News
Microsoft's Lander on Blazor Desktop: 'I Don't See a Grand Unified App Model in the Future'
For all of the talk of unifying the disparate ecosystem of Microsoft-centric developer tooling -- using one framework for apps of all types on all platforms -- Blazor Desktop is not the answer.
That's the message from Richard Lander, program manager for the .NET team, in recent comments to developers who asked questions following the recent release of .NET 6 Preview 1, which is supposed to be a unifying umbrella framework for all things .NET.
The preview introduced Blazor Desktop, still in the early stages of a scheme to point Blazor -- used for C# web development instead of JavaScript -- at desktop development.
One powerful and appealing attraction of Blazor Desktop is the ability to combine the performance and productivity of C#/.NET with the familiarity of HTML/CSS UI rendering, according to the guy who invented Blazor, Steve Sanderson. He led efforts to swap out the rendering functionality of Blazor -- which uses WebAssembly on the client side for web development -- for other targets, like the experimental Blazor Mobile Bindings project. He also created something called WebWindow, described as a cross-platform webview library for .NET Core that's like Electron but doesn't bundle Node.js or Chromium, with fewer APIs.
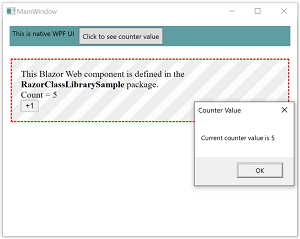
 [Click on image for larger view.] A Blazor Desktop App (source: Microsoft).
[Click on image for larger view.] A Blazor Desktop App (source: Microsoft).
The .NET 6 Preview 1 introduced the idea of Blazor Desktop and will finalize the .NET unification efforts started with .NET 5, bringing Xamarin tech into the mix as a newly evolved offering called .NET Multi-platform App UI (MAUI). "We're also extending what you can do with Blazor into a new kind of hybrid client app -- combining web and native UI together -- that can be used for desktop and mobile scenarios," Lander said.
That stirred much interest in the developer community and revitalized talk of a much-anticipated one-model-for-everything framework that could be used for cloud, mobile, desktop and other apps running on Windows, macOS and Linux.
Upon noting possible confusion about Blazor Desktop, Lander inserted an update into his post, part of which now reads:
Update: I'm going to provide more context, based on several questions I received. Blazor is an application programming model. It is very adaptable, and can be executed in multiple ways (depending on the need). Blazor desktop will be structured similarly to the way Electron works. There will be a WebView control that renders content from an embedded Blazor web server, which can serve both Blazor and another other web content (JavaScript, CSS, ...). Blazor desktop, at least in its default configuration, will not use Blazor WebAssembly. In short, there is no obvious technical or user experience reason to use WebAssembly for a desktop app. Some people have noted that Blazor WebAssembly is too slow. On one hand, that's true. However, people should realize that we're working on Blazor WebAssembly performance.
Blazor desktop offers a lot of choice on how you construct your application. At one end of the application spectrum, you can use Blazor and web technologies for all aspects of the client application experience with the exception of the outer-most native application container (like the title bar). On the other end of the spectrum, you can use Blazor desktop for targeted functionality within an otherwise native app (like WPF), like a user profile page that you've already implemented for your Blazor-based website. All the choices in between are equally possible. We are building Blazor desktop initially for .NET apps, but there is no technical reason why you couldn't use it in a desktop app built with another app stack, like for example Swift.
Blazor desktop is built on top of .NET Multi-platform App UI. It relies on that UI stack for a native application container and native controls (should you want to use them). We are building Blazor to have startup and throughput performance on par with other desktop solutions. For developers that love Blazor and love web technologies, we think that Blazor is going to be a great choice for building desktop apps.
But it's not the answer for a Developer Community post asking Microsoft to "Create a Ubiquitous .NET Client Application Development Model."
Posted several years ago, it says in part: "This vote is for developers who wish to see the idea of a ubiquitous .NET client application development model created by Microsoft and the Visual Studio team. A ubiquitous .NET client application development model is a model that is defined in .NET-based technologies and is able to run in a multitude of runtime environments -- both native-compiled (store-hosted) and web-hosted."
That issue reportedly had more than 11,000 votes before it was moved to the new Developer Community site for feedback, feature requests and so on. It's still marked "Under Review," with 170 votes and 98 comments.
So, with initial talk of Blazor Desktop perhaps being used for such an effort, Lander posted his update and answered several questions about the misunderstood initiative.
Microsoft officials often reveal new information in comments to posts that wasn't presented in the posts themselves. Here are some other tidbits from Lander in such discussion included in 166 comments to his post:
- I think folks may be missing the narrative on Blazor desktop. It is intended as a compelling choice for cross-platform client apps that enable using web assets. There are not a lot of options in that space, and none that are tailor-made for .NET developers.
- I didn't mention Electron in the post. Electron is a great project, and there are multiple Electron maintainers in Developer Division (same as the .NET team). Blazor desktop is an alternative to Electron, and we're building it to be differentiated from Electron, particularly for .NET developers.
- We think that Blazor Desktop will be a compelling option, at least for the set of developers that like Blazor and want to offer their users desktop apps.
- The post includes two cross-platform UI offerings. The first is Blazor desktop, and it is Electron-like. You've captured that one. I updated the description of that model earlier today to make it clear that we're not going to be using Wasm in that scenario. We haven't made a final decision, but it might not be Mono at all. We're looking at both Mono and CoreCLR for this desktop scenario.
- [When asked about Sanderson's aforementioned WebWindow post] Steve Sanderson is on the Blazor Desktop team. I cannot speak to all the details, but my understanding of Blazor Desktop is that it is the productization of that blog post with a set of tradeoffs applied. Pretty impressive blog post, eh?
- On Windows, Blazor Desktop will use WebView2 (Chromium) and on macOS it will use wkwebview (Safari). This is a key differentiation trade-off relative to Electron.
When asked to comment on wether the Blazor Mobile Bindings project will merge with MAUI, Lander replied in part: "Blazor Desktop and MAUI are intended to be separate. Blazor Desktop will be hosted via a MAUI webview. MAUI will provide the desktop or mobile application container. MAUI will enable using native controls (beside not in the webview) if that is needed/desired."
The same developer followed up the initial question, asking if the Blazor programming model or the MAUI (Xamarin) model would be used to unify native and web development. "If MAUI is able to map XAML widgets to HTML it may be able to unify native and web. Is that correct?"
Here is Lander's answer to that, effectively quashing the one-framework-for-everything "Ubiquitous .NET Client Application Development Model" pipe dream (see text in bold):
We have talked about making Blazor a high-level MAUI renderer, to native, and also of enabling MAUI to render to Blazor/HTML. The problem is that both Blazor and MAUI are (intentionally) leaky abstractions. If you used Blazor but didn't rely on JavaScript, then rendering to MAUI would be straightforward. On the flipside, if you used MAUI but didn't rely on native controls, then rendering to Blazor would be straightforward. Both Blazor and MAUI offer a big part of their power because they offer a great interop model with the underlying system. In some ways, it's similar to how TypeScript and JavaScript interop. So, I don't see a grand unified app model in the future. Native and web can happily co-exist, but not merge.
So there you have it.
About the Author
David Ramel is an editor and writer at Converge 360.