News
New in VS Code: Voice Dictation, Improved Copilot AI
Microsoft continued to enhance speech functionality in its Visual Studio Code editor with a new accessibility tool that lets developers dictate directly into the editor.
The voice dictation feature in the February 2024 update, bringing the tool to version 1.87, follows the ability to kick off a Copilot Chat session in the editor just by saying "Hey Code," which was introduced in last month's update. That capability is enabled by an accessibility setting, accessibility.voice.keywordActivation.Replay.
The new dictation ability is also an accessibility feature, and both require the installation of the VS Code Speech extension from the tool's marketplace, currently at just over 36,000 installs.
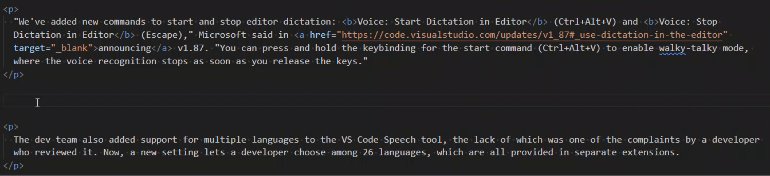
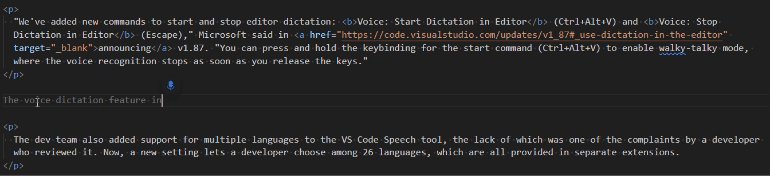
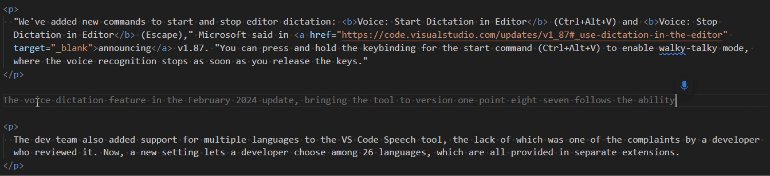
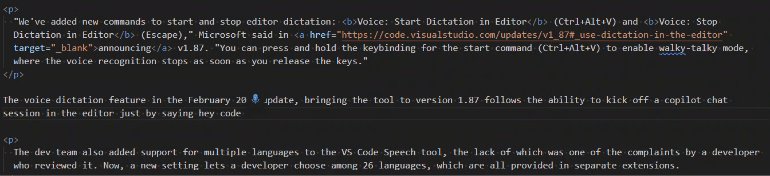
As shown below, the little microphone icon that pops up upon activation follows your cursor as you type, and the tool automatically converts spoken numerals into number displays and sometimes even adds punctuation (but saying "comma" and "period" just inputs the words, not the symbols, unlike some AI constructs).
 Voice Dictation in Action (source: Ramel).
Voice Dictation in Action (source: Ramel).
"We've added new commands to start and stop editor dictation: Voice: Start Dictation in Editor (Ctrl+Alt+V) and Voice: Stop Dictation in Editor (Escape)," Microsoft said in announcing v1.87. "You can press and hold the keybinding for the start command (Ctrl+Alt+V) to enable walky-talky mode, where the voice recognition stops as soon as you release the keys."
The voice dictation feature in the February 2024 update, bringing the tool to version 1.87 follows the ability to kick off a copilot chat session in the editor just by saying hey code Hey Cortana Replay
The dev team also added support for multiple languages to the VS Code Speech tool, the lack of which was one of the complaints by a developer who reviewed it. Now, a new setting lets a developer choose among 26 languages, which are all provided in separate extensions.
Note that the Speech tool isn't the only extension for voice control available to VS Code developers, as GitHub is currently previewing its own "GitHub Copilot Voice" offering "primarily targeted toward developers that have difficulty using the keyboard and mouse." Getting the preview requires signing up for a waitlist.
GitHub Copilot AI
Another highlight of the February 2024 update is the continued improvement of the GitHub Copilot extension, the "AI pair programmer" that was introduced in 2022. The tool, which is based on OpenAI's Codex (a modified version of OpenAI's GPT-3 large language model, or LLM), is designed to help developers write code faster by providing suggestions for whole lines or blocks of code.
The new update features a host of Copilot-related tweaks, explained below in the team's own words:
- Rename suggestions: We are gradually rolling out rename suggestions by Copilot. When you rename a symbol in the editor, GitHub Copilot suggests a list of possible new names for that symbol, based on your code.
- Inline chat accessibility view: Inline chat now has an accessibility view that shows code changes just like the accessible diff viewer does.
- Default mode for inline chat: We have retired the live preview mode and made live the default mode for inline chat. This means that suggestions are applied directly in the editor and changes are highlighted via inline diffs.
- Microphone icon is always visible: The microphone icon to start voice recognition in Copilot Chat is now always visible. When the VS Code Speech extension is not yet installed, selecting the icon firsts asks to install the extension to enable speech-to-text capabilities.
- Voice support for agents and slash commands: When you use the VS Code Speech extension to fill the chat input field via voice, phrases such as "at workspace" or "slash fix" now translate into the respective agent and slash commands.
- Walky-talky mode everywhere: When you use the VS Code Speech extension, the command Voice: Start Voice Chat (Ctrl+I) now works everywhere and brings up a voice chat, depending on where your focus is (inline chat in the editor, panel chat otherwise).
- Copilot: Explain This based on cursor position: Previously, entering
Explain This in chat required that you first selected the text to explain in your active editor. You can now also place your cursor on an identifier to get Copilot to see the identifier's definition. If the definition is in another file, this requires rich language support to be available.
- Preview: #codebase variable: This iteration, in the pre-release version of GitHub Copilot Chat, we introduced a new chat variable called
#codebase. This variable can be used to provide workspace context, based on your query, to Copilot or a chat participant you are talking to.
- Terminal workspace context: The terminal no longer automatically pulls in workspace context, which could take some time. Instead, you need to explicitly include it by using the
#codebase variable.
- Terminal chat location: There is a new setting
github.copilot.chat.terminalChatLocation, which controls the terminal chat experience. The default value is chatView, and can be configured to quickChat if you prefer the previous behavior.
More Tweaks
The dev team also outlined many other improvements and tweaks for the February 2024 update, including (with links for more information):
- Multi-cursor inline suggestions - Review and accept inline suggestions for multiple cursors: Now, the inline completions are previewed and applied at both the primary and the secondary cursor positions.
- Side-by-side preview refactoring - Preview refactorings across files with multi diff editor: With Refactor preview, you can review the changes that will be applied by a code refactoring. Refactor preview changes are now shown in a multi diff editor, which facilitates seeing all changes at a glance and comparing them against the previous version.
- Smarter Python imports - Improvements for adding missing Python imports: The Pylance extension provides an Add Imports code action for adding missing imports. In the pre-release version of Pylance, we improved this code action. Pylance now uses heuristics to show only the top three high-confidence import options, prioritized based on the following criteria: most recently used imports, symbols from the same module, symbols from the standard library, symbols from user modules, symbols from third-party packages, and finally sorting by module and symbol name.
- Sticky scroll in editor - Sticky scroll is enabled by default in the editor: This iteration we're enabling Sticky Scroll in the editor by default. You might change the setting here
editor.stickyScroll.enabled.
About the Author
David Ramel is an editor and writer at Converge 360.