News
VS Code's Copilot 'AI Pair Programmer' Improves Chat UI, Explains Rust Code
In Visual Studio Code 1.85, the dev team has improved the GitHub Copilot "AI pair programmer" in several ways, including tweaking the chat UI and providing more support for the Rust programming language.
"The VS Code team has been working hard to integrate Copilot into the editor," the team said in the announcement post for the November 2023 update, noting the AI assistant was front and center at the recent GitHub Universe event.
One result of that work is that the GitHub Copilot tool for VS Code, nearing 11.3 million installs, has further embraced Rust, which for years has been the darling language of software developers everywhere and which is being eyed by Microsoft as a safer alternative for C++ and all its memory bugs. Developers have also strongly signaled they want native Rust support in the Visual Studio IDE. The language has long been named the "most loved" programming language or the one developers are most interested in learning in major surveys. Another survey indicated VS Code is the No. 1 editor used by Rust devs, which might explain why the VS Code team recently introduced a new Rust topic.
One result of Microsoft's multi-pronged nod to Rust means that GitHub Copilot can now explain Rust code.
"Copilot Chat now collects cross-file context from your codebase when you ask it to explain Rust code and have a Rust language service extension installed such as rust-analyzer," the company said. "To view a Copilot explanation, select some code in your active editor, then use the Copilot > Explain This from the context menu or /explain from inline chat or the Chat view."
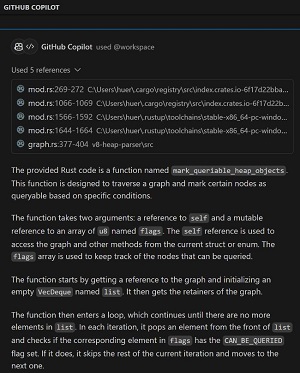
 [Click on image for larger view.] "The provided Rust code is a function ..." (source: Microsoft).
[Click on image for larger view.] "The provided Rust code is a function ..." (source: Microsoft).
Multiple improvements were also made to the inline chat UI, which now persists prompt history across VS Code sessions, shows fix summaries, uses progressive rendering and sports a new lightweight mode. The latter, now in the experimental stage, reportedly provides a smoother streaming experience via time-savers like rendering diffs only on demand.
Beyond the enhanced AI tech, other improvements in v1.85, with links for more information, include:
- Floating editor windows -- Drag and drop editors onto your desktop: Devs can move editors out of the main window into their own lightweight windows, with changes to an editor in one window applying immediately to all other windows where the editor is open. A floating editor window can most quickly be created by dragging an editor out of the current window and droping it on an empty space on the desktop
- Accessible View workflow -- Smoother transitions to and from the Accessible View: Devs can turn off recently introduced functionality to automatically close the Accessible View when a key is pressed for seamless flow, and also can enable the ability to automatically open the Accessible View after a command is executed in the terminal.
- Finer extension update control -- Choose which extensions to auto update: Devs can either select an extension or all extensions from a publisher, for example, and then unselect individual ones, which is helpful when they don't want to auto update all extensions but selectively choose which ones to auto update.
- Source Control incoming and outgoing view -- Easily review pending repository changes: A new Incoming/Outgoing section in the Source Control view displays incoming and outgoing changes for the current branch compared to its remote.
- JavaScript heap snapshots -- Visualize heap snapshots including memory object graphs: Both a traditional tabular view as well as a graphical representation of the retainers of a given memory object are now available to visualize V8 heap snapshots.
- TypeScript Go to Definition from inlay hints -- Jump to definition from inlay hint hovers: New interactivity for inlay hints in JavaScript/TypeScript, with devs able to quickly jump to a type definition by hovering and Ctrl clicking.
- Python type hierarchy display -- Quickly review and navigate complex type relationships. The Pylance tool can be used to explore and navigate through a Python projects' types relationships, helping devs sort out complex relationships in big codebases.
- Preview: expanded Sticky Scroll support -- Sticky Scroll in tree views and the terminal: The Sticky Scroll functionality in the editor has been extended to help devs also more easily navigate tree views.
About the Author
David Ramel is an editor and writer at Converge 360.