News
CodePush Now Part of Visual Studio Mobile Center
Microsoft's Visual Studio Mobile Center -- a back-end "mission control for mobile apps" -- now supports CodePush updates of JavaScript-based apps.
CodePush, still in preview, was announced about two years ago, providing a way to update certain apps directly without going through an app store redeployment.
Those apps include JavaScript-based Apache Cordova and React Native apps, because store-deployed apps with interpreted code -- as opposed to compiled code -- are typically able to bypass the sometimes-problematic and time-consuming review process with direct updates. Such Updates need to be minor in nature, described by Microsoft as "bug fixes and improvements/features that maintain the app's original/presented purpose."
CodePush is open source and free to use during its preview, with a free tier expected to be available even after the service goes to production-ready general availability.
In a blog post yesterday, Microsoft detailed how CodePush updates as of June 2 are supported in Visual Studio Mobile Center, a cloud-based, back-end hub that provides services such as building, testing, distribution, crash analytics, user authentication, table storage and so on.
Program manager Ian Geoghegan noted that since its debut in 2015, "mobile app developers have deployed thousands of releases to in-production apps -- deploying quick bug fixes, feature improvements and content updates via the cloud. In a world where updates submitted through the app store can sometimes take days, these developers have enjoyed a huge market advantage because they can respond to customer feedback more quickly with instant app updates to some or all of their end-users."
He further explained the inner workings of the CodePush service and how to use it with Mobile Center for updating a React Native "hello world" app.
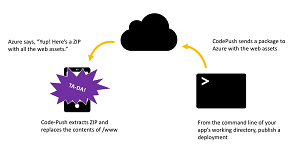
 [Click on image for larger view.] The CodePush Update Lifecycle (source: Microsoft).
[Click on image for larger view.] The CodePush Update Lifecycle (source: Microsoft).
"Mobile apps written with Cordova and React Native execute at least some of their code as interpreted JavaScript," Geoghegan said. "In the case of Cordova, JavaScript runs in a webview that displays HTML and CSS controls. For React Native, JavaScript runs in a background thread (i.e. JavaScript Core) that ultimately produces native UI and animations via the React Native framework.
"Developers bundle this JavaScript and include it with their application prior to distribution. CodePush-enabled applications dynamically update their JavaScript code either automatically or on-demand, thus empowering developers to provide incremental updates at-will."
CodePush update lifecycles typically work like this, Geoghegan said:
- You publish your app to the store with both native and JavaScript code bundled together. We'll call this version 1.0.0 (0) where the parenthetical represents the CodePush release number.
- Your customer installs your app from the store.
- After changing your JavaScript, you release update v1.0.0 (1) to the CodePush service hosted in Azure. Notice the CodePush release number has incremented to "(1)."
- On any app event (for example, onresume), the app queries the CodePush service to compare the JavaScript bundle installed on the device to the most recent one available in the cloud.
- If the cloud version is both higher and matches the native code version, then it downloads and installs the newer update.
Future plans for the CodePush service, the senior program manager for the Mobile Developer Division said, include better integration with the Mobile Center crash service (now providing only JavaScript stack traces for iOS) and bundle signing. Also, the Mobile Center team will seek to provide more platform support for CodePush and other services. Those plans can be seen in the Mobile Center roadmap.
About the Author
David Ramel is an editor and writer at Converge 360.