Q&A
Mapping the Story: Make Your Flat Backlog More Dynamic to Build Better Products
Story mapping, or user story mapping, is a powerful tool that helps software development teams visualize user journeys to prioritize work and ensure efficient development cycles.
The term first appeared in a 2008 article by Jeff Patton in which he decried "flat backlogs" in Agile development, preferring a more dynamic approach. Dynamism is achieved via a visual representation of the user journey, from the first interaction to the final goal. It's a way to organize user stories and prioritize work based on the user's needs and the value brought to a product.
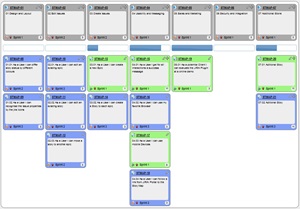
 [Click on image for larger view.] A Story Map (source: Wikipedia).
[Click on image for larger view.] A Story Map (source: Wikipedia).
The discipline has taken off since then, and developers wanting to learn the latest and greatest techniques with the approach can attend an upcoming training session being presented by business agility coach Sara Caldwell, who makes a living by mentoring and coaching individuals, teams and organizations on how to embrace and respond to change, rather than simply reacting to it.
She will be sharing her agility expertise in a session titled "Mapping the Story -- Make your Flat Backlog More Dynamic to Build Better Products" at the Visual Studio Live! Chicago developer conference scheduled for April 29-May 3.
Attendees are promised to learn how to do the following after the May 1, 75-minute, introductory-level session:
- Feel more comfortable conducting or participating a story mapping session
- Know when to use story mapping
- Understand who should join your story mapping session
Armed with that knowledge, attendees can achieve three impactful outcomes in their teams:
- Everyone grasps our target
- We all see the way forward
- We're armed with a solid plan
We caught up with Caldwell to get a sneak peek at her session, and she shared some insights into the story mapping approach and how it can help teams build better products.
VisualStudioMagazine: What inspired you to present a session on Story Mapping?
Caldwell: Sometimes development has felt like whack-a-mole. Whacking features left and right, celebrating "completions" while user needs remained buried. Story Mapping wasn't just a new game, it was a whole new arcade!
For those unfamiliar with the concept, could you explain what Story Mapping is and how it differs from traditional backlog management in agile development?
Imagine a vibrant story, not just a flat to-do list. That's Story Mapping! It's a visual journey that lays out the entire customer experience.
 "No more wandering in the dark -- everyone sees the big picture and how their piece fits in, from the first hello to the final happy sigh."
"No more wandering in the dark -- everyone sees the big picture and how their piece fits in, from the first hello to the final happy sigh."
Sara Caldwell, Business Agility Coach
No more wandering in the dark -- everyone sees the big picture and how their piece fits in, from the first hello to the final happy sigh.
What are a couple key benefits of using Story Mapping in the development process, and how does it help teams build better products compared to traditional methods?
Story Mapping offers several advantages for teams:
- Enhanced Collaboration and Alignment: By visually mapping user stories and their priorities, all team members gain a shared understanding of the product vision and roadmap. This fosters collaboration and ensures everyone is working toward the same goals.
- Prioritization and Focus: Story Mapping prioritizes user stories based on their value and impact, helping teams focus on delivering features that matter most to users. This avoids scope creep and wasted effort on less impactful functionalities.
Compared to Traditional Methods:
Traditional development methods often suffer from challenges like knowledge handoff communication and unclear priorities that ultimately slow delivery cycles. Story Mapping addresses these issues by:
- Promoting Transparency and Communication: The map becomes a communication tool, encouraging open discussions and feedback throughout the development process.
- Minimizing Waste: Document transfers like requirements documents do not create a shared understanding. This can lead to misinterpretations and misalignments ultimately leading to missed opportunities and included delivery cycles.
- Enabling Agility and Adaptability: The iterative nature of Story Mapping allows teams to adapt to changing needs and incorporate user feedback quickly.
What are the essential steps and best practices for conducting an effective Story Mapping session? Can you provide a couple tips for beginners to feel more comfortable with this approach?
Story mapping can seem intimidating. This isn't a sterile flowchart, it's a vibrant co-creation space. Anticipate imperfect sticky notes, debate, and not knowing everything. Embrace the mess, focus on the "why," and watch your team unleash user-focused solutions with lasting impact.
Remember this is a living document and thrives on questions, detours and unexpected discoveries.
In what types of projects or scenarios is Story Mapping most beneficial? Are there specific circumstances where this technique is particularly effective?
From greenfield jungles to brownfield renovations, Story Mapping is your Swiss Army knife. It tackles messy backlogs, untangles complex projects, and helps collaboration focus on the end-user.
Story Mapping shines in a variety of project types and scenarios:
- Greenfield Initiatives: Story Mapping provides a clear roadmap, fostering collaboration and aligning teams around user needs from the start.
- Complex Projects: Story Mapping untangles dependencies, prioritizes features and keeps development focused on high-impact outcomes.
- Stakeholder Alignment: Story Mapping promotes transparency and shared understanding, ensuring everyone's driving in the same direction.
- User-Centric Design: Story Mapping prioritizes user experience, ensuring features directly address their needs and deliver real value.
Specifically, Story Mapping is particularly effective when:
- Backlogs are unclear: Story Mapping anchors backlogs in user needs, ensuring every feature has a solid foundation.
- Communication is siloed: Break down walls between teams and foster collaborative problem-solving.
- Uncertainty is high: Embrace the unknown and adapt the map as requirements and feedback evolve.
- Stakeholder buy-in is crucial: Engage everyone in the process, building consensus and shared ownership.
Story Mapping is not a one-size-fits-all solution, but when applied in the right contexts, it can be a powerful tool for streamlining development, enhancing collaboration, and ultimately building better products.
Who should ideally be involved in a Story Mapping session? How do you determine the right mix of team members to ensure a productive session?
Keep it small for focused conversations, but diverse enough to cover all angles. Limit the group to keep discussions focused and efficient, aiming for 5-10 participants.
Core Team:
- Product Owners: Guide the session with strategic vision and user understanding.
- Engineers: Provide technical insights and feasibility assessments.
- UX/UI Designers: Ensure user-centered approaches and interface clarity.
- Subject Matter Experts (SMEs): Share specialized knowledge and domain expertise.
What's one common challenge teams face when implementing Story Mapping, and how can it be addressed?
Story Mapping can feel like jumping into a new language. New jargon and unexpected detours, it's natural to feel lost at first. Here's how to navigate the initial uncertainty:
- Clear expectations: Before diving in, explain the "why" and "how" of Story Mapping, setting clear roles and expectations for everyone.
- Embrace the messy: Don't expect perfection. Scribbled notes, impromptu debates, and evolving maps are all part of the process. Trust the journey of shared understanding.
- Ask, listen, adapt: Encourage questions and clarifications. Let the map grow organically through collaborative exploration and feedback.
- Patience is key: Learning a new way of working. Be patient with yourselves and each other, celebrating small wins and incremental progress.
Remember, Story Mapping is not about having all the answers right away. It's about unlocking collective wisdom through honest exploration. Embrace the unknown, learn as you go, and watch the initial.
Note: Those wishing to attend the conference can save hundreds of dollars by registering early, according to the event's pricing page. "Register for VSLive! Chicago by the March 29 Early Bird deadline to save up to $300 and secure your seat for intensive developer training in Chicago!" said the organizer of the developer conference, which is presented by the parent company of Visual Studio Magazine.
About the Author
David Ramel is an editor and writer at Converge 360.