News
TypeScript 4.3 Ships
TypeScript 4.3 is out, adding a bevy of new features and functionality to Microsoft's popular programming language that builds on JavaScript by adding syntax for static types.
Here's a look at some of the highlights of the release as explained in a blog post this week authored by program manager Daniel Rosenwasser:
- Separate Write Types on Properties: This has to do with APIs that convert passed-in values before storing them. Problems can arise when modeling those APIs in code. "If we really want to model APIs that convert values, previous versions of TypeScript forced us to pick between being precise (which makes reading values easier, and writing harder) and being permissive (which makes writing values easier, and reading harder)." Thus v4.3 lets developers specify types for reading and writing to properties. More on this is available in a pull request.
override and the --noImplicitOverride Flag: This addresses mistakes that can happen when overriding methods, for example when a base class is updated and the update isn't effected in another class that extends it. "Part of the issue here is that a user can't make it clear whether they meant to add a new method, or to override an existing one. That's why TypeScript 4.3 adds the override keyword." Thus when a method is marked with override, TypeScript ensures a method with the same name exists in the base class.
"This is a big improvement, but it doesn't help if you forget to write override on a method -- and that's a big mistake users can run into also." Thus v4.3's --noImplicitOverride flag generates an error when any method from a superclass is overridden unless a developer explicitly uses an override keyword. More on this is available in a pull request.
- Template String Type Improvements: These have to do with the recently introduced template string types that either construct new string-like types by concatenating or match patterns of other string-like types. "The first change we made is just in when TypeScript will infer a template string type. When a template string is contextually typed by a string-literal-like type (i.e. when TypeScript sees we're passing a template string to something that takes a literal type) it will try to give that expression a template type." Also, v4.3 can better relate, and infer between, different template string types, Rosenwasser said. More on these can be found on pull requests here and here.
- ECMAScript #private Class Elements: v4.3 expands which elements in a class can be made truly private at run-time via #private #names, working for properties, methods and accessors. See this pull request for more.
- ConstructorParameters Works on Abstract Classes: Pretty self-explanatory: The
ConstructorParameters type helper now works on abstract classes. It's detailed in this pull request.
Other new features detailed by Rosenwasser include:
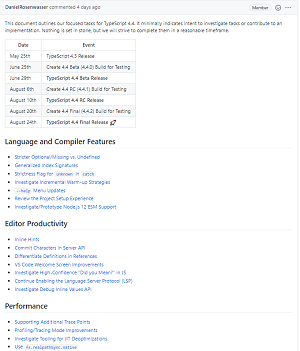
Looking forward to v4.4, Rosenwasser pointed to its iteration plan:
 [Click on image for larger view.] v4.4 Iteration Plan (source: Microsoft).
[Click on image for larger view.] v4.4 Iteration Plan (source: Microsoft).
After several betas and RCs, it's expected to debut Aug. 24.
More details for v4.4 are included in the roadmap, which lists:
- Generalized
index signatures
- Allow more code before
super() calls in subclasses
- Investigate
typeof class
- Use
unknown as the type for catch clause variables
About the Author
David Ramel is an editor and writer at Converge 360.