News
Visual Studio Code v1.78 (April 2023) Sees New Color Themes, Color Picker
Visual Studio Code v1.78 (April 2023 update) is out with a host of minor improvements, including two that involve colors.
As readers of Visual Studio Magazine well know, VS Code users can be notoriously finicky about colors. This time, however, Microsoft isn't courting developer outrage with its temerity to change the color of VS Code icons, but rather is just messing with a couple color themes and introducing a standalone color picker.
For the latter, Microsoft is replacing the default dark and light color schemes ("Dark+" and "Light+") with new "Dark Modern" and "Light Modern" themes. That obviously modernizes the themes. An October 2022 GitHub issue explains: "Our built-in themes (e.g. Dark+, Light+) are, as you might expect, among the most popular themes used by VS Code users. However, as the years have gone on, the themes are starting to feel dated. I think it's worth exploring how we could refresh them to ensure VS Code continues to feel modern and fresh as well as solving for known contrast/usability issues along the way."
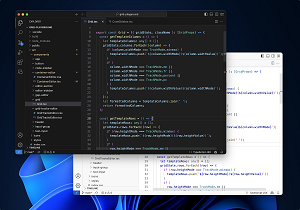
 [Click on image for larger view.] Modernized Color Themes (source: Microsoft).
[Click on image for larger view.] Modernized Color Themes (source: Microsoft).
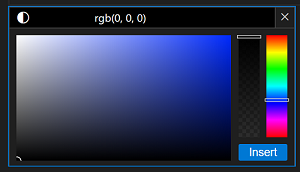
To use the new standalone color picker, meanwhile, developers simply need to select Show or Focus Standalone Color Picker from the Command Palette, which pops up this:
 [Click on image for larger view.] Standalone Color Picker (source: Microsoft).
[Click on image for larger view.] Standalone Color Picker (source: Microsoft).
Furthermore, according to the announcement post, "When no colors or color formats are provided by extensions, the color-picker falls back to CSS-formatted colors. It is also now possible to visualize inline color decorators for CSS-formatted colors in all file types. To display these decorators, enable the Editor: Default Color Decorators (editor.defaultColorDecorators) setting."
Here's a summary of other new things in the update:
- Accessibility improvements -- Better screen reader support, new audio cue functionality: Improvements here include the ability to exclude hints from a feature's
aria-label to decrease redundancy via the "accessibility.verbosity.diff-editor" and "accessibility.verbosity.terminal" settings. Also, audio cues are now cached so need only be loaded once, which provides better responsiveness, while the tones used for the diff editor have also been improved. Exactly how they were improved wasn't disclosed.
- Profile templates -- Built-in templates for Python, Java, Data Science, and more: The team shipped Profile Templates, curated profiles for different programming languages and scenarios. You can read more about VS Code profiles, which let users customize editor extensions, settings and UI layout depending on a specific project, task, role and so on, in the article, "Hands-On with Profiles: 'One of the All-Time Most Requested VS Code Features'."
- Drag and drop selector -- Choose how you'd like item links placed into the editor: The team added UI that lets devs change how content and files are inserted into a file, which is done by holding the Shift key before dropping. For example, after dragging an image to a Markdown file, this control lets a user switch between inserting a Markdown image, a workspace relative path to the image, or the full path to the image.
- Quick Fixes for Source Control input -- Fix spelling and other errors right in the input box: Code Actions and Quick Fixes are now supported in the Source Control message box. For one example, the team explained that the Code Spell Checker extension adds spelling fixes to the Source Control input. Extensions are also able to provide their own fixes and Code Actions.
- Markdown drag and drop videos -- Easily add video tags in Markdown files: Again, developers can hold the Shift key to drag a video and drop it into a Markdown file, which inserts a
<video> tag that points to the actual video file. Videos can be dragged from VS Code's Explorer or from a local OS.
- Notebooks insert images as attachments -- Choose between an image link, path, or attachment: Yet another drag-and-drop improvement, thanks to a new drop selector control to select Insert Image as Attachment in order to add an image to a notebook as an attachment instead of simply adding a link to the image.
- Git LFS and VS Code for the Web -- Use vscode.dev for repos with Git Large File Storage: "Git Large File Storage (LFS) allows you to efficiently store large files in Git repositories," the post said. "github.dev and vscode.dev now support committing files to Git LFS in repositories hosted on GitHub, enabling easy updates from your browser without needing to install the LFS extension for Git locally. LFS commit support in github.dev and vscode.dev works out of the box when your repository already has a
.gitattributes file in the root of your repository that specifies which file types should be stored with Git LFS. To set up your repository for Git LFS for the first time, consult the Git LFS documentation."
There's much more new functionality to be explored in the announcement post about preview features, proposed APIs, extension authoring and so on.
About the Author
David Ramel is an editor and writer at Converge 360.