News
Xamarin Faces Challenge from Google's Flutter Mobile SDK
There's a new kid on the cross-platform mobile development block, and it's challenging the likes of more established offerings such as Xamarin for building Android and iOS apps.
It's been two years since Google first flung the Dart programming language at its Flutter mobile development SDK, and the young project is picking up steam as a cross-platform tool to rival the likes of Xamarin and other alternatives such as React Native (which is often mis-characterized as a cross-platform tool).
Nothing signaled Flutter's momentum like the recent departure of a 17-year Microsoft veteran and former Visual Studio dev lead to join the Google project. Tim Sneath, in making his exit, left a few parting shots at his former company for perceived missteps in the client space.
"I think Flutter is 'the real deal,' " said Sneath last month in announcing his move to Google to work on the open source Flutter SDK.
Others are starting to agree.
"Flutter is unique in that while it allows access to native APIs, it doesn't use native UI elements," said developer Adam Pedley today in a post titled "Flutter Could Be Xamarin's Next Big Competitor" on the Xamarin Help Community Site. "Everything is drawn on a Skia canvas."
According to Wikipedia, Skia is a compact, open source graphics library written in C++ that Google acquired in 2005 and subsequently open sourced.
In the view of Pedley -- a Microsoft MVP, Xamarin MVP and Xamarin Certified Developer based in Australia -- the main advantage of Flutter over Xamarin is that developers use components that draw on the Skia canvas, leveraging the Skia graphics engine, so Flutter can theoretically run on any platform that supports Skia.
Pedley listed Flutter's benefits as:
- A single tool can show how it looks on either platform, since it looks identical.
- Only one renderer needs to be written. It can then be run on any platform, where Skia works.
- Faster UI drawing times, as Skia was designed for high performance, visual layouts.
- Skia could move to newer platforms quicker than Xamarin.
- Fewer platform specific bugs.
- Ability to create any element you want, rather than being restricted to the platform UI.
- Easier to add complex animations to elements.
Pedley even developed a Skixam proof-of-concept app that puts Xamarin.Forms to work drawing on a Skia canvas instead of using native UI elements.
In doing so, Pedley is de-emphasizing the mobile app development industry's focus on providing native UI look-and-feel across platforms, one of the guiding principles of traditional mobile development.
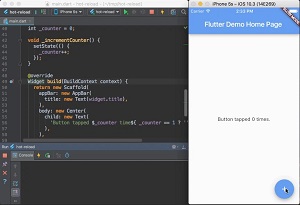
 [Click on image for larger, animated GIF view.]
Animated Flutter Demo (source: Google)
[Click on image for larger, animated GIF view.]
Animated Flutter Demo (source: Google)
"Today clients are less focused on making an app look native," he said. "They get UX/UI designers to come in and develop how they want the app to look. They don't make tweaks for each platform, then they want the app to look like this on ALL platforms.
"I spend more and more time now, diverting from the native UI look and feel, to match exactly across platforms. Users of the app aren't complaining, and I see it is becoming more commonplace. UI designers are starting to push back on platform styling guidelines and say they are only guidelines, and a lot of the time, not the best approach."
Pedley maintains that Xamarin.Forms could negate the perceived advantage of Flutter if it took the Skia approach.
While Pedley's viewpoint may be bucking the mainstream trend, other developers are also pointing out the advantages of Flutter and its unique rendering approach.
"What makes it unique is that it neither uses Web views nor iOS/Android UI components but still draws everything natively using its own rendering engine," said Korhan Bircan in a LinkedIn post titled "Cross-Platform Mobile App Development with Flutter – Xamarin – React Native: A Performance Focused Comparison."
"Instead of reinventing the wheel, the Flutter team looked extensively at the projects inside Google and reused as much of the existing code as it made sense," Bircan said in his August post. "They took relevant pieces from Chrome, WebKit, Android and built a slim C++ engine. They chose to build the rest of the framework using Dart. The framework implements animation, painting, gestures, rendering, and provides an implementation of Material Design components as well as a sparse iOS-themed component library."
That contrasts with Xamarin, about which he said: "The way Xamarin has gone about supporting native UI components is good but comes with a tradeoff. When there's a new iOS or Android version, Xamarin will not have full support immediately. There is a historical trend of quickly updating the iOS SDK sooner than the Android SDK. I have not been able to locate a formal definitive process about the turnaround time of such releases."
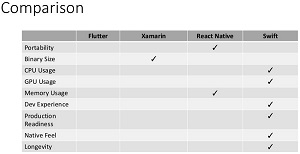
From a slide accompanying Bircan's presentation at an iOS Summit held by Capital One, Bircan appears to favor native mobile development with Swift, awarding no advantage checkmarks to Flutter and only one for Xamarin:
 [Click on image for larger view.] Tool Comparison (source: Korhan Bircan).
[Click on image for larger view.] Tool Comparison (source: Korhan Bircan).
He stopped short of a recommendation, however, resorting to the familiar "pick the right tool for the job" advice. "My conclusion is that there isn't a one-size-fits-all solution. Every product has a different context and every organization has a different set of challenges. The key is to ask the right questions, arm yourself with knowledge, and make a decision based on evidence."
A comparison that did make a definitive recommendation about the "Xamarin.Forms vs. Flutter" question comes from Slant, a site "powered by a community helping each other find the best stuff."
Slant lets users select tags to get personalized feeds and comparisons. In a Xamarin.Forms/Flutter comparison, the conclusion is: "When comparing Xamarin Forms vs. Flutter, the Slant community recommends Flutter for most people. In the question 'What are the best systems to deliver native Android and iOS apps from one code?' Flutter is ranked 3rd while Xamarin Forms is ranked 4th. The most important reason people chose Flutter is: 'Dart is a Java like language, easy to learn and startup fast for millions of Java developers.'"
Providing another viewpoint, developer Colin Nelson put Flutter through its paces in June, noting that "it feels like a lighter-weight competitor to Xamarin."
His conclusion about the good and bad parts of Flutter reads:
The Good:
- Flutter is written in Dart
- Flutter compiles to native
- Flutter supports hot reloading
The Bad:
Flutter is in alpha
Some of the more useful examples are buried
Even though Nelson also bemoans the lack of a WYSIWYG editor, he maintains Flutter is a great framework regardless and said he'll be using it for future mobile projects.
Echoing Nelson's concern about Flutter being in alpha, that issue was also brought up in a review of free cross-platform mobile app development tools by developer Stanley Idesis, writing on the site of low-code specialist OutSystems.
Idesis, describing Flutter as "Google's answer to Google's own problem" (building multiple apps for multiple platforms), said under the Cons department: "Flutter is an alpha product. And with a fluctuating mobile landscape, there's no guarantee it will reach version one or that Google will continue to support it (though anecdotal evidence suggests they will). Additionally, most developers are not familiar with Dart, so Flutter comes bundled with a language you may have to learn before getting started. And while Flutter allows custom widgets and styles, it remains heavily biased toward Material Design."
Idesis compared Flutter to other similar offerings such as Apache Cordova, PhoneGap, React Native, Ionic and more, but not Xamarin.
Idesis did make some Flutter/Xamarin comparisons in answer to a Quora question asking "Is Flutter likely to replace Java for Android app development?"
"Flutter's main competitor, Xamarin, offers access to native APIs and simplifies your multi-platform application into one codebase. But it comes with an obvious downside: dependency," Idesis said. "If Xamarin shuts down or stops receiving support, so does your app. When you build your app in Xamarin, you essentially handcuff yourself to the platform -- and not in a fun way.
"Flutter has one key benefit for developers when compared to Xamarin: it's a Google product. And as such, Google has a vested interest in maintaining and promoting it. Why? Because Flutter will directly relate to the quality and quantity of applications released for Android, the OS that provides more and more of Google's ad revenue every year. Microsoft has no such vested interest, so Flutter is likely to stick around longer."
On the Hacker News social coding-oriented site, some developers mentioned Xamarin in a post about Flutter. "Tools like Xamarin probably have a lead for line-of-business apps inside companies due to the MS ecosystem integration, but I could see people choosing Flutter for these apps if it's easy to build and maintain apps," one developer said.
Also on Hacker News, developer reaction to Flutter in comparison to Xamarin was mixed in an older post about its initial announcement. "This to me sits in a weird middle ground between RoboVM/Xamarin and Cordova, but has the benefits of neither (it uses a language that I'm not already familiar with, and doesn't give me access to native controls)," one developer wrote.
Of course, Flutter has evolved since then, but even today developers such as Pedley aren't ready to anoint Flutter with cross-platform supremacy, though he admitted the project shows promise.
"Xamarin isn't going anywhere," Pedley said. "Flutter looks like it could pick up a lot of indie and small dev shop movement, leading the way to larger companies adopting it down the road."
About the Author
David Ramel is an editor and writer at Converge 360.