News
Flutter Update Previews Embedded Dart DevTools in VS Code Extension
Google updated its increasingly popular open source Flutter UI software development toolkit that targets mobile, web and desktop apps from a single codebase, boosting functionality of the associated Visual Studio Code extensions.
Flutter is prominent among the new breed of cross-platform tooling solutions that seek to accommodate different project types with reusable code, a camp that includes React Native, Xamarin.Forms and more.
Now more than three years old, the toolkit that is used hand-in-hand with Google's Dart programming language has been updated to Flutter 1.20, with new features including performance improvements, mobile autofill, a new widget and more.
In that last category is beefed-up functionality for the associated extensions that provide support for Flutter development in Microsoft's popular open source, cross-platform Visual Studio Code editor.
"The biggest tooling update in this release comes to the Visual Studio Code extension, which provides a preview of a new feature to enable you to bring Dart DevTools screens directly into your coding workspace," Google said in an August 5 blog post announcing the update.
VS Code is among the more popular editors/IDEs used for Flutter development, along with the closely related Android Studio and IntelliJ offerings.
VS Code support for Flutter is provided by two Google "Dart Code" extensions in the VS Code Marketplace, one for Flutter and one for Dart, both with about 1.7 million installations. The extensions provide language "smartness" within VS Code, enabling functionality such as debugging, Go to Definition, Find References and so on.
The "Dart Code" initiative's web site, states, "The Dart and Flutter extensions extend VS Code with support for the Dart programming language and provides tools for effectively editing, refactoring, running, and reloading Flutter mobile apps, and AngularDart web apps."
In announcing Flutter 1.20 this week, Google said, "To make sure that you continue to be more productive, we've got updates to the Flutter extension for Visual Studio Code that brings Dart DevTools directly into your IDE, automatically updating your import statements as you move your files around and a new set of metadata for building your own tools."
Dart DevTools -- currently in beta release, but is under active development -- provides a suite of performance and debugging tools for Dart and Flutter.
Developers can enable the preview of embedded Dart DevTools in VS Code with the new dart.previewEmbeddedDevTools setting, which lets developers show DevTools pages embedded directly in the editor.
"Clicking Dart DevTools in the status bar will now allow you to select which DevTools page to open, or load DevTools in an external browser," Google said.
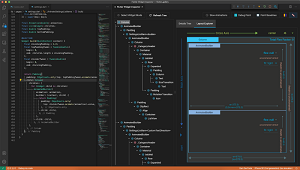
For example, this screenshot shows the Flutter Widget Inspector embedded directly into the editor:
 [Click on image for larger view.] Preview of Widget Inspector from Dart DevTools embedded into Visual Studio Code (source: Google).
[Click on image for larger view.] Preview of Widget Inspector from Dart DevTools embedded into Visual Studio Code (source: Google).
Along with the embedded DevTools preview, another feature for VS Code in the new Flutter release provides functionality to automatically update import statements when files are moved or renamed.
"This feature currently only works for single files and not multiple files or folders, but that support is coming soon," Google said.
Also, Google is providing tooling metadata for developers who want to create their own tools, with a new GitHub project capturing and publishing metadata about the Flutter framework itself, including:
"This is the same metadata that we use for the Android Studio/IntelliJ and VS Code extensions ourselves; we thought you might find it useful when building your own tools," Google said.
Development on those VS Code extensions is ongoing, and developers can find more detailed information about recent updates including:
Dart Code development is carried out on GitHub here.
About the Author
David Ramel is an editor and writer at Converge 360.