News
.NET 8 Web-Dev: New Visual Studio Templates, Antiforgery, Blazor Auto Render
Web developers enjoy some attention in the new .NET 8 Preview 7, where the ASP.NET Core framework saw improvements on several fronts ranging from JavaScript to Blazor.
Of special concern to readers of Visual Studio Magazine are new Visual Studio templates for JavaScript-based single page applications (SPAs) created with popular frameworks.
Specifically, Visual Studio 2022 includes new project templates for Angular, React and Vue that are built on a new JavaScript project type with the file extension .esproj, and are integrated with ASP.NET Core backend projects. Much more on that new project system is available in the April post, "Exploring JavaScript and TypeScript Development in Visual Studio."
The most recent web-dev work was detailed by the head of the ASP.NET Core team, Daniel Roth, in an Aug. 8 post discussing what's new for his province in Preview 7.
"To focus our efforts on providing the best possible development experience for using frontend JavaScript frameworks with ASP.NET Core, we've removed the existing Angular and React template from the .NET 8 SDK in favor of the new Visual Studio templates," Roth said. "We're working with the Visual Studio team to further improve the new Visual Studio JavaScript with ASP.NET Core templates to support cross-platform development, integration with ASP.NET Core client web assets, simplified publishing, and targeting all supported .NET versions."
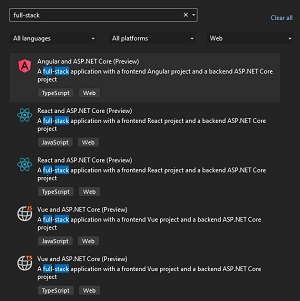
 [Click on image for larger view.] New Visual Studio JavaScript Templates (source: Microsoft).
[Click on image for larger view.] New Visual Studio JavaScript Templates (source: Microsoft).
New functionality provided to both .NET and JavaScript developers listed by Microsoft includes:
- Get started fast with a JavaScript frontend and an ASP.NET Core backend.
- Stay up-to-date with the latest frontend framework versions.
- Integrate with the latest frontend framework command-line tooling.
- Templates for both JavaScript & TypeScript.
- Rich JavaScript & TypeScript code editing experience.
- Clean project separation for the frontend and backend.
- Integrate JavaScript build tools with your .NET build.
- npm dependency management UI.
- Compatible with Visual Studio Code debugging and launch configuration.
- Run frontend unit tests in test explorer using your favorite JavaScript test frameworks.
Roth invited developers to try out the new templates by following tutorials for Angular, React and Vue.
Antiforgery
ASP.NET Core for years has had an Antiforgery package to protect against Cross-Site Request Forgery (XSRF/CSRF) attacks, but rarely has it received as much attention as it does in Preview 7. Roth detailed antiforgery integration enabled by new middleware for API authoring and Blazor.
For the latter, Blazor endpoints now require antiforgery protection by default, enabled by the new antiforgery middleware.
As far as that middleware, Microsoft said, "This release adds a middleware for validating antiforgery tokens, which are used to mitigate cross-site request forgery attacks. When antiforgery services are registered via the AddAntiforgery method, the antiforgery middleware is automatically enabled in the the target application."
Antiforgery was also integrated with API authoring, specifically for minimal APIs that accept form data, which now require antiforgery token validation by default.
Blazor
Besides its antiforgery integration, Blazor appears to again have received the most attention in this preview, at least judging from the number of work items listed.
One of those items concerns the new auto render mode, introduced by Blazor creator Steve Sanderson as part of a project he dubbed "Blazor United" in January. He explained his pet project like this: "We've started some experiments to combine the advantages of Razor Pages, Blazor Server and Blazor WebAssembly all into one thing, so this would be a way for Blazor components to be a single architecture for all your web UI scenarios -- that's for plain HTML rendering and for full interactivity either server-side or on WebAssembly -- and that's all in one project with the ability to easily switch between different rendering modes and even mix them in the same page."
That approach, now called server-side component rendering, was described by Roth in Preview 3 as "the beginnings of the Blazor unification effort to enable using Blazor components for all your web UI needs, client-side and server-side. This is an early preview of the functionality, so it's still somewhat limited, but our goal is to enable using reusable Blazor components no matter how you choose to architect your app."
That effort is furthered by "auto render," first mentioned way back in January by Sanderson, which lets Blazor automatically switch to the most effective rendering mechanism.
"The new Auto interactive render mode for Blazor web apps combines the strengths of the Server and WebAssembly render modes into a single dynamic option," Roth said. "The Auto render mode uses WebAssembly-based rendering if the .NET WebAssembly runtime can be loaded quickly (within 100ms). This typically is the case when the runtime was previously downloaded and cached, or when using a high speed network. Otherwise, the Auto render mode falls back to using the Server render mode while the .NET WebAssembly runtime is downloaded in the background."
Also announced were server-side form handling improvements, enabling developers to build standard HTML forms in Blazor when using server-side rendering and without using EditForm. Devs can create a form using the normal HTML form tag and specify an @onsubmit handler for handling the submitted form request.
Blazor developers also can now register root-level cascading values-- used to make state available to a subtree of the component hierarchy -- so they're available throughout.
In addition, Microsoft announced improved integration of interactive components for server-side rendering. "This preview improves the integration of interactive components with server-side rendering," this week's post explained. "Enhanced navigation, enhanced form handling, and streaming rendering can now add and remove interactive components and set parameters on them."
Other work detailed in Preview 7 touches upon identity and native Ahead-of-Time (AOT) compilation, which both received some tweaks.
.NET 8 will now move to the Release Candidate stage before its November debut.
About the Author
David Ramel is an editor and writer at Converge 360.