News
Blazor Marches on, Now at 0.7.0
Microsoft's experimental Blazor project to run .NET code such as C# in the browser -- heretofore mostly a province of JavaScript -- is out in version 0.7.0 with improved debugging and more.
One of the new features bound to be valuable for daring developers experimenting with the bleeding-edge technology is improved debugging. The update improves upon rudimentary browser-based debugging that was introduced earlier.
"Blazor 0.7.0 picks up the latest runtime updates, which includes some fixes that makes the debugging experience more reliable," said Blazor guru Daniel Roth in a post yesterday (Nov. 15). "You can now more reliably set and remove breakpoints, and the reliability of step debugging has been improved."
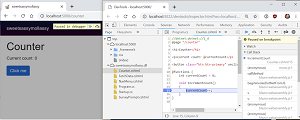
 [Click on image for larger view.] Debugging Blazor in the Browser (source: Scott Hanselman).
[Click on image for larger view.] Debugging Blazor in the Browser (source: Scott Hanselman).
The other major feature highlighted by Roth concerns cascading values and parameters, having to do with making data available from one ancestor component to descendant components. Components often use passed-down parameters that may affect how they're rendered, for example, and new functionality makes these parameters to descendant components without having to be passed down every level if there are multiple layers of descendancy involved.
"Cascading values and parameters solve this problem by providing a convenient way for an ancestor component to provide a value that is then available to all descendent components," Roth said. "They also provide a great way for components to coordinate."
More information on the above and other changes are available in the release notes.
More information on Blazor debugging functionality can also be found in another recent blog post, this one by Scott Hanselman, titled "Compiling C# to WASM with Mono and Blazor then Debugging .NET Source with Remote Debugging in Chrome DevTools."
"It's just getting started," Hanselman said. "It's limited, but it's awesome. Amazing work being done by lots of teams all coming together into a lovely new choice for the open source Web."
About the Author
David Ramel is an editor and writer for Converge360.