News
What's New for Copilot AI in Visual Studio Code Update
The latest update to Visual Studio Code includes a number of new features and improvements for GitHub Copilot AI.
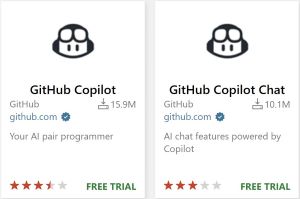
The original "AI pair programmer" provides AI-assisted development in a couple of VS Code extensions (GitHub Copilot and GitHub Copilot Chat) that together have been installed some 26 million times.
 [Click on image for larger view.] 26 Million Installs (source: Microsoft).
[Click on image for larger view.] 26 Million Installs (source: Microsoft).
In the latest VS Code update for April 2024, bringing the super-popular, open-source-based code editor to version 1.89, Copilot AI gets several new features and improvements, including inline chat in the terminal. It's now the default experience in the terminal, where the command Ctrl+I instantly brings up the Copilot chat tool that prompts a user to ask how to do something in the CLI tool, complete with a microphone icon for voice interaction.
 [Click on image for larger view.] "Ask how to do something in the terminal" (source: Ramel).
[Click on image for larger view.] "Ask how to do something in the terminal" (source: Ramel).
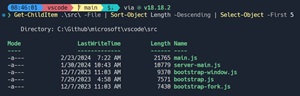
The VS Code team used the example prompt "list the top 5 largest files in the src dir" to show how the AI can respond with a command to do just that, leveraging its contextual knowledge of the content in the integrated shell.
 [Click on image for larger view.] Copilot Replies (source: Microsoft).
[Click on image for larger view.] Copilot Replies (source: Microsoft).
"Once a command is suggested, use Ctrl+Enter to run the command in the terminal or Alt+Enter to insert the command into the terminal," the announcement post said. "The command can also be edited directly in Copilot's response before running it (currently Ctrl+down, Tab, Tab on Windows & Linux, Cmd+down, Tab, Tab on macOS)."
Other Copilot improvements include the ability to suggest new names for variables and such, along with allowing users to hide certain files from the AI:
- Copilot powered rename suggestions button: "Copilot-powered rename suggestions can now be triggered by using the sparkle icon in the rename control."
- Content exclusions: "GitHub Copilot Content Exclusions is now supported in Copilot Chat for all Copilot for Business and Copilot Enterprise customers. Information on configuring content exclusions can be found on the GitHub Docs. When a file is excluded by content exclusions, Copilot Chat is unable to see the contents or the path of the file, and it's not used in generating an LLM suggestion."
Beyond AI, other improvements in the new update as summarized by the dev team include:
- Preview Markdown images & videos -- Hover over a link to preview images & videos in Markdown: The team improved handling of renaming in cases where a Markdown file has duplicated headers.
- Enhanced branch switching -- Restore open editors seamlessly when switching between branches: In response to a long-standing feature request, users can now tweak a setting to provide save and restore editors when switching between source control branches.
- Middle-click paste support -- Paste text quickly in the terminal using a mouse middle-click: Another setting enables the ability to duplicate the standard Linux functionality of pasting clipboard content when running on other OSes.
- WSL over Remote - SSH -- Use WSL when connected to a remote machine via Remote - SSH: Remote Development extensions enable the utilization of various environments such as Dev Containers, remote machines through SSH, Remote Tunnels, or the Windows Subsystem for Linux (WSL), providing a comprehensive development experience hat allows connecting to WSL over SSH.
- Accessible View -- Navigate through comments, chat code blocks & terminal commands from the Accessible View: The Accessible View (accessible via
Alt+F2) is designed for screen reader users to explore workbench features. Three enhancements include:
- Terminal Improvements: When navigating through commands in the terminal Accessible View (using
Alt+Down or Alt+Up), users now hear if the current command failed. Users can toggle this functionality with the setting accessibility.signals.terminalCommandFailed. If the Accessible View is opened from a terminal with shell integration enabled, VS Code now provides the terminal command line for an improved experience.
- Chat Code Block Navigation: While in the Accessible View for a chat response, users can navigate between next (
Ctrl+Alt+PageDown) and previous (Ctrl+Alt+PageUp) code blocks.
- Comments View: If an extension installed that provides comments, when the Comments view is focused, users can inspect and navigate between the comments within the Accessible View. Additionally, extension-provided actions available on the comments can be executed from the Accessible View.
- Keyboard shortcuts for UI actions -- Customize keybindings for UI actions directly with a right-click: The team improved the process for customizing keyboard shortcuts related to UI actions. Now, users can simply right-click on any action item in their workbench and choose "Customize Keybinding." If the action has a specific condition (
when clause) associated with it, that condition is automatically included, easing the setup of keybindings as wantetd while streamline development workflow.
- Quick Search -- Search for text across your workspace with Quick Search: The ability to quickly perform a text search across workspace files is no longer experimental.
- Local workspace extension -- Include and install extensions directly in your workspace: First introduced in the VS Code 1.88 release, local workspace extensions is generally available, enabling devs to include an extension directly in their workspace and install it only for that workspace. The team said this caters to a developer's specific workspace needs while providing a more tailored development experience.
About the Author
David Ramel is an editor and writer at Converge 360.