Tips and Tricks
Use AI to Quickly Spin Up a Data-Driven WinForms Desktop App
Wherein our intrepid editor serves as a test case for "ordinary business users" and "citizen developers" to slip the surly bonds of low-code and rise to more sophisticated development tooling with the help of Copilot/Chat.
Twice within a week Microsoft developers recently blogged about problems with the WinForms designer, which in 64-bit Visual Studio 2022 can't handle legacy 32-bit code still used in old .NET Framework applications.
With the WinForms designer still struggling to achieve first-class status in Visual Studio 2022, I decided to see how it works without needing to do any tricky legacy 32-bit stuff and go out-of-process, which sounds really bad.
It turns out WinForms is quite capable and so simple even a non-coding editor can whip up a desktop app that pulls in and displays data from an online source.
If you lean heavily on your GitHub Copilot AI pair programmer and his Chatty companion, that is.
So this is a test case for the ability of "ordinary business users" and "citizen developers" to go beyond the low-code space and use more sophisticated development tooling to get some business work done with the help of AI.
For this project, I used the Community edition of VS2022. I also subscribed to GitHub Copilot, of course (individual plan is $10/month), and installed the GitHub Copilot extension from the Visual Studio Marketplace, along with the companion GitHub Copilot Chat, from Microsoft.
Spinning up a default WinForms app among the startup options presented by Visual Studio 2022, I was presented with a skeleton form and a skeleton code-behind file. Running that gives you this:
 Default Program (source: Ramel).
Default Program (source: Ramel).
which I turned into this with the help of Copilot:
 [Click on image for larger view.] Data-Driven Program (source: Ramel).
[Click on image for larger view.] Data-Driven Program (source: Ramel).
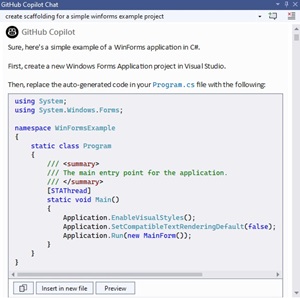
That happened by first asking the Chat tool to generate scaffolding for a simple example project:
 [Click on image for larger view.] Create Scaffolding for a Simple WinForms Project (source: Ramel).
[Click on image for larger view.] Create Scaffolding for a Simple WinForms Project (source: Ramel).
Note that Copilot Chat gave me the option to preview the effect of the suggested Program.cs code or copy it to the clipboard or automatically insert it into a new file. I first tried the insert into new file option -- not knowing what it would do -- but switched to just copying the code and pasting it into the appropriate existing file. I did have to make a few tweaks to match up things like namespace with my example.
That was kind of disappointing because if Copilot was as integrated and understanding of a user's codebase as I thought it was, it would see I had an existing Form1.cs file and wouldn't suggest I create a completely new MainForm.cs file. Of course if it could do that, then it should be able to scan my code to see that the namespace it provided (WinFormsExample) didn't match the existing one in my boilerplate code, WinFormsApp1.
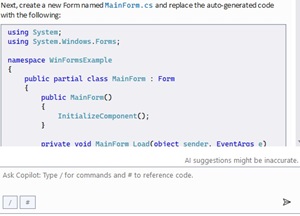
Anyway, my Copilot did suggest I create a new Form named MainForm.cs and replace the auto-generated code with its suggestion:
 [Click on image for larger view.] MainForm.cs (source: Ramel).
[Click on image for larger view.] MainForm.cs (source: Ramel).
Being unfamiliar with WinForms project structure, I was susceptible to mistakes like following the suggestion to create a completely new file when an existing one was available. I was like someone blindly following GPS directions that led over a cliff.
So here's a takeaway for you: Don't blindly follow Copilot over a coding cliff, because ...
'AI Suggestions Might Be Inaccurate.'
That's the warning you get right above the "Ask Copilot" input box. And it's true.
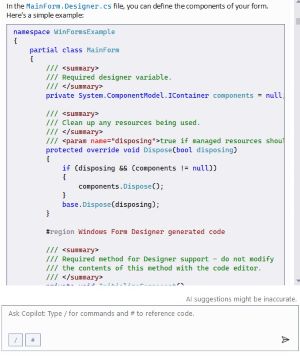
Copilot Chat said I could define form's components in the designer file, Form1.Designer.cs. However, that file contains a key InitializeComponent method with code generated from changes made with the visual drag-and-drop designer. The file clearly states that in a comment right above InitializeComponent: "Required method for Designer support - do not modify the contents of this method with the code editor."
 [Click on image for larger view.] Suggesting Designer File Changes (source: Ramel).
[Click on image for larger view.] Suggesting Designer File Changes (source: Ramel).
The AI kept suggesting I could just make changes to that designer file with advice like, "First, declare the button in your Form1.Designer.cs file."
Here's another example where it explicity said I could manually add controls in the InitializeComponent method:
 [Click on image for larger view.] 'Go Ahead, Jam a Control into InitializeComponent - Everything Will Be Fine' (source: Ramel).
[Click on image for larger view.] 'Go Ahead, Jam a Control into InitializeComponent - Everything Will Be Fine' (source: Ramel).
I finally just asked if I was really supposed to make manual coding changes in that method and it came clean:
No, it is not recommended to make manual coding changes in the InitializeComponent method. This method is auto-generated by the designer in Visual Studio and is used to initialize the components of the form.
When you make changes to your form in the designer (like adding buttons, labels, etc.), Visual Studio updates this method to reflect those changes. If you manually modify this method and then make changes in the designer, your manual changes could be overwritten.
If you need to add custom initialization code, it's best to do it in the form's constructor or in a Load event handler, after the call to InitializeComponent. This way, you ensure that all the components have been properly initialized before your code runs, and your changes won't be overwritten by the designer.
I then snarkily asked something like, "well, why did you suggest that, then?" and it apologized and reiterated how to make drag-and-drop changes in the designer.
Wiring Up the Data
The contrite pair programmer then proceeded to help me finish the app. That included basic advice on how to enact button-handling code and so on.
It also helped me fix a problem where the DataGridView didn't fill up the newly allocated space after I used the designer to enlarge it. Copilot Chat patiently advised me to adjust the AutoSizeColumnsMode property of the DataGridView, something a developer would probably know. It never sneered at my ignorance, but rather was always polite and helpful.
Numerous issues that would have required a non-coding business user like me to go out-of-context to sources like Stack Overflow to fix were quickly handled by Copilot.
Along with basic coding advice that a real developer would likely know, the tool was remarkably helpful in other ways, too. For example, I wanted to wire up my app to present some remote data, so AI provided directions on how to install Newtonsoft JSON (Install-Package Newtonsoft.Json from the terminal) and use it to pull in and display data from an online public data store for which it provided a URL: https://jsonplaceholder.typicode.com/users.
It's a simple 10-item JSON file with fields like id and email and name that were mapped into a User.cs file by Copilot. The tool easily provided several other publicly available data stores, too.
I had messed with retrieving JSON data with HttpClient years before and vaguely remember being bewildered by all the different options to deserialize and display the response, like GetAsync and GetStreamAsync and GetByteArrayAsync and GetStringAsync.
I usually have to resort to multiple brute-force trial-and-error techniques to find the right construct, but AI instantly supplied the right code:
public async System.Threading.Tasks.Task LoadDataIntoDataGridView(DataGridView dataGridView1)
{
var users = new List();
using (var httpClient = new HttpClient())
{
var jsonResponse = await httpClient.GetStringAsync("https://jsonplaceholder.typicode.com/users");
users = JsonConvert.DeserializeObject<>>(jsonResponse);
}
dataGridView1.DataSource = users;
}
Finishing Up
While Copilot Chat was useful with its scheme of using slash (/) commands and # contex variables to fix or explain certain parts of code (or other things), the regular Copilot tool was instrumental in suggesting code to type next.
By the way, one nice feature of Chat is that it persists the entire chat thread with the project, so you can always go back and check on things when you run into similar problems later on.
Together, both tools probably reduced the amount of time it would have required me to code such a simple app by tenfold at least.
 [Click on image for larger view.] The Visual Studio 2022 WinForms Program (source: Ramel).
[Click on image for larger view.] The Visual Studio 2022 WinForms Program (source: Ramel).
More important, the amount of time that might be saved in coding a full-fledged business app with the huge toolbox of controls, components, data and so on (see the toolbox to the left in the screenshot above) could be a bottom-line-boosting thing.
So if you're an IT pro without any substantive coding experience who just wants to quickly create a business app, don't be afraid to try out advanced AI to tackle projects you thought beyond reach.
Remember, Microsoft says AI is en route to helping everyone become a developer.
Why not board early and snag a first-class seat on that journey thanks to your friendship with the flight crew?
Enjoy Some Dad Jokes On Copilot
 Dad Jokes (source: Ramel).
Dad Jokes (source: Ramel).
More are here.
About the Author
David Ramel is an editor and writer at Converge 360.