In-Depth
Xamarin vs. Newcomer Flutter: What Developers Say
Although it was just this week released as a beta, the open source Flutter framework for cross-platform mobile app development is drawing comparisons with Microsoft's Xamarin in the developer community.
The comparisons actually began after creator Google unveiled Flutter in 2015 and have continued, since, but with the beta announced this week, more developers are weighing in with compare-and-contrast opinions.
"With Flutter now officially released at MWC, will anybody still be turning to Xamarin for native mobile app development?" asks a Feb. 27 Windows Central forum post.
We'll explore that question further, but first, what exactly is this new Flutter thing?
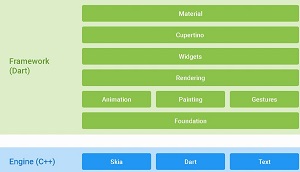
 [Click on image for larger view.] Flutter Framework (source: Google).
[Click on image for larger view.] Flutter Framework (source: Google).
"Flutter is Google’s mobile UI framework for crafting high-quality native interfaces on iOS and Android in record time," says its official site. "Flutter works with existing code, is used by developers and organizations around the world, and is free and open source."
Helping with that productivity, Google said, is Flutter's use of Dart (also from Google, also open source) as its default programming language. Originally positioned as a multi-purpose language viable for Web and server-side projects, it was transformed and optimized for mobile client-side development in the new Dart 2 revamp.
Chief among those optimizations is the strengthening of its type system, adding by default the type-safe functionality formerly implemented by opting in for "strong mode," described as "a sound static type system that uses a combination of static and runtime checks to ensure your code is type safe."
"This helps Dart developers catch bugs earlier in the development process, better scale to apps built by large teams, and increase overall code quality," Google said in a Feb. 22 post. Flutter uses Ahead-of-Time (AOT) compilation to convert Dart code into native code, while the framework's thin layer of C/C++ code goes platform-native with the help of Android NDK and LLVM (on iOS) -- no interpreter is involved.
Further contributing to developer productivity, Flutter has "hot reload" functionality so coders can experiment with different code constructs and see the results immediately.
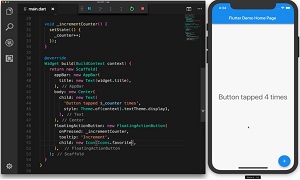
 [Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
[Click on image for larger, animated GIF.]
Flutter in Animated Action, Showing Hot Reload (source: Google)
Google also aimed for superior mobile app performance, shipping Flutter with the Skia open source 2D graphics library that serves as an engine to render Flutter's own built-in UI components rather than relying upon native iOS and Android widgets.
"Running at 60 fps, user interfaces created with Flutter perform far better than those created with other cross-platform development frameworks such as React Native and Ionic," says a Feb. 24 post on the Mind Map Engineers site. "If that doesn't excite you, here are a few more reasons why you might want to use Flutter:
- Flutter uses Dart, a fast, object-oriented language with several useful features such as mixins, generics, isolates, and optional static types.
- Flutter has its own UI components, along with an engine to render them on both the Android and iOS platforms. Most of those UI components, right out of the box, conform to the guidelines of Material Design.
- Flutter apps can be developed using IntelliJ IDEA, an IDE that is very similar to Android Studio."
Flutter's performance was also lauded in a Hacker News post: "Flutter has MUCH better performance than Xamarin Forms," said one reader, who admitted using anecdotal experience rather than hard data to back this opinion.
After Flutter's beta release, the tech media were quick to cite its challenge to Xamarin, as the MSPoweruser site said in an article that claimed "Flutter will compete with Microsoft’s cross-platform mobile framework Xamarin."
Developer reaction to that article went both ways on the issue, with comments such as:
- "Looks nice, I guess Xamarin is dead now."
- " 'Xamarin is dead now' " is a bold claim. Xamarin is here for years and there are a lot of Android/iOS apps written in it. Also saying Google takes on Xamarin as a competition is a stupid claim. It would be a competition if you can also write in C# like Xamarin do."
Other developers have gone through the rigor of performance-focused comparisons of Flutter and Xamarin, often with React Native thrown into the mix (although, as the development community seems to often ignore, React Native is not cross-platform technology -- rather it uses the same approach to follow a "learn once, write anywhere" philosophy as compared to "write once, run anywhere").
For example, a LinkedIn post made just such a comparison, though it was published last August, well ahead of the beta.
That post, titled "Cross-Platform Mobile App Development with Flutter – Xamarin – React Native: A Performance Focused Comparison" doesn't come to any definitive conclusions, but author Korhan Bircan did provide this slide comparing the three platforms:
 [Click on image for larger view.] Feature Comparison (source: Korhan Bircan).
[Click on image for larger view.] Feature Comparison (source: Korhan Bircan).
More recently (though still in advance of the Flutter beta launch), mobile dev shop Novoda published "React Native, Flutter, Xamarin: a Comparison."
It too, reached no definitive conclusions, though it found all three wanting in several aspects. "They could all be used in some way to create an app, that's for sure, but could they be used viably for a large scale commercial app? Definitely not yet."
Novoda did, however, have some nice things to say about Flutter and Dart"
Despite Dart not receiving much love in the Stack Overflow developer survey, early blog posts have been positive towards the use of Flutter. Our own exploration of Flutter at Novoda has also been generally positive. There is no well defined roadmap for Flutter but if you look hard enough you can find their current milestones and specific details on what they're working on in this issue discussion. The Flutter team can be found for support in a ~880 user subreddit, ~1200 user Gitter.im, ~740 user Google Group and on Stack Overflow.
Staffing a team won't be easy as the platform is so new and Dart is a niche language, but it can be easily picked up by Java and Kotlin developers. Upskilling an existing mobile team should be easier for Android developers as Flutter can integrate with IntelliJ and Android Studio. iOS developers would need to get used to the language and tooling, which might be a bit more unfamiliar.
Alois Deniel, a Xamarin developer with four years' experience, also compared that platform with Flutter in a January post titled "Flutter Introduction from a Xamarin Developer."
Even without access to the beta, Deniel had high praise for Flutter -- though he took pains to emphasize that "The tools are continuously evolving, so you can read things here that are no longer valid as the language and framework are continuously developed." Despite his account being pre-beta, Deniel concluded that Flutter was "already the most productive solution."
"It is always sad to admit it when you have invested so much time in a technology you love but today I feel a lot more productive with Flutter than I am with Xamarin and native solutions," Deniel said. "The tools are stable, very coherent, the native feeling is real, the performances are astonishing, and when you are developing on a platform, you can be sure that it will look perfect at first launch on the other platform: all of this results in a really fun developer experience."
On Quora, a question asked "Is Flutter a recommendable alternative to Xamarin?" (again, pre-beta).
In answer to that December post, Microsoft/Xamarin employee Miljenko Cvjetko replied that the question needed more definition, but pointed out his perceived pros and cons:
Pros:
- It is AOT compiled (so native)
- Single language (Dart)
- Google uses it internally, so backup by big guys.
Cons:
- Non-native Widgets (OK this might be advantage), so updates might be slow.
- Native channels (to hardware) how much is covered and how can I add new one (right now I do bind several Video streaming platforms client SDK and players for Xamarin - Kaltura, Triton, JWPlayer). I know I need few hours to few days to have working binding for those. Now I someone comes with idea to use Triton with flutter, how fast can this be done or the answer is NO?
Developer Wallace B. McClure (who incidentally writes for Visual Studio Magazine), was less enthusiastic about Flutter when commenting on the Quora question. "For me, Flutter isn’t what I am looking for. Flutter produces apps that look like the way they were designed, not like the native platforms. Flutter is based on Skia and uses it as the rendering UI. This means that apps written in Flutter will default to being displayed by all platforms the same way. That isn’t what users want. Users want apps that look like the underlying platform. This type of cross platform is what developers want, but not users. For me, I prefer Xamarin at this point in time."
Just a couple days ago, a Visual Studio Magazine reader with the handle DigitalNomad commented on a Flutter article with similar thoughts.
"Flutter sounds awesome, but worries me is that Flutter forces developers to break away from the Native UI components. It uses SKIA to draw everything, so it's basically faking the UI and you become very dependent on Flutter keeping up with OS UI changes especially with UI behaviors (e.g. the inherent animation you get when you press a button). Xamarin uses the underlying OS UI components, so that makes Xamarin more native than Flutter. Also with Flutter you can't leverage your developer's native UI skills that they know so well. You have to relearn the way Flutter does things."
Pre-beta comparisons are limited as they don't take into account the newest features, obviously, but the general consensus so far seems to indicate Flutter is a legitimate competitor to Xamarin. Only time will tell, so stay tuned to see how this story plays out. In the meantime, if you have experience with the Flutter beta, please share your thoughts in the comments section below.
About the Author
David Ramel is an editor and writer at Converge 360.