News
Hands-On with Profiles: 'One of the All-Time Most Requested VS Code Features'
In announcing the latest Visual Studio Code update last week, Microsoft said the new profiles functionality was one of the all-time most-requested Visual Studio Code features, allowing for unique configurations for different projects and workspaces.
That's a strong statement for one of the most popular development tools ever, which for years has dominated the annual Stack Overflow Developer Survey, along with many other similar surveys, while statistics from Microsoft and Statista have claimed 14 million and 24 million monthly users, respectively.
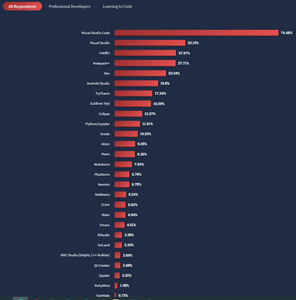
 [Click on image for larger view.] Top IDEs in 2022 (source: Stack Overflow).
[Click on image for larger view.] Top IDEs in 2022 (source: Stack Overflow).
In a video announcing the feature last week on a social media site, Microsoft said, "If you work on multiple projects or languages, then you know that you can quickly rack up a long list of extensions and find yourself toggling between different settings depending on your current workflow. Well, you can now use the profiles feature in VS Code to customize different setups for all your development scenarios."
Microsoft's "Profiles in Visual Studio Code" documentation extensively discusses the feature, explaining how developers can create sets of customizations and quickly switch between them or share them with others.
Everyone has a profile already, as a user's current configuration constitutes a default profile.
A profile can include:
- Settings - In a profile-specific settings.json file.
- Extensions - You can remove extensions from the profile by unchecking their entry in the Profiles view.
- UI state - View layout (positions), visible views and actions.
- Keybindings - In a profile-specific keybindings.json file.
- Snippets - In a profile-specific {language}.json files.
- User Tasks - In a profile-specific tasks.json file.
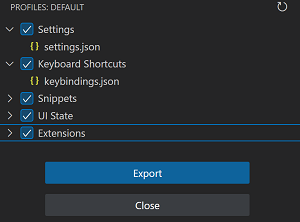
My default profile, for example, includes the first five of those, with no user tasks set up.
 [Click on image for larger view.] Default Profile (source: VS Code).
[Click on image for larger view.] Default Profile (source: VS Code).
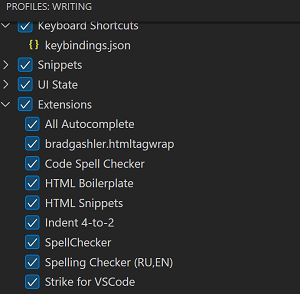
It does, however, have dozens of extensions that I installed as part of my journalistic endeavors but don't use anymore. Because I primarily use VS Code to write Visual Studio Magazine articles, I set up a Writing profile that mostly includes spell checkers, HTML boilerplate code/snippets and the like. That's accomplished simply by switching to the Writing profile. File > Preferences > Profiles > and choosing Writing from a list.
 [Click on image for larger view.] Writing Profile (source: VS Code).
[Click on image for larger view.] Writing Profile (source: VS Code).
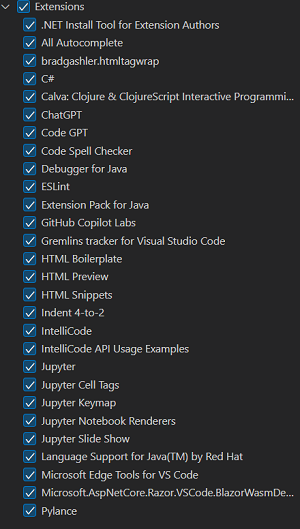
After I uninstalled all those extensions I don't use anymore, if I go back to the default profile (File > Preferences > Profiles > Show Contents), those extensions are still available.
 [Click on image for larger view.] Default Profile Extensions (source: VS Code).
[Click on image for larger view.] Default Profile Extensions (source: VS Code).
The docs say you can do the same thing simply by unchecking items from the list of extensions in the Profiles view, but me, being a dumb journalist, unchecked and unchecked but couldn't find a way to uncheck items in a profile and save the profile so they wouldn't appear. I tried unchecking and exporting, unchecking and closing, unchecking and File > Save All and more, but they always appeared with check marks when viewing the contents. But my uninstall approach seemed to work fine.
A developer, rather than a journalist, can use profiles to customize for particular programming language or other coding functionality.
"For example, you can create a JavaScript frontend profile that includes the extensions, settings, and customizations you use for JavaScript development in one workspace, and have a Python backend profile that includes the extensions, settings, and customizations you use for Python development in another workspace," the docs explain. "Using this approach, you can easily switch between workspaces and always have VS Code configured the right way."
Profiles can be customized for things like demos, education (ease the use in a classroom setting) and many more. They can be exported, saved as a local file or saved as a GitHub gist.
There's lots more that can be done with this handy new feature, so check out the docs and see what could best fit your particular use case.
About the Author
David Ramel is an editor and writer at Converge 360.