News
Debugging Problems Persist in Blazor WebAssembly 3.2 Preview 4
Debugging functionality is a pesky problem for the Blazor WebAssembly team, with many limitations still persisting in the project scheduled for a prime-time debut next month.
Blazor WASM debugging was foreshadowed in the Visual Studio roadmap early last month. Later in the month, Blazor WebAssembly 3.2 Preview 3 introduced the ability for developers to debug projects from Visual Studio or Visual Studio Code rather than browser-based development tools.
However, in announcing Preview 4 today (April 16), Daniel Roth, principal program manager, ASP.NET, called out some work that still needs to be done.
"Thank you everyone who has been trying out the new Blazor WebAssembly debugging support and sending us your feedback!" Roth said. "We've made some progress in this release, but there are still a number of limitations with the current debugging experience in Visual Studio and Visual Studio Code. The following debugging features are still not yet fully implemented:
- Inspecting arrays
- Hovering to inspect members
- Step debugging into or out of managed code
- Full support for inspecting value types
- Breaking on unhandled exceptions
- Hitting breakpoints during app startup
Those limitations are the latest problems encountered by the Blazor dev team on the client-side effort.
Although the server-side component of Blazor -- which lets .NET-centric coders create web apps with C# instead of JavaScript -- shipped with .NET Core 3.0 last September, the client-side counterpart, Blazor WebAssembly, wasn't ready because of problems the team encountered with the new technology. Since then, the team has been playing catch-up, aiming for a production-ready release in May.
"We expect to continue to improve the debugging experience in future releases," Roth said today.
Other areas seem to be progressing better, and Roth listed highlights of the Preview 4 release, including:
- Access host environment during startup: "The WebAssemblyHostBuilder now exposes IWebAssemblyHostEnvironment through the HostEnvironment property, which surfaces details about the app environment (Development, Staging, Production, etc.) during startup."
- Logging improvements: "The WebAssemblyHostBuilder now exposes a Logging property of type ILoggingBuilder that can be used to configure logging for the app, similar to how you would configure Logging in an ASP.NET Core app on the server."
- Brotli precompression: "When you publish a Blazor WebAssembly app, the published and linked output is now precompressed using Brotli at the highest level to further reduce the app size and remove the need for runtime compression. ASP.NET Core hosted apps seamlessly take advantage of these precompressed files."
- Load assemblies and runtime in parallel: "Blazor WebAssembly apps now load the assemblies and runtime in parallel saving some precious milliseconds off the app load time."
- Simplify .NET IL linker config for apps: "You can optionally provide a .NET IL linker config file for a Blazor WebAssembly app to customize the behavior of the linker. Previously, specifying a linker config file for your app would override the customizations built into Blazor that are necessary for apps to function property. App specific linker configuration is now treated as additive to the linker configuration provided by Blazor."
- Localization support: "Blazor WebAssembly apps now support localization using .NET resource files (.resx) and satellite assemblies. Blazor WebAssembly apps set the current culture using the user's language preference. The appropriate satellite assemblies are then loaded from the server. Components can then be localized using the ASP.NET Core localization APIs, like IStringLocalizer<TResource> and friends. For more details on localizing Blazor WebAssembly apps, see Globalization and localization."
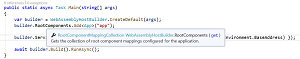
 [Click on image for larger view.] Documentation Via IntelliSense (source: Microsoft).
[Click on image for larger view.] Documentation Via IntelliSense (source: Microsoft).
- API docs in IntelliSense: "The API docs for the various Blazor WebAssembly APIs are now available through IntelliSense."
Roth also invited developers to improve Blazor documentation, based on feedback from an in-product survey. Developers can further help the team improve the documentation by clicking a thumbs-up or thumbs-down icon asking if the documentation page was helpful. Developers can also use the feedback section at the bottom of each page to provide more information, or comment on the Improve the Blazor docs GitHub issue.
About the Author
David Ramel is an editor and writer at Converge 360.