News
Microsoft's Surface Duo Dev Team Courts Flutter Coders
Microsoft is continuing a months-long effort to attract Flutter developers to target the Surface Duo mobile device, even to the point of contributing foldable support.
The Surface Duo is an Android-based device released last September, noted for its foldable-screen design that comes with inherent development challenges.
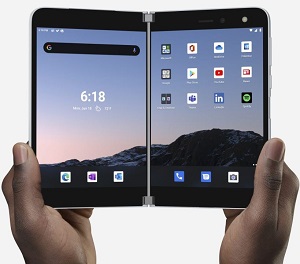
 [Click on image for larger view.] Microsoft Surface Duo (source: Microsoft).
[Click on image for larger view.] Microsoft Surface Duo (source: Microsoft).
Of course, those challenges can be addressed with Microsoft's own multi-target, mobile-centric development tooling, Xamarin.Forms, which provides cross-platform UI code. However, Microsoft, which years ago embraced open source and interoperability, has for months also been courting developers who use alternative tooling like Flutter, especially for the Surface Duo. Flutter is described as a mobile UI framework for crafting high-quality native interfaces on iOS and Android.
 [Click on image for larger view.] Dual-Screen App Patterns (source: Microsoft).
[Click on image for larger view.] Dual-Screen App Patterns (source: Microsoft).
And that courtship is reciprocal, with a former Microsoft exec who jumped ship to join Flutter reporting that Google would welcome working with his former company in a June 2020 blog post. Specifically, Tim Sneath, program manager for Google's open source Flutter project, said that the Flutter team had reached out to others about co-operative work on desktop support that was newly added to the framework and would welcome Redmond getting on board.
"We've been working informally with various contributors to explore different solutions here, and would gladly support a close collaboration with Microsoft to complete a high-quality solution," said Sneath. "With the Surface family of devices extended to include Android and Windows, we think Flutter offers Microsoft a compelling platform for building beautiful native experiences that span their entire portfolio."
As noted, Sneath was a former principal lead program manager for Visual Studio and a 17-year Microsoft veteran who left the company to help lead the Flutter team back in 2017.
However, even before Sneath's post, the Surface Duo dev team had been touting Flutter for the device, as in the May 14, 2020, post titled "Get Started with Flutter on Surface Duo." That post says, "Our ultimate goal is to develop a single codebase that runs on iOS, Android (targeting single-screen devices), Android (targeting dual-screen devices like the Surface Duo), Windows devices, Web, and anything else Flutter supports."
And just last week, the Surface Duo dev team announced Flutter support for foldable devices.
"Flutter is one of the fastest growing frameworks today and certainly a powerful toolkit for building amazing apps, which is why we're adding foldable support," said Andrei Diaconu, senior software engineer, Surface Duo Developer Experience.
"Earlier today Microsoft announced a preview of foldable support for Flutter, at Google's Flutter Engage. We love Flutter and foldable devices and want developers to have the best possible experience when working with both. We're contributing to Flutter to give it foldable capabilities and this article goes into details of what is new."
As of last week's post by Diaconu, foldable support hadn't yet been merged into the Flutter repo because Microsoft is seeking developer feedback on the initiative, specifically on two pull requests initiated for the open source GitHub project:
- Foldable support & TwoPane Widget #77156
- Display Features support (Foldable and Cutout) #24756
Diaconu explained that the aforementioned MediaQuery has new functionality including:
- displayFeatures: a list of all display features
- hinge: a simple way of knowing info about the hinge
He also discussed a new optional parameter screen to showDialog which lets developers override the default behavior in which dialogs show up in the middle of a screen by default, while on devices with a hinge, dialogs go on the first screen, which is left for LTR configurations.
 [Click on image for larger view.] TwoPane Widget (source: Microsoft).
[Click on image for larger view.] TwoPane Widget (source: Microsoft).
Diaconu also noted how the TwoPane widget can help developers quickly and easily adapt their layouts for dual-screen presentations. Microsoft offers documentation for the Flutter TwoPane widget, which displays one or two widgets according to available space.
"Our goal is to empower you to easily build amazing experiences for all foldables," he said.
Microsoft isn't just wooing Flutter developers in it's third-party outreach, as the dual-screen documentation site lists guidance for Kotlin & Java, React Native, Unity game development, Windows, web and even something called Xamarin.
The Flutter guidance consists of:
Other Flutter guidance published over the past 10 months or so include:
Diaconu appeared with several other developers to discuss the Microsoft/Google joint work on Flutter development for the Surface Duo in a video associated with the Flutter Engage event on Friday.
"One thing I want to point out -- it might cause a lot of people to think -- but yes, they have Flutter developers at Microsoft," said presenter and Flutter developer Scott Stoll.
Microsoft's John Wiese was also on hand and replied, "At Microsoft we actually have quite a few Android developers." He said the company has thousands of such developers and some are exploring doing work in Flutter, with him being an early adopter of that cause.
The group discussed the ins and outs of Flutter apps running on a hinged screen and how Google and Microsoft have cooperated on providing associated functionality.
As for Xamarin, Microsoft just last month announced "Xamarin.Forms Comes to Surface Duo and Surface Neo." Previously the company had announced Xamarin.Android and Xamarin.Forms support for the SDK for Surface Duo. "Now that the Windows team has unveiled support for the Surface Neo, we are ready to preview our new dual-screen support library for Xamarin.Forms," Microsoft said.
About the Author
David Ramel is an editor and writer at Converge 360.