News
Microsoft Plugs Away at 'Huge Technical Challenge' of Creating WinForms Designer on .NET Core
Microsoft developers keep plugging away at the "huge technical challenge" of duplicating the Windows Forms designer found in the aging, Windows-only .NET Framework in .NET Core, the new open-source, cross-platform default approach for .NET coding.
Adding support for desktop (WinForms, WPF) development in the.NET Core 3.0 release was a significant milestone, but some technologies couldn't make the release party, led by the WinForms designer.
"For developers the .NET Core Windows Forms Designer (when we will release the GA version) will look and feel the same as the .NET Framework Windows Forms Designer," said Olia Gavrysh, program manager, .NET, in October. "But for us it is a huge technical challenge to bring the designer to .NET Core because it requires the design surface that hosts the live .NET Core form to run outside the Visual Studio process. That means we need to re-architect the way the designer surface 'communicates' with Visual Studio."
Gavrysh followed up on the effort in a Dec. 5 blog post, which announced that in the new Visual Studio 16.5 Preview 1, the designer is baked into the Visual Studio IDE, so a separate VSIX installation isn't needed anymore. Still, though, there is much work to be done.
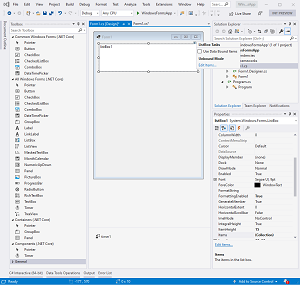
 [Click on image for larger view.] The .NET Core Windows Forms Designer (source: Microsoft).
[Click on image for larger view.] The .NET Core Windows Forms Designer (source: Microsoft).
"We know that you've noticed: although the Windows Forms .NET Core designer Preview has basic functionalities, it is not mature enough for providing the full Windows Forms experience and we need a little more time to get there," Gavrysh said.
Here's the bulk of her explanation:
Visual Studio is based on .NET Framework. The Windows Forms Core designer however should enable users to create a visual design for .NET Core apps. If you've tried to "mix" .NET Framework and .NET Core projects, you probably know what the challenge is here: .NET Core assemblies cannot be integrated into .NET Framework projects. Because of this (and some other reasons that we don't want to overwhelm you with), we came up with the following internal concept: whenever the .NET Core designer is started (for example, by double-clicking on a form), a second designer process starts under the hood almost independently of Visual Studio. And that process takes over the .NET Core design part, or better to say – it's responsible for instantiating the .NET Core based objects that are then rendered on the monitor by the .NET Core process and not the Visual Studio process.
For example, when you drag a Button from the Toolbox onto a form – this action is handled by Visual Studio (devenv.exe process which is .NET Framework). But, once you release the mouse button to drop the Button on the form, all further actions (instantiating a Button, rendering it at a specific location, and so on) are related to .NET Core. That means .NET Framework process can no longer handle it. Instead it calls to a .NET Core process which does the job and also creates the user interface code at runtime, which lives in the InitializeComponent method of a Form or a UserControl. This is the same way the XAML designer works for UWP and .NET Core.
Gavrysh said the dev team expects to achieve feature parity by May 2020 and finish the project by the end of that year.
For now, the designer preview has added the following new features:
- Designer Actions for available controls, such as making a TextBox multiline or adding items to a CheckedListBox.
- Improved Undo/Redo actions to prevent hangs or incomplete undos.
- Scrollbars now appear when the form is larger than the visible document window and on Forms with the AutoScroll property set to True and controls outside the visible area of the form.
- Added GroupBox and Panel container control support.
- Copy-paste is supported between container controls.
- Limited Component Tray support.
- Local resources support.
- Timer control support.
Going forward, the following features on the backlog and being addressed:
- Localization of your own Windows Forms applications.
- Data-related scenarios including data binding and data-related controls.
- Document Outline Window.
- The remaining container controls.
- MenuStrip and ToolStrip are expected in the next preview.
- Third-party controls and UserControls.
- Inherited Forms and UserControls.
- Tab Order.
- Tools > Options page for the designer.
"The Windows Forms team wants to say THANK YOU! to those who are already testing preview versions of the designer and reporting issues!" Gavrysh said in conclusion. "We know the experience may not be stable and we appreciate your patience and your desire to help us!"
About the Author
David Ramel is an editor and writer at Converge 360.