(Really) Quick Tip: Blazor App Hosted as Azure Static Website in Blob Storage
Every once in a great while I like to torture myself and waste a few days trying to program a simple app. So I just tried Blazor.
For those of you who don't know about this "red-hot" project (as I describe it every time on VSM), it lets .NET coders use C# for Web development, rather than that pesky JavaScript.
I installed the latest NET Core 3.0 preview (because Blazor is part of ASP.NET Core) and the latest Visual Studio 2019 preview and managed to produce the "get started" sample app that has a counter, fetch data example (fake weather forecast from a JSON file) and link to a survey.
 [Click on image for larger view.] The Stock Blazor App (with Slideshow added) (source: David Ramel).
[Click on image for larger view.] The Stock Blazor App (with Slideshow added) (source: David Ramel).
It worked on IIS Expresss straight from a Visual Studio command and as a static Web site on Azure Blob Storage (thank you, Azure Free Tier & $200 credit). You can see it here.
Then I got frisky and added a slideshow Razor page, where I could just click a button and bring up photos from a hike I took in a Montana wilderness area last weekend.
I included photos from my DSLR and my smartphone. I found that the camera photos showed up fine, but not the phone photos. I wracked my brain, investigating file permissions, security and so on, but couldn't figure it out. Then I finally realized the image files were case sensitive, specifically the type extensions.
My camera photos were like this
DSC_8476.JPG
my phone photos were like this
20190907_111841.jpg
and I wasn't matching the file extension case when I copy/pasted the files (and subsequently renamed the filename part, but not the file type extensions) in my code.
Who knew? I don't think I've ever run into that issue with any app, though I do precious little programming, so maybe it's a known thing to y'all.
But there doesn't seem to be much about it on the Web, surprisingly, though case sensitivity issues with filenames (not so much extensions) on Azure Bob Storage have been discussed for a while (see here and here).
So there you go, the world's quickest-ever Blazor/Azure Storage tip, one that will hopefully save some time for any other amateurs looking to wrangle images with this fascinating technology.
You're welcome.
Otherwise, I found some minor annoyances, as might be expected with preview technology. Besides having to use VS and .NET Core previews, Blazor client-side coding relies on the experimental WebAssembly technology. And Blazor itself only in April graduated from experimental status.
But overall, I was surprised I got it to work at all.
I was kind of annoyed by the workflow. It's possible to set up continuous build stuff with Azure Pipelines and Azure App Service, but I was just doing a temporary experiment and doing things manually without (hopefully) incurring any Azure costs.
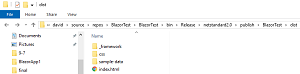
That involved the Build > Publish BlazorTest command, which copies the needed Web site files to a "dist" folder that looks like this:
 [Click on image for larger view.] The Publish Output in the Dist Folder (source: David Ramel).
[Click on image for larger view.] The Publish Output in the Dist Folder (source: David Ramel).
When doing that Publish command there's an option you can tick to "delete existing files," but I got an error every time, something about a higher-level folder not being empty. But I found out that after the error killed my publish process, the files were deleted from the dist folder, so I could just untick the delete existing files option and run Publish again and the correct files would show up.
That was so awkward and time-consuming that I just deleted the files manually from the dist folder before using Azure Storage Explorer to manually upload those files and folders to my Azure Blob. Which was just slightly less awkward and time-consuming.
I did discover that -- at least with the simple code changes I was making -- I only had to upload the _framework folder to my Blob, rather than all that other stuff in the dist folder, which saved some time.
There were other minor hiccups such as a page saying there was no content on the Azure site one minute and then working fine the next. And some missing file that kept borking builds for a while until it just magically worked, and so on.
 [Click on image for larger view.] Proof that I Got a Slideshow to Work (source: David Ramel).
[Click on image for larger view.] Proof that I Got a Slideshow to Work (source: David Ramel).
Again, preview tech (though Microsoft says it's doing just fine with production-ready .NET Core 3.0 powering its .NET site).
But hey, I got it to work. And if I can do it, anyone can do it.
Even if this article does nothing else (like save someone some time) you can check out the slideshow and see how beautiful Montana is.
And the site is wide open, so please don't hack me.
Blaze on!
Care to weigh in your own personal experiences with Blazor? Please comment at the bottom or drop me a line.
Posted by David Ramel on 09/13/2019