News
Visual Studio Code 1.10 Updates Workbench, Previews a Code Minimap
Visual Studio Code's February Build is now available, and it sports quite a few updates having to do with the workbench and debugging features, and includes a preview of a new code view.
- By Michael Domingo
- 03/23/2017
Visual Studio Code's February Build is now available, and it sports quite a few updates having to do with the workbench and debugging features, and includes a preview of a new code view.
Two of the new previewed features in the Visual Studio Code 1.10 update is a minimap, which is supposed to give a "10,000 foot view" and drag-and-drop capabilities in the Editor.
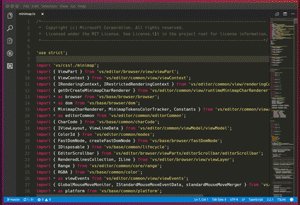
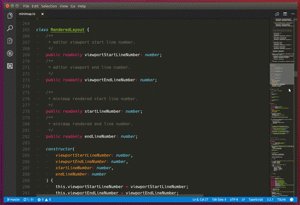
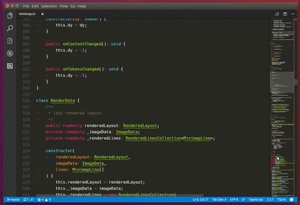
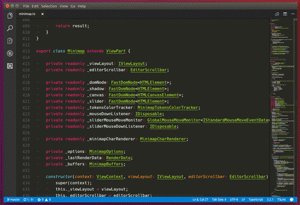
Figure 1 shows a typical Editor window. Alonside the code view on the left is a shrunken view of more of the code within a project to the right. The minimap is scrollable, which means that as a portion of code is scrolled or highlighted, the Editor updates with whatever code is highlighted in the minimap. The minimap is disabled by default; to enable it, set the editor.minimap.enabled command to "true".
 [Click on image for larger view.]
Figure 1. TypeScript File Open in Visual Studio Code Minimap Preview
[Click on image for larger view.]
Figure 1. TypeScript File Open in Visual Studio Code Minimap Preview
The drag-and-drop capabilities that are now enabled in preview provide Word-like drag-and-drop of selected text using the mouse or mousepad. It's off by default (to enable, set editor.dragAndDrop to "true") and it's currently not supported across editors or different apps.
Some other nifty features in the February Build include a new code copying capability and word wrapping command. Code can be copied to the Clipboard for pasting to apps like an Outlook message, with syntax formatting and coloring retained. As well, the word-wrap capabilities that were enabled in the 1.9 update have been reconfigured in the latest update to reflect feedback from customers. One specific change is that the Toggle Word Wrap action in the User settings no longer is set application-wide but for the editor that's in focus. As well, there's a new editor.wordWrap command that's more flexible than the editor.wrappingColumn one from 1.9; it's turned off by default, except for when working with Markdown files.
A few other updates affecting other sections of VS Code 1.10:
- Workbench: Configurable key bindings for most commands when working with File Explorer and OPEN EDITORS view, and configurable tree and list key bindings and window title. There's also a Zenmode.restore setting for restoring Zen mode when a windows is closed and exited in Zen mode.
- Languages: Support for TypeScript 2.2; auto-generate JSDoc comment template for JavaScript and TypeScript functions; HTML documents include document symbols for navigating DOM nodes via ID and class names; color preview decorators can be disabled for CSS, LESS, and SCSS files.
- Debugging: Breakpoints can be set on an Editor column; exceptions are displayed in the editor with a peek UI; debug configurations can now be launched via keyboard; colon character can be used as a prefix separator in variable names;
A complete list of features and changes is posted in this update document.
About the Author
Michael Domingo is a long-time software publishing veteran, having started up and managed several developer publications for the Clipper compiler, Microsoft Access, and Visual Basic. He's also managed IT pubs for 1105 Media, including Microsoft Certified Professional Magazine and Virtualization Review before landing his current gig as Visual Studio Magazine Editor in Chief. Besides his publishing life, he's a professional photographer, whose work can be found by Googling domingophoto.