News
Microsoft Won't Do Drag-and-Drop for Blazor
Don't look for Microsoft to provide drag-and-drop functionality for Blazor, though it can still be done via JavaScript interop.
Said functionality was proposed more than two years ago in a Drag & Drop #18754 GitHub issue, with Microsoft's Daniel Roth saying the dev team would like to:
- Provide events that users can subscribe to during drag and drop
- Have visual cues that shows items being dragged
- Restrict the locations that items can be dropped including providing visual cues
That GitHub issue was closed about two weeks ago, with Roth saying, "After investigating various approaches we've decided that a general purpose drag & drop feature isn't something we can easily add to the Blazor framework."
But all is not lost, as Roth explained that JavaScript libraries can be used, perhaps ironic because some of the early -- if somewhat disingenuous -- hype about Blazor was that it let coders use C# instead of JavaScript, at least as the primary programming language. In the real world, it looks like some JavaScript is usually used in Blazor applications, and Microsoft was quick to note it's more accurate to say that Blazor actually enables developers to use C# in conjunction with JavaScript.
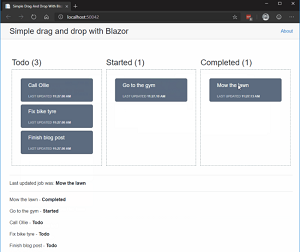
 [Click on image for larger, animated GIF view.] Chris Sainty's Project in Animated Action (source: Chris Sainty).
[Click on image for larger, animated GIF view.] Chris Sainty's Project in Animated Action (source: Chris Sainty).
Blazor drag-and-drop has been a long-requested and oft-debated feature, with a Stack Overflow question addressing it way back in 2018. And in 2020, Blazor expert Chris Sainty penned an article "Investigating Drag and Drop with Blazor." Several developers have also published their own Blazor drag-and-drop projects on GitHub, including blazor-dragdrop.
 [Click on image for larger view.] blazor-dragdrop Drag and Drop Library for Blazor (source: GitHub - Postlagerkarte/blazor-dragdrop ).
[Click on image for larger view.] blazor-dragdrop Drag and Drop Library for Blazor (source: GitHub - Postlagerkarte/blazor-dragdrop ).
Nothing seems to have particularly stood out and gained major traction, though.
Roth said Microsoft declined to tackle it in-house for these reasons:
- There's a vast range of possible UX designs/requirements for drag-drop including different combinations of:
- Things that can be highlighted/ghosted/animated while dragging
- Rules about what can be dropped where and how to warn/animate violations
- UI experiences when dragging to the edge of scrollable regions, (e.g., speeding up the scrolling when you drag further, doing rubber-band effects)
- Interactions with keyboard support and accessibility
- Trying to support even 80 percent of requirements would be very expensive and open a long tail of support issues.
- There isn't one standard way to do it. The HTML5 drag/drop APIs are not adequate for most real-world apps (for example, they don't work at all in iOS). There are lots of different 3rd-party libraries, all talking different opinions on what you want to customize.
Indeed, regarding that last item, both Sainty and the blazor-dragdrop project use the HTML Drag and Drop API, with the blazor-dragdrop maintainer admitting it didn't work on most mobile browsers and suggesting a polyfill library be created for mobile support. Sainty said his project using the API was "a really simple experiment and was more of a fact finding mission."
As mentioned, Roth championed JavaScript interop.
"Fortunately, it can be relatively straightforward to solve drag/drop in a special-case way according to the needs of one specific app because you can pick out one of the many .js drag/drop libraries that happens to do things with the particular UX you want and call it via JS interop," he said. "For example, this sample uses draggable.js and JS interop to build a mobile-capable drag-drop calendar UI. We think the Blazor community is best suited to decide which approaches to drag & drop are most useful to package and share."
Roth concluded: "Since we don't plan to add this as a core feature of Blazor, I'm going to go ahead and close this issue."
Yet there was one more comment after that, from "HybridSolutions":
It would be interesting that Blazor team could provide a couple of examples from basic to more advanced showing how to integrate Blazor with one of the drag&drop libraries out there, preferably, one that is not deprecated. I feel there's little support for advanced functionalities and articles out there take time to appear. Also, since Bootstrap is the framework used in default templates, it would be interesting to see some examples on how to use BS components and deal with the problem of initialization in Blazor components.
I guess it takes time, but it would be nice to see some examples from the makers with the best practices for easier adoption.
Interestingly, Microsoft's decision was foreshadowed way back in 2018 by the world's foremost Blazor authority (he created it, along with the sample cited by Roth above), Steve Sanderson: "I think there's a good chance that an end-to-end drag and drop mechanism will probably still involve JS interop right now."
There is plenty more discussion -- and several proposed alternatives -- to be found in a Reddit thread started this week titled "Drag and drop not being add as a core feature in Blazor."
The discussion starts out with this: "I can see the point about HTML5 drag/drop not working on iOS, but supporting HTML5 events seems like it should be a minimum requirement to me? Seems like community support is even more important now for Blazor."
About the Author
David Ramel is an editor and writer at Converge 360.