News
Blazor Gets a Fiddle
What's an experimental, potentially game-changing Web development technology without a fiddle?
Whatever your answer to that question is, it doesn't apply to Blazor, which now has a fiddle. In other words, cutting-edge Web developers who want to use Blazor to code sites in the browser with C# instead of JavaScript can now experiment in an online playground/sandbox.
The new Blazor Fiddle (now in alpha 2 stage) provides an interactive tool to try out Blazor code projects and snippets. It joins a list of other fiddles that perhaps somewhat ironically were popularized by the JavaScript offering, JSFiddle. That could be viewed as ironic because Blazor is an experimental, open source project headed by Microsoft that promises to turn the world of Web development upside-down by breaking its dependency upon JavaScript.
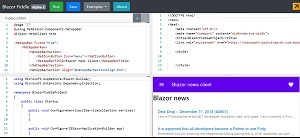
 [Click on image for larger view.] Blazor Fiddle (source: Vladimir Samoilenko and Eugene Shmakov).
[Click on image for larger view.] Blazor Fiddle (source: Vladimir Samoilenko and Eugene Shmakov).
Using another new, immature, experimental technology called WebAssembly, Blazor seeks to provide a .NET-centric Web app framework that can be coded in high-level languages, including C# and other C-family languages. WebAssembly (or Wasm) is an assembly-like binary instruction format that acts as the compilation target for Blazor code, allowing it to run in the browser, hopefully with native .NET performance. Specifically, a Blazor app's code consists of normally compiled .NET assemblies that are downloaded to a browser and run in a WebAssembly-based .NET runtime that's downloaded with the code. So only that runtime code is compiled to WebAssembly.
This approach can now be fiddled with in Blazor Fiddle, published by Vladimir Samoilenko and Eugene Shmakov. It features several pre-coded samples, including the counter app frequently used in Blazor "Hello World" type tutorials. In addition to incremental counting, the samples show how to fetch data, present a newsfeed, manage a to-do list and even take a Blazor survey.
The fiddle also serves to show off another Blazor-oriented offering, MatBlazor, which provides Blazor components based on the Material Design scheme and is used to style the fiddle's example newsfeed client. And yes, MatBlazor itself is still experimental.
Microsoft has been marching through the experimental stages of its Blazor project en route to 1.0 status, most recently shipping Blazor 0.7.0.
Blazor engineers ran into a problem with the client side of the project possibly caused by the difficulty in getting the immature and evolving WebAssembly to work with .NET.
The server-side model was easier to work with, and that has been encapsulated under the name Razor Components, slated to be included with .NET Core 3.0 when it ships next year.
About the Author
David Ramel is an editor and writer at Converge 360.