News
.NET MAUI (Mobile/Desktop) with VS Code? It's Complicated
A quick web search tells you that the upcoming .NET MAUI -- basically Xamarin.Forms supporting desktop apps -- can be used with Visual Studio Code, the super-popular, open source-based, cross-platform code editor.
For example, independent blog posts like this and news articles like this mention VS Code support. And even Microsoft said .NET MAUI will be available on VS Code:
Part of the vision for one .NET is providing developer choice in the areas of personal preferences so you can be most productive using .NET. This manifests in which IDE you use whether Visual Studio 2019, Visual Studio for Mac, or even Visual Studio Code. .NET MAUI will be available in all of those, and support both the existing MVVM and XAML patterns as well as future capabilities like Model-View-Update (MVU) with C#, or even Blazor.
But availability and full functionality are two different things. Yes, you can use .NET MAUI within VS Code -- if you're handy with a CLI and don't mind extra work and missing features. For the full experience, the Visual Studio IDE is the place to be.
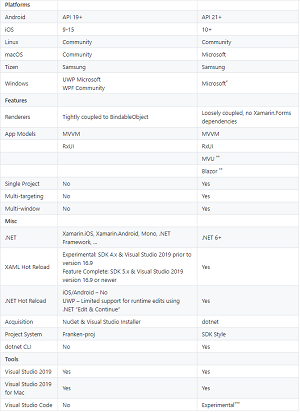
 [Click on image for larger view.] Xamarin.Forms 5 (left) vs. MAUI (right) (source: Microsoft).
[Click on image for larger view.] Xamarin.Forms 5 (left) vs. MAUI (right) (source: Microsoft).
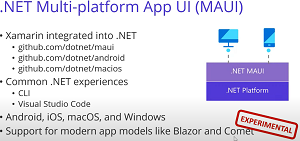
As the GitHub repo for .NET MAUI (standing for Multi-platform App UI) states (see graphic above), Xamarin.Forms doesn't support VS Code, while .NET MAUI support is experimental: "Visual Studio Code will work by virtue of .NET unification, however not all experiences that make .NET MAUI development delightful (intellisense for example) may be enabled at the time of .NET 6 release."
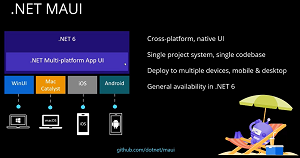
 [Click on image for larger view.] .NET MAUI (source: Microsoft).
[Click on image for larger view.] .NET MAUI (source: Microsoft).
As we reported back in January, Microsoft's David Ortinau made it clear that using VS Code might not be be the best option:
"And then Visual Studio Code again kind of comes along for the ride because you have the command line. You'll be able to do more things in Visual Studio Code ... tomorrow than you can today, but I want to make clear the caveat that Visual Studio full IDE is the place where all the functionality resides. So things like IntelliSense are not promised to come to Visual Studio Code for XAML, right?
"So I want to set that clear expectation that while you can use it, is it going to be the best experience for you during the previews of .NET 6 or even when we launch .NET 6? Probably not because we have to budget, you know, where do we put things, and being able to run your .NET apps with .NET 6.0 on Android iOS, macOs and Windows -- that's that's a p0 [top priority], right ... can't not do that. So that's going to be a much higher priority than some of these things that are currently experimental. They're available to you by virtue of the way the technology works, but it's not an experience that we're going to be polishing up and delivering and supporting, so I want to be very clear about that, where that applies."
 [Click on image for larger view.] MAUI (.NET Multi-platform App UI) (source: Microsoft).
[Click on image for larger view.] MAUI (.NET Multi-platform App UI) (source: Microsoft).
But despite that explicit guidance, with the many possibly confusing claims of .NET MAUI working in VS Code out there, Microsoft clarified the situation in brand-new guidance from Maddy Leger in an April 6 video titled "A Journey to .NET MAUI," where she responded to host Cecil Phillip's question about a VS Code/.NET MAUI demo he had seen.
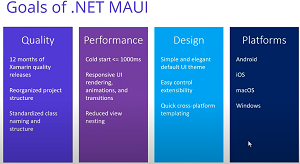
 [Click on image for larger view.] MAUI Goals (source: Microsoft).
[Click on image for larger view.] MAUI Goals (source: Microsoft).
"The VS Code situation is just so cool," replied Leger, a program manager on the Xamarin/.NET MAUI team.
"The great thing about .NET is it's got this really powerful CLI support. So you can do .NET build and watch and run, and whatever you want to do on the CLI, and your NuGet restores and all that. Then of course, Visual Studio Code has C# extensions.
"XAML is a little bit more ingrained into Visual Studio proper, VS 2019. But you can still do XAML development absolutely in VS Code. And so, we're just making it barrier free to do that. Of course, if you want, like the Android SDK install experience that you get now in Visual Studio and kind of this one-click, make an emulator and deploy it for me and do all of my targets and all that stuff, and I don't have to fool around with manifests, or blah, blah, blah. VS is where you're going to do that.
"But if you're someone who is really comfortable with command line, or maybe already are developing an Android Studio and you have that Android SDK management and manifests stuff there, VS Code is going to be a great option for you."
She went on to mention that all Xamarin.Forms functionality will eventually be available in .NET MAUI, which will debut in the November .NET 6 all-things-.NET unification release. That includes features like deploy to a phone, local debugging on a phone and Hot Reload.
"To be clear, most of that is going to stay in Visual Studio just because it is hard to build some of the things into VS Code. But in Visual Studio, you will get all your XAML Hot Reload. We're working on like a C# and .NET style Hot Reload for your code behind, and your business logic."
So you can do it. But why would you? Chime in on that question in the comments below.
About the Author
David Ramel is an editor and writer at Converge 360.