News
Coding WebAssembly? New IDE Offers Alternative to Visual Studio
Mozilla has unveiled an IDE for coding WebAssembly projects that could serve as an alternative to Visual Studio and the Visual Studio Code editor.
WebAssembly (often abbreviated as Wasm) is a hot topic in the Web development world, offering -- as its name suggests -- a way to run assembly-like code in the browser for near-native performance faster than you'd get with JavaScript. That code can be written in higher-level languages -- like C/C++/Rust and more -- and targeted to WebAssembly code to run in the browser.
For C# coders, Visual Studio IDE and VS Code would be natural choices, and several WebAssembly tutorials (the project is still in the early stages) incorporate Visual Studio in their guidance. And VS Code, with its vast extension marketplace, can be used with tools like WebAssembly by "AlanCezarAraujo," WebAssembly Toolkit for VSCode and wast (WebAssembly(S-expression) support).
However, some developers have asked for greater WebAssembly support in the Visual Studio IDE, including a programmer named Charles who commented on a Scott Hanselman post (".NET and WebAssembly - Is this the future of the front-end?"), saying "Hacking things is a great first step" but then asking "Do you have the feeling this is likely to become one of the prime, Microsoft supported runtime in Visual Studio?"
That August 2017 question went unanswered, but last month Microsoft announced its Blazor project, for .NET Web apps using WebAssembly, had gone to the alpha stage. A simple Hello World example for Blazor requires the latest preview of Visual Studio 2017 (15.7) with the Web development workload, among other tools. (Several developers have touted Blazor/WebAssembly as being the "death" of JavaScript -- something Microsoft vehemently denies as any kind of goal.)
Last week, perhaps getting a jump on Visual Studio's efforts to support WebAssembly, the Mozilla Hacks site published a "Sneak Peek at WebAssembly Studio."
"WebAssembly.Studio is an online IDE (integrated development environment) that helps you learn and teach others about WebAssembly," the post says. "It's also a Swiss Army knife that comes in handy whenever working with WebAssembly."
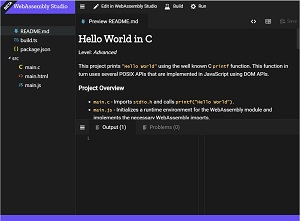
 [Click on image for larger view.] WebAssembly Studio Beta (source: Mozilla).
[Click on image for larger view.] WebAssembly Studio Beta (source: Mozilla).
With this beta tool, that work will be done with the C, C++ or Rust programming languages. The author said the team plans on making it pluggable to support other languages -- Kotlin, for example -- and hinted at VS Code extensions using the technology developed by Mozilla.
Mozilla said the IDE project began last December as the team -- later helped by community volunteers -- merged the existing WasmExplorer and WasmFiddle tools.
That resulted in the Web-based IDE (code hosted on GitHub), which author Michael Bebenita described more as a fiddle (for testing code) rather than a full-fledged IDE. He said there are no plans to create an IDE based on Electron (which powers VS Code), as WebAssembly Studio is primarily a learning tool at this point, and advocated rather that developers should move some of its functionality into VS Code extensions.
Bebenita described the goals for WebAssembly Studio over the next few months to be:
- Add better support for C/C++/Rust projects. For C/C++ applications we're currently using the LLVM backend by itself, but we're also hoping to add support for Emscripten using that backend so that you can use APIs like SDL and OpenGL. For Rust, we'd like to support Cargo.
- Continue to add new features and integrate additional tools into WebAssembly Studio.
- Make it possible to download and build WebAssembly Studio projects locally using familiar tools.
- Improve UX, error reporting, and general performance optimizations.
Some readers commenting on Bebenita's post lobbied for stronger IDE functionality. "This looks interesting, but to me this would be more valuable if it was a VS Code extension and not another IDE (a big word) from scratch," commented a reader with the handle "jens" (cleaning up some spelling and grammar).
"I need code folding, IntelliSense, syntax highlighting, refactorings, very good support for Rust or C/C++, and all this is already available for VS Code or IntelliJ.
"So adding the 5 percent for better Wasm support to an existing IDE instead of adding the 95 percent of IDE functionality to a Wasm tool would seem more appropriate."
Bebenita replied: "I agree with you, for productivity developers should use local IDEs and well supported command line tools like Emscripten, Binaryen, rustc, etc. WebAssembly.Studio is a fiddle first, IDE second, which is why we went this route. I fully agree that we should move some of the functionality into VSCode (and other IDEs) extensions."
Considering the big and active community involved with authoring VS Code extensions, that work may already be underway. Stay tuned.
About the Author
David Ramel is an editor and writer at Converge 360.