News
VS Code v1.57 (May 2021 Update) Adds Terminal Tabs, Integrates Edge Dev Tools
Visual Studio Code v1.57, the May update, includes a bunch of new features that were previewed earlier, including terminal tabs, Workspace Trust, remote repositories (RemoteHub) and more.
Here's a recap of those new features that were previewed in last month's v1.56 update:
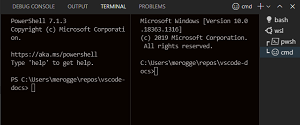
- Terminal tabs - Tabs let you easily create, manage and group multiple open terminals: Tabs in the terminal can be enabled by this setting, "terminal.integrated.tabs.enabled." After that, the new tabs view will appear by default when there are at least two terminals opened. In an effort to mirror Explorer tab behavior, various actions can be taken from the tabs via the context menu or hovering, including split a terminal, change icon, rename and kill terminal.
 [Click on image for larger view.] Terminal Tabs (source: Microsoft).
[Click on image for larger view.] Terminal Tabs (source: Microsoft).
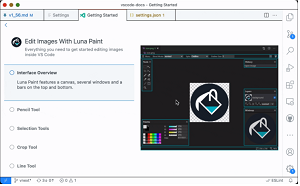
- New Getting Started experience (welcome page walkthroughs) - Helps you quickly set up and learn about VS Code: Enabled with another setting, this expands the walkthroughs contribution for placing content on the Getting Started page, enabling Markdown in both step descriptions and step main content.
 [Click on image for larger, animated GIF view.] Walkthrough in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Walkthrough in Animated Action (source: Microsoft).
- Remote Repositories (RemoteHub) - Browse and edit code without locally cloning repositories: This comes via a built-in extension available in the Insiders build of VS Code, letting developers browse, search, edit and commit to any GitHub repository directly from within the editor -- no need to clone or have a local repository.
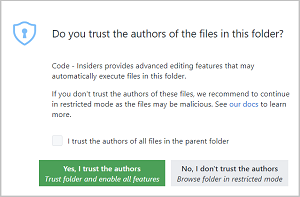
- Workspace Trust - Extra security against code execution when browsing unfamiliar source code: This builds upon previous Workspace Trust functionality for extensions. Now, once enabled, this feature pops up a dialog asking "Do you trust the authors of the files in this folder?" Microsoft said, "This dialog is important for allowing the user to make a decision early and understand the impact of their decision. Once you understand the feature, you may want to customize when to display the dialog using the
security.workspace.trust.startupPrompt setting."
 [Click on image for larger view.] Workspace Trust (source: Microsoft).
[Click on image for larger view.] Workspace Trust (source: Microsoft).
The dev team also beefed up JavaScript debugging by integrating Edge Developer Tools directly into the code editor. "The JavaScript debugger integrates with the Microsoft Edge Developer Tools to provide a DOM, style and network inspector for browser debugging, accessible via the new 'Inspect' icon in the debug toolbar," Microsoft explained.
Other new features include:
- JSDoc @link support - Add @link tags in your comments for fast symbol navigation: Because VS Code now supports JSDoc @link tags in JavaScript and TypeScript comments, developers can create clickable links to a symbol in their documentation.
- Go to Definition for non-code files - Quickly jump to images and stylesheets: Developers can use Go to Definition to navigate through these assets added via import statement, which is common in many modern JavaScript bundlers and frameworks.
-
Notebook API finalized - Notebook API for native notebook support in VS Code: "The Notebook API allows Visual Studio Code extensions to open files as notebooks, execute notebook code cells and render notebook outputs in a variety of rich and interactive formats," Microsoft's documentation says. The team finalized most of the API, comprising three parts:
- The NotebookSerializer API that, in combination with the notebooks contribution point, enables VS Code to open, modify and save notebook documents.
- Notebook renderers that present cell output. They are added via the notebookRenderer contribution point of your extensions package.json file.
- The NotebookController API to generate output for code cells.
The new update announcement also details many more new features and functionality affecting extensions, engineering, documentation and more, along with a list of notable fixes.
About the Author
David Ramel is an editor and writer at Converge 360.