News
VS Code 'Workbench' Editing Improvements Highlight September 2021 Update
Improvements in the Visual Studio Code "Workbench" lead a host of improvements in the September 2021 update, bringing the super-popular, open source-based code editor to version 1.61.
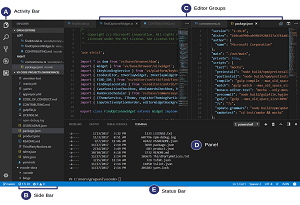
The editor's Workbench refers to the overall UI experience that's created by these components:
- Title Bar
- Activity Bar
- Side Bar
- Panel
- Editor Group
- Status Bar
This graphic shows more:
 [Click on image for larger view.] VS Code Workbench (source: Microsoft).
[Click on image for larger view.] VS Code Workbench (source: Microsoft).
In the September 2021 update of VS Code (whose editions always ship early in the following month), developers have new ways to work with and arrange editors, the areas where actual code writing and editing take place within the Workbench. Editors can be organized into editor groups. New improvements here include:
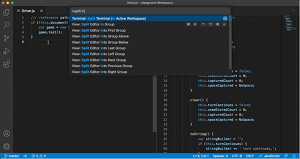
- Split editors within the same group: Developers can quickly convert to working on the same file in two side-by-side editors with a new Split in Group (Ctrl+K Ctrl+Shift+\) command that splits an editor into two sides without requiring a second editor group.
- Split an editor into an existing group: This lets developers split an editor into an existing group, instead of the former default behavior of opening a new editor group when an editor is split.
 [Click on image for larger, animated GIF view.] Splitting an Editor into an Existing Group in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Splitting an Editor into an Existing Group in Animated Action (source: Microsoft).
- Locked editor groups: The experimental locked editor groups feature was beefed up, letting developers to select an editor that locks a group automatically when opening. This "Auto Lock Groups" feature is described thusly: "If an editor matching one of the listed types is opened as the first in an editor group and more than group is open, the group is automatically locked. Locked groups will only be used for opening editors when explicitly chosen by user gesture (e.g. drag and drop), but not by default. Consequently the active editor in a locked group is less likely to be replaced accidentally with a different editor."
- Better display of deleted and readonly files: Decorations can now indicate deleted and readonly editors. Opened editors can indicate whether they are readonly or whether their associated resource has been deleted from disk. Formerly, this was done by appending "deleted" and/or "readonly" to editor labels, taking up space. Now it's done with strikethrough and red decorations, and a lock icon for readonly resources.
As far as editor-specific functionality, a couple of tweaks provide bracket pair guides, which are highlighted similar to indentation guides. Speaking of which, older settings for indentation guides have been deprecated in favor of new ones.
Beyond the Workbench and editor tweaks, some of the many other improvements explained in the announcement post include the ability to target specific platforms with extensions. Developers can now publish different VSIX packages for supported platforms: Windows, Linux and macOS. This was explained by Prashant Cholachagudda, program manager, in a "VS Code 1.61 Release Party" video available on YouTube. He demonstrated the details of the new feature, which has been in the works for years, and invited developer feedback.
Speaking of extension authoring, there is now a Virtual Workspaces extension guide that explains how these tools can be updated to work in virtual environments.
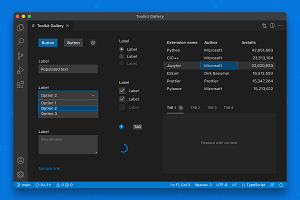
Also on the VS Code extension authoring front, the September 2021 update introduces the brand-new Webview UI Toolkit for Visual Studio Code, a component library for building webview-based extensions in the editor.
 [Click on image for larger, animated GIF view.] The Webview UI Toolkit for Visual Studio Code (source: Microsoft).
[Click on image for larger, animated GIF view.] The Webview UI Toolkit for Visual Studio Code (source: Microsoft).
This was also addressed in the aforementioned release party video by David Dossett, who said it provides functionality beyond the normal capabilities of the VS Code API. He likened it to an IFrame, providing a browser-like environment within VS Code that developers can use to render HTML and other content.
"Alright, so at its core, the Webview UI Toolkit is an open source component library that we just released this morning, and essentially it's a set of components that matches the look and feel of VS Code itself," he said. "They have support for color theming out of the box. They're accessible, and they're actually built on Web Components technology, so you can really use it with whatever."
He invited developers to check out the project's GitHub repo for more, via getting started guides and more. "There's a story book where you can go play with the components before you try them on your extension, and we've got some samples that that showcase the toolkit being used in real extensions," Dossett said.
Several other improvements allow for fixed terminal dimensions, enhance Jupyter Notebooks functionality, provide advanced container configuration and more.
About the Author
David Ramel is an editor and writer at Converge 360.