Q&A
Exploring Performance-Boosting Caching in ASP.NET 7 Web API
Web developers looking for a performance boost in ASP.NET 7 Web API projects can pick some low-hanging fruit by using caching.
Caching is used to store frequently used data or information in local memory for a specific period. When a client requests the same information, instead of retrieving the information from its permanent data store, it will serve up the information from the local memory. The main advantage of caching is that it improves performance by reducing the processing burden.
However, while a seemingly simple topic, there are all kinds of caching approaches and associated techniques. For example, Microsoft's "Overview of caching in ASP.NET Core" documentation specific to version 7 provides guidance on in-memory caching, response caching, output caching, distributed cache, cache tag helper and more.
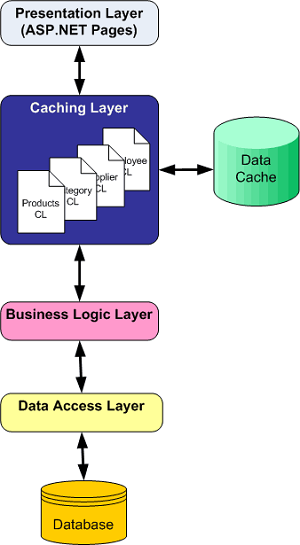
 [Click on image for larger view.] The Caching Layer (source: Microsoft).
[Click on image for larger view.] The Caching Layer (source: Microsoft).
To help .NET web-devs sort through all that, Chris Woodruff has become an expert in caching in ASP.NET 7 Web API and regularly shares his expertise at live tech events. In fact, the sought-after speaker and team leader for engineering at Rocket Homes -- commonly known as "Woody" -- will present an intermediate-level session aptly titled "Caching in ASP.NET 7 Web API" at the big Live! 360 conference in Orlando in November.
"In this talk, we will discuss and learn how to use caching in ASP.NET 7 Web API on both the server and client sides to improve its performance by decreasing the response time to the user," Woodruff said. "The talk's result will include local and distributed cloud solutions for caching and guidance on when and how to use the technique."
No doubt leveraging resources such as his Web API Workshop and associated "ASP.NET 7 Web API Workshop" and "NextGenASPNET7WebAPI" GitHub repos, Woodruff promises attendees will learn:
- About the different flavors of caching in ASP.NET
- About using caching on both the server and client apps and systems
- To expand skills about distributed caching in cloud platforms like Azure and AWS
We caught up with Woodruff this week to learn more about his upcoming session in a short Q&A.
VisualStudioMagazine: What inspired you to present a session on Caching in ASP.NET 7 Web API?
Woodruff: The inspiration behind presenting this session on Caching in ASP.NET 7 Web API stems from my fascination for ways to share information from servers to applications. As I started developing web and mobile apps that leveraged ASP.NET Web API services, I always looked at the growing importance of performance optimization in modern applications.
 "Caching can significantly enhance the speed and efficiency of web services, and ASP.NET 7 introduces new features and improvements in this area."
"Caching can significantly enhance the speed and efficiency of web services, and ASP.NET 7 introduces new features and improvements in this area."
Chris Woodruff, Team Leader, Engineering, Rocket Homes
As the demand for faster and more responsive applications increased, understanding how to implement caching mechanisms effectively became crucial. Caching can significantly enhance the speed and efficiency of web services, and ASP.NET 7 introduces new features and improvements in this area.
Caching has long been recognized as a method to boost performance in web applications. For those new to the concept, could you briefly explain how caching works in the context of ASP.NET 7 Web API?
Caching in the context of ASP.NET 7 Web API involves storing frequently accessed data in memory or other storage mechanisms to repeatedly reduce the need to recreate or fetch that data from the source. When a client requests specific data, the API checks if it's available in the cache; if it is, the API returns the cached data, saving the time and resources needed to process the request from scratch. This process improves response times and reduces the load on the server.
You mentioned that there are different "flavors" of caching in ASP.NET. Can you give us a real quick overview of these varieties?
Certainly. ASP.NET 7 Web API provides several caching approaches:
- Output Caching: This involves caching (on the server side) the entire response to the HTTP request for a specified duration. It's useful for scenarios where responses are static or change infrequently.
- Response Caching: This involves instructing clients (from the HTTP response headers) to cache the data in the responses. Web and mobile application developers can identify these HTTP response headers, store the data from the Web API in local storage, and save future web service calls (until the end of the cache duration).
- In-Memory Caching: This is an in-memory key-value store that allows you to cache data within the application's process. It's suitable for frequently accessed data and provides high-speed access.
- Distributed Caching: In scenarios where applications run on multiple servers or in the cloud across multiple instances, distributed caching stores data in a shared cache accessible by all servers. This ensures consistency across multiple instances of the ASP.NET 7 Web API service.
What would be the potential pitfalls or drawbacks of using caching in ASP.NET 7 Web API? Are there scenarios where caching may not be recommended?
While caching can significantly improve performance, being aware of potential drawbacks is essential. Caching introduces the risk of serving outdated or incorrect data if not managed properly. Cache invalidation strategies must be robust to ensure that clients receive up-to-date information. Additionally, overusing caching can lead to increased memory consumption, potentially affecting Web API stability. Caching might not be recommended for highly dynamic data or scenarios where real-time data accuracy is paramount.
How does caching on the client-side compare to server-side caching in terms of benefits and challenges, and how can developers strike a balance between the two?
Client-side caching and server-side caching have different benefits and challenges. Client-side caching minimizes server load by allowing clients to store and reuse responses locally, leading to faster-perceived performance for users. However, it can also lead to data staleness and less control over caching behavior. On the other hand, server-side caching provides more control over data freshness and is better suited for shared data among multiple clients. Developers must strike a balance by considering the data's nature, the required data accuracy level and the application's architecture.
With the increasing focus on performance in today's web applications, how do you see the future of caching evolving, especially in the context of ASP.NET and web-based services?
The future of caching in ASP.NET and web-based services will likely see continued evolution to meet the demands of ever-increasing performance requirements. We can expect advancements in intelligent caching strategies that adapt to varying traffic patterns and data access frequencies. More emphasis will be placed on real-time cache invalidation mechanisms to ensure data accuracy. Furthermore, integration with emerging technologies such as edge computing and serverless architectures might influence how caching is implemented and optimized to deliver seamless experiences to users around the globe.
Note: Those wishing to attend the conference can save hundreds of dollars by registering early, according to the event's pricing page. The event organizer said: "Register for Live! 360 by the Summer Savings deadline (Aug. 18) to save up to $500 and secure your seat for intensive developer training in sunny Florida."
About the Author
David Ramel is an editor and writer at Converge 360.