News
JavaScript Survey: Devs Want Static Typing (and Favor TypeScript over Vanilla JS)
The latest State of JavaScript survey confirms findings from previous editions: Developers like and want static typing for the super-popular programming language. What's more, they're more likely to use statically typed TypeScript 100 percent of the time rather than dynamically typed vanilla JavaScript.
Typing has long been a contentious point for the sprawling, loosey-goosey JavaScript language, which time and again has been deemed the most popular programming language in numerous surveys, even though it has spawned a love/hate divide few other tech products have seen.
The preference for more structured, statically typed JavaScript code led to the rise of Microsoft's TypeScript language, which has steadily grown in popularity over the years. For example, TypeScript was listed as the fourth most-used language in GitHub's State of the Octoverse report. Also, it recently vaulted over Java to crack the top five languages in usage stats in Stack Overflow's huge annual developer survey, following this yearly progression upward:
2022 - 5
2021 - 7
2020 - 9
2019 - 10
2018 - 12
What's more, TypeScript was listed in both the top four most-loved languages since 2017 and the 10 most-used languages in Stack Overflow's survey series.
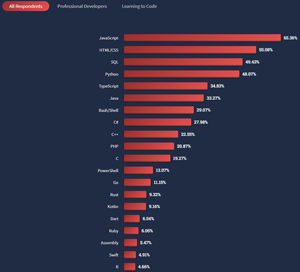
 [Click on image for larger view.] Top 20 Programming, Scripting, and Markup Languages in 2022 (source: Stack Overflow).
[Click on image for larger view.] Top 20 Programming, Scripting, and Markup Languages in 2022 (source: Stack Overflow).
Note that JavaScript still tops that list, though, as it has for years in SO's and other survey series.
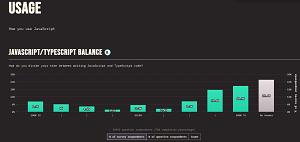
The new 2022 State of JavaScript survey, however, shows a strong demand for static typing and includes one chart that shows a larger percentage of respondents using TypeScript 100 percent of the time (about 21 percent) than those who use JavaScript 100 percent of the time (about 8 percent).
 [Click on image for larger view.] JavaScript/TypeScript Balance (source: 2022 State of JavaScript survey).
[Click on image for larger view.] JavaScript/TypeScript Balance (source: 2022 State of JavaScript survey).
But why? One of the main attractions of static typing is better debugging and dealing with type errors. "Statically typed languages like Java, Go, and C++ are able to catch type-related errors at compile time," explains the SE-EDU site (resources for software engineering education). "However, in dynamically typed languages like Python, Ruby, and JavaScript, such errors are not as easily discoverable because the types of variables are only known at runtime."
Catching errors at compile time is clearly a preference of developers in the latest State of JavaScript survey, which is run by Sacha Greif and Eric Burel with help from a team of open source contributors and consultants.
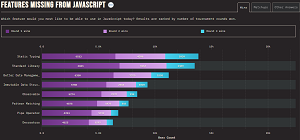
Case in point: When developers were asked about what they feel is missing from JavaScript, "static typing" was by far and away the top answer, named by 15,363 respondents, while "standard library" was next, mentioned by 12,929 respondents. It's been that way for the last three years of the survey series.
 [Click on image for larger view.] What's Missing from JavaScript 2022 (source: 2022 State of JavaScript survey).
[Click on image for larger view.] What's Missing from JavaScript 2022 (source: 2022 State of JavaScript survey).
 [Click on image for larger view.] What's Missing from JavaScript 2021 (source: 2021 State of JavaScript survey).
[Click on image for larger view.] What's Missing from JavaScript 2021 (source: 2021 State of JavaScript survey).
 [Click on image for larger view.] What's Missing from JavaScript 2020 (source: 2020 State of JavaScript survey).
[Click on image for larger view.] What's Missing from JavaScript 2020 (source: 2020 State of JavaScript survey).
To fulfill that longstanding desire, Microsoft's TypeScript isn't the only product that offers up static typing functionality, with Flow being another prominent member of that camp, as explained in that SE-EDU site.
"In the JavaScript community, Flow and TypeScript have emerged as the two main options for enabling static type checking," it said, offering up this comparison:
- Flow is a static type checker for JavaScript. It is an open-source tool developed by Facebook.
- TypeScript is a statically typed superset of JavaScript that compiles to plain JavaScript. It is an open source programming language developed by Microsoft.
"While Flow and TypeScript integrate into your development workflow in slightly different ways, they have the same goals and share many similarities in terms of syntax," the SE-EDU article continues. "As the industry seems to be shifting towards TypeScript as the top choice (source), this article will introduce how TypeScript works and how you can get started with TypeScript."
And beyond TypeScript and Flow there are many other JavaScript typing initiatives out there, with the first result from a "JavaScript typing" web search being Typed JavaScript, described as "a system of tools and practices that expose type errors before run time. Unlike other options, Typed JavaScript runs without modification wherever JavaScript runs. Typed JavaScript offers static type checking, without compilers or unusual tooling. You can use as much or as little Typed JavaScript as you like. If things don't work out, changes are easy to revert."
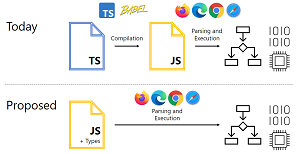
Microsoft has also approached the problem in ways other than TypeScript, having last March penned "A Proposal For Type Syntax in JavaScript."
 [Click on image for larger view.] A Proposal For Type Syntax in JavaScript (source: Microsoft).
[Click on image for larger view.] A Proposal For Type Syntax in JavaScript (source: Microsoft).
In explaining how that would work, the post by Microsoft's Daniel Rosenwasser says:
When we've been asked "when are types coming to JavaScript?", we've had to hesitate to answer. Historically, the problem was that if you asked developers what they had in mind for types in JavaScript, you'd get many different answers. Some felt that types should be totally ignored, while others felt like they should have some meaning -- possibly that they should enforce some sort of runtime validation, or that they should be introspectable, or that they should act as hints to the engine for optimization, and more! But in the last few years we've seen people converge more towards a design that works well with the direction TypeScript has moved towards -- that types are totally ignored and erasable syntax at runtime. This convergence, alongside the broad use of TypeScript, made us feel more confident when several JavaScript and TypeScript developers outside of our core team approached us once more about a proposal called "types as comments".
The idea of this proposal is that JavaScript could carve out a set of syntax for types that engines would entirely ignore, but which tools like TypeScript, Flow, and others could use. This allows us to keep the things you love about TypeScript -- its type-checking and editing experience -- while removing the need for a build step in development.
Rosenwasser's link points to a proposal to add type annotations to the official JavaScript standard, ECMAScript, with the GitHub project's description stating:
This proposal aims to enable developers to add type annotations to their JavaScript code, allowing those annotations to be checked by a type checker that is external to JavaScript. At runtime, a JavaScript engine ignores them, treating the types as comments.
The aim of this proposal is to enable developers to run programs written in TypeScript, Flow, and other static typing supersets of JavaScript without any need for transpilation, if they stick within a certain reasonably large subset of the language.
The proposal notes that static typing was also the most requested language feature in the State of JavaScript surveys in both 2020 and 2021, as noted in graphics above.
Overall, the 2022 report depicts a satisfied JavaScript camp, with nearly 47 percent of respondents being happy with the general state of the language. The top pain point was "code architecture," which might be related to the lack of static typing functionality. Regarding that, "JavaScript and TypeScript are more vibrant than ever," the report said. "We saw a continuation of performance-lead innovations, many in reactivity and hydration (or the lack thereof)."
The survey ran from Nov. 21 to Dec. 22, 2022, collecting 39,472 responses.
About the Author
David Ramel is an editor and writer at Converge 360.