to deploy multi-window mode on users with Android 7 phones. The question will come up as to when you should actually target it. I wrote this article in early November 2016. At that time, I looked at the Android dashboard, which shows Android 7 at 0.3 percent market penetration. It's probably a bit early to target it for development, but Android 7 will eventually have enough market penetration to justify it. For now, you need to decide on a case-by-case basis. Good luck!
Before I go, a note about this month's code download: Due to problems that I had in the process of getting the Xamarin sample to work, the source code comes with no bin and obj content in the projects. This may cause downloads to be forced again. The first build of the example may take a few minutes due to this. Be patient.
About the Author
Wallace (Wally) B. McClure has authored books on iPhone programming with Mono/Monotouch, Android programming with Mono for Android, application architecture, ADO.NET, SQL Server and AJAX. He's a Microsoft MVP, an ASPInsider and a partner at Scalable Development Inc. He maintains a blog, and can be followed on Twitter.